SharePoint Designer 2007 как HTML-редактор
Быстрое редактирование графики средствами SharePoint Designer
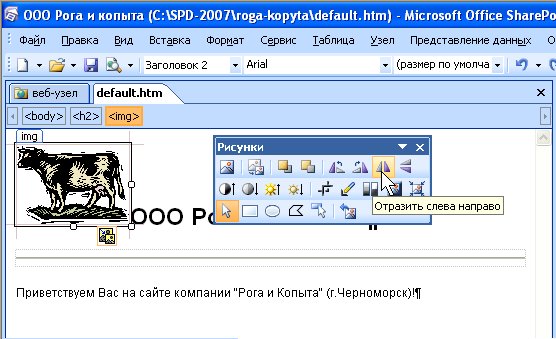
Применить несложное редактирование путем модификации самого содержимого графического файла можно не только посредством графических редакторов, но и непосредственно в пределах SharePoint Designer, при помощи панели инструментов Рисунки (рис. 6.17). Эта панель позволяет вставить рисунки из файла, дублируя возможности стандартной панели инструментов, а также позволяет применить характерное форматирование рисунков, перезаписав информацию в соответствующий файл. Для ее вызова на экран достаточно ввести команду Вид / Панели инструментов / Рисунки.
Например, если Вы хотите отразить рисунок слева направо или сверху-вниз, то следует, выделив его, нажать соответствующую кнопку на панели Рисунки. Результат отражения можно оценить по рис. 6.18.
Коротко остановимся на назначении различных кнопок на панели инструментов Рисунки. Кнопки Переместить вперед и Переместить назад управляют месторасположением изображения относительно других элементов. Контрастность и яркость регулируется кнопками Увеличение контрастности, Уменьшение контрастности, Увеличение яркости и Уменьшение яркости соответственно. Кнопка Обрезка позволяет обрезать рисунок с разных сторон. При этом внутри рисунка появляется дополнительные маркеры обрамления, служащие для вырезания из рисунка нужного фрагмента.
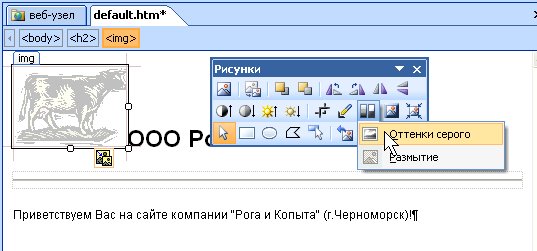
Кнопка Установить прозрачный цвет применяется, когда нужно показать рисунок с необычным контуром, который не имеет прямых границ и залит по этому контуру однотонным цветом. Кнопка Цвет позволяет перекрасить рисунок в оттенки серого или размыть рисунок (как это показано на рис. 6.18). Операция Сокращение цветов применяется, чаще всего, для повышения четкости рисунка, который был увеличен или сжат. Кнопка Багетная рамка создает характерный эффект выпуклого обрамления рисунка.
Если в какой-либо из моментов работы отредактированный вид рисунка перестает Вас устраивать, то вернуться к прежнему его состоянию (из текущего содержимого файла) можно нажатием кнопки Восстановить (рис. 6.19).
Гиперссылки
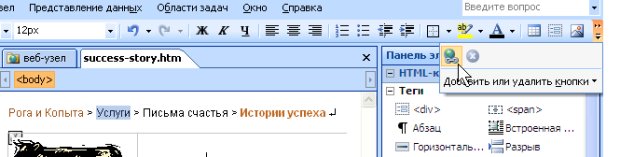
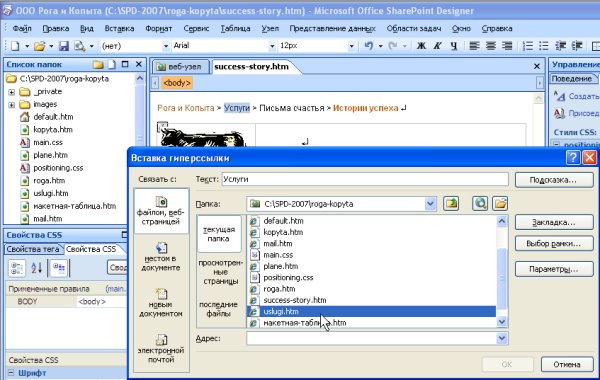
Гиперссылки в SharePoint Designer вставляются на веб-страницы стандартным способом, принятым и в других программах пакета Microsoft Office. Достаточно выделить фрагмент текста на веб-странице, нажать кнопку Вставить гиперссылку (рис. 6.20), а затем выбрать файл, на который будет ссылаться гиперссылка, в диалоговом окне Вставка гиперссылки (рис. 6.21)