Знакомство с SharePoint Designer 2007
Лабораторная работа 5.3: Открытие веб-узла SharePoint
Рассмотрим, как в SharePoint Designer можно открыть для редактирования существующий веб-узел SharePoint. В качестве примера будем использовать тот же самый узел конторы "Рога и Копыта", который разрабатывался нами пока только в браузере.
- Откройте веб-узел SharePoint в браузере.
- Выделите URL-адрес узла в адресной строке браузера, либо на странице Параметры узла (рис. 5.21).
- Перейдите в окно SharePoint Designer и введите команду Файл / Открыть узел.
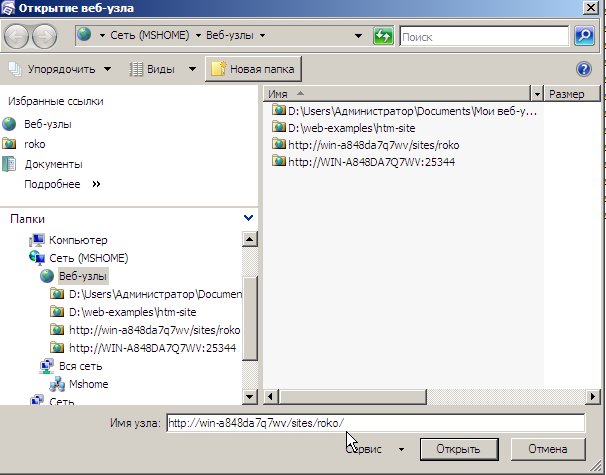
- В диалоговом окне Открытие веб-узла вставьте адрес из буфера обмена в поле Имя узла (рис. 5.22).
- Нажмите кнопку Открыть.
- Введите имя учетной записи владельца сайта и пароль (рис. 5.23).
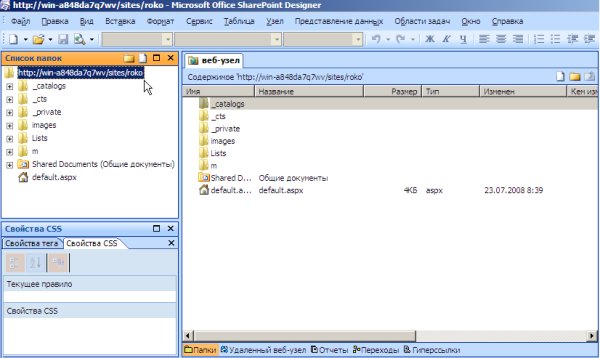
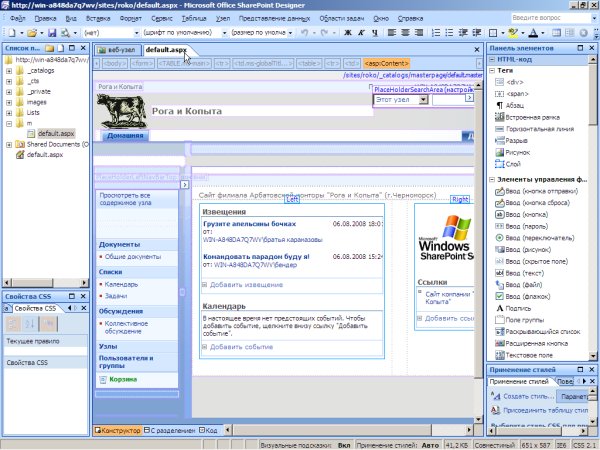
В результате веб-узел будет открыт в SharePoint Designer для редактирования (рис. 5.24). Обратите внимание на его URL-адрес, отображающийся, как в заголовке окна программы, так и в названии папки самого верхнего уровня на панели Список папок. Заметьте также, что содержимое вкладки Веб-узел, открывающееся на основной панели SharePoint Designer, идентично структуре сайта, отображаемой на панели Список папок, и представляет его содержимое на сервере (а не на локальном компьютере, как в предыдущих упражнениях этой лекции).
Потренируемся далее в осуществлении манипуляций с файлами, убедившись в том, что посредством SharePoint Designer исключительно просто и удобно переправлять нужные файлы (например, рисунки или веб-страницы) с локального компьютера на сервер.
- Откройте одновременно Проводник Windows и SharePoint Designer.
- Выделите нужные файлы в Проводнике и перетащите их на желаемую папку сайта на панели Список папок в SharePoint Designer (рис. 5.25).
- Дождитесь завершения импорта файлов на веб-узел (рис. 5.26).
- Двойным щелчком на имени папки на панели Список папок откройте ту папку, в которую Вы скопировали файлы.
- Просмотрите список файлов, скопированных в папку с локального компьютера (рис. 5.27).
- Дважды щелкните на имени какого-либо из графических файлов на панели Список папок.
