SharePoint Designer 2007 как HTML-редактор
Преамбула
Несмотря на то, что программа SharePoint Designer, в первую очередь, предназначена для редактирования веб-узлов SharePoint, ее, тем не менее, довольно удобно использовать в качестве неплохого средства традиционного веб-дизайна. Поэтому посвятим данную главу основам применения SharePoint Designer для разработки HTML- и ASPX-страниц, не касаясь особенностей технологии SharePoint, однако, имея в виду, что приведенные в главе сведения пригодятся и при разработке страниц SharePoint. Ведь почти все элементы управления HTML- и ASP- допускается размещать на веб-страницах стандарта SharePoint.
При изложении материала в этой главе подразумевается, что читатель владеет самыми основными приемами HTML-дизайна.
Стили
Начнем с неотъемлемого приема современного веб-дизайна, связанного с использованием каскадных таблиц стилей. SharePoint Designer обладает развитыми средствами по применению стилей, главным из которых является панель Свойства CSS.
Подключение CSS-файла
Мы начнем с применения к создаваемым в SharePoint Designer веб-страницам уже существующей таблицы стилей, которая, возможно, использовалась Вами при проектировании других узлов и хранится в некотором файле с расширением . CSS на Вашем компьютере.
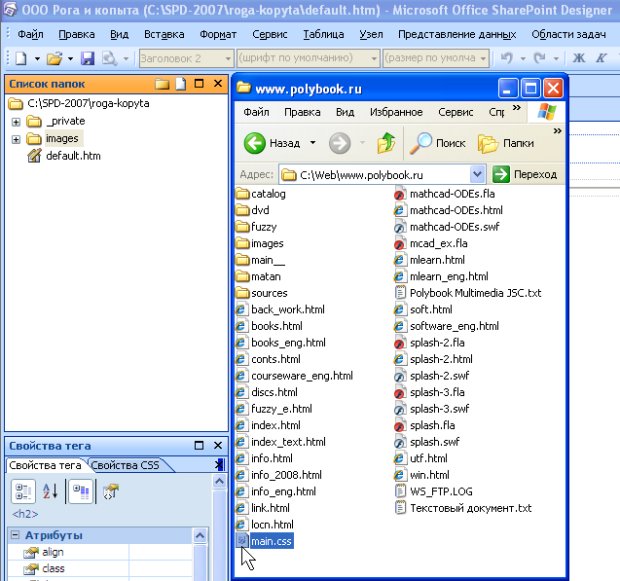
- Разместите на экране одновременно окно Проводника Windows и SharePoint Designer (рис. 6.1).
- Перетащите файл каскадной таблицы стилей из папки Проводника на панель Список папок (рис. 6.1)
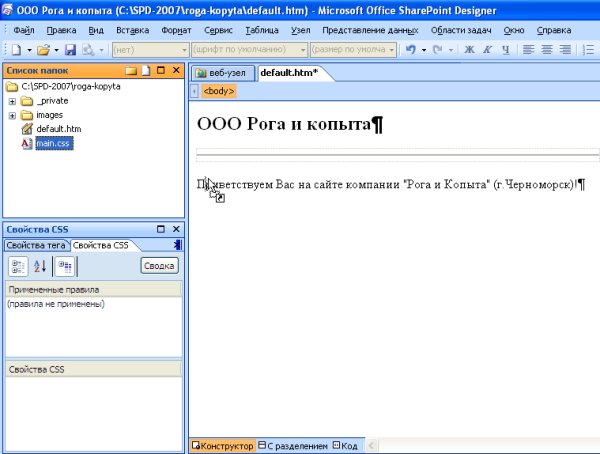
- Перетащите CSS -файл из панели Список папок на область Конструктор (рис. 6.2).
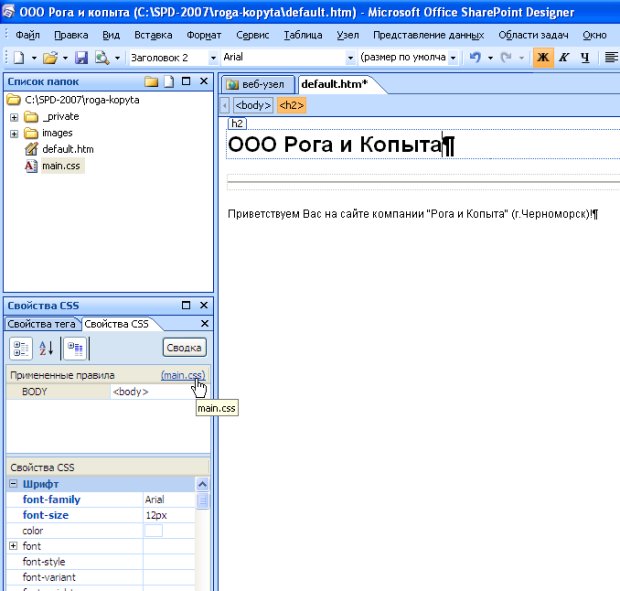
- Оцените результат применения стилей к веб-странице (рис. 6.3).
- Откройте область задач Свойства CSS.
- На панели Свойства CSS просмотрите свойства стиля, который определяет форматирование тега, размечающего выделенный объект. В нашем примере это тег <Body>, указанный в списке Примененные правила (рис. 6.3).
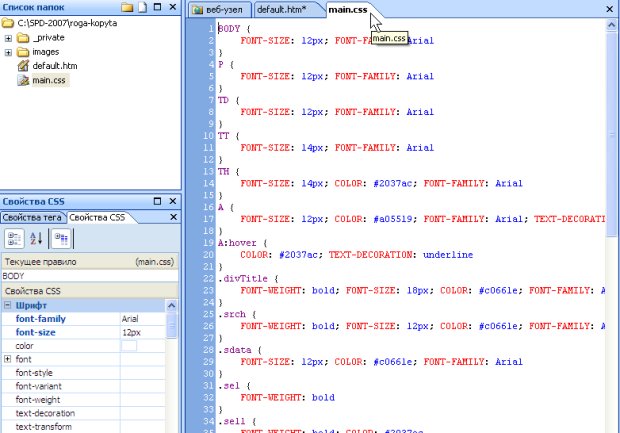
Отредактировать сам файл, описывающий таблицу стилей (т.е. файл с расширением . CSS ), можно непосредственно в SharePoint Designer. Для этого достаточно двойным щелчком открыть его в отдельной вкладке и править, как в обычном текстовом редакторе (рис. 6.4). Второй вариант изменения самих стилей – это выбор желаемого форматирования на панели Свойства CSS.