- Просмотрите содержимое файла в открывшемся окне браузера (рис. 5.28). Обратите внимание на адрес файла, замечая, что он загружается в браузер с сервера.
- Двойным щелчком на имени файла default.aspx откройте для редактирования в SharePoint Designer домашнюю страницу веб-узла (рис. 5.29).
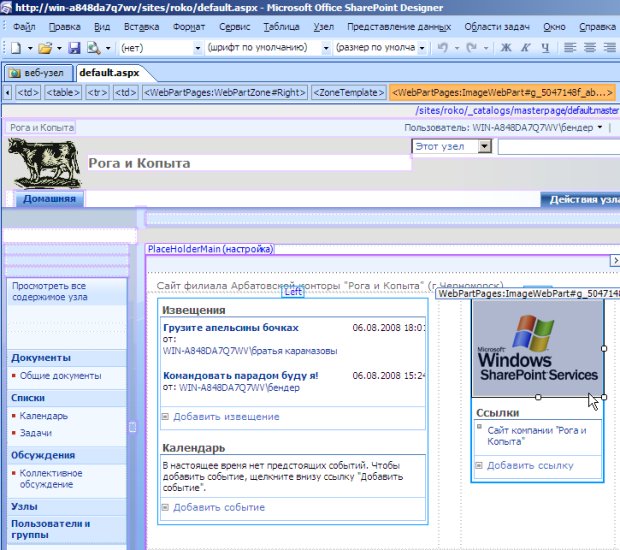
- Выделите щелчком какую-либо из веб-частей на домашней странице (рис. 5.30).
- Обратите внимание на то, какой последовательностью вложенных тегов кодируется веб-часть на панели доступа к тегу (рис. 5.30).
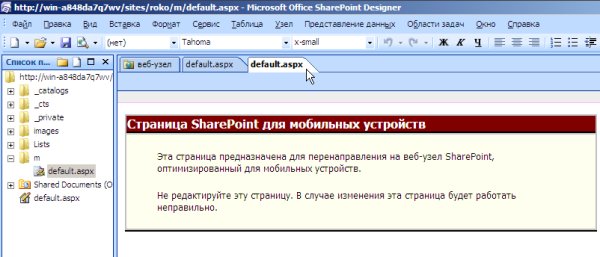
- Попробуйте просмотреть содержимое других папок на узле SharePoint. В частности, откройте домашнюю веб-страницу для мобильных устройств (рис. 5.31), замечая, что ее содержимое формируется в браузере автоматически и не требует какого-либо редактирования в SharePoint Designer.
- Закройте веб-узел командой Файл / Закрыть узел.
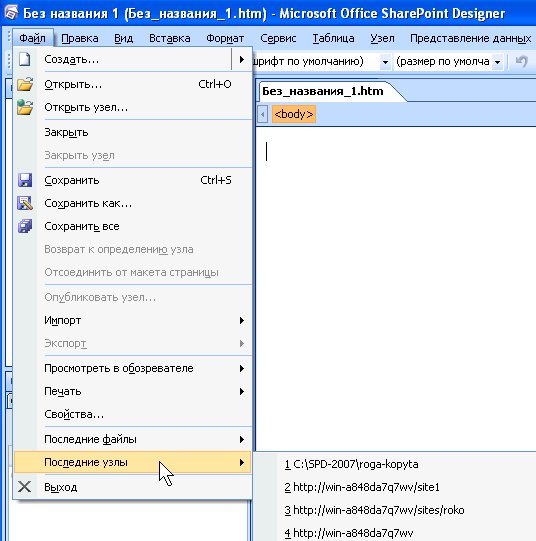
- В завершение работы командой Файл / Последние узлы откройте заново один из недавно редактировавшихся веб-узлов.
Краткие итоги
SharePoint Designer 2007 – это типичный веб-редактор, сочетающий характерные элементы управления веб-узлом, а также инструменты редактирования веб-страниц. Он может с успехом применяться и для создания несложных статических или динамических HTML-страниц, а также активных серверных страниц стандарта ASP.NET. При этом в большинстве случаев, глубокого знания языка HTML не требуется, и веб-страницы могут редактироваться в визуальном режиме конструктора, без непосредственного обращения к правке HTML-кода. Это касается как простых документов, так и довольно сложных веб-узлов, построенных на основе служб SharePoint.
Для простого редактирования веб-страницы можно использовать как клавиатуру, помещая курсор в нужное место кода или конструктора, так и привычные средства форматирования стандартных текстовых редакторов, а также элементы, представляемые Вам Панелью элементов в области задач. Например, для их вставки можно использовать соответствующий тег (элемент HTML-кода ). После перетаскивания нужного элемента в область конструктора, в код веб-страницы вносятся необходимые добавления.