Способы проверки достоверности данных
Валидация данных в приложениях ASP.NET Web Forms
При разработке приложений на базе ASP.NET Web Forms валидация данных, введенных пользователем, осуществляется при помощи специальных элементов управления – валидаторов. Валидаторы полностью реализуют логику проверки достоверности введенных пользователем данных. Каждый валидатор проверяет одно атомарное условие. Если требуется определить более сложную логику проверки, то на странице использует несколько валидаторов одновременно.
Процесс проверки достоверности данных в рамках приложения на базе ASP.NET Web Forms выглядит следующим образом:
- при выполнении обратного вызова (Postback) на одной из ранних стадий жизненного цикла страницы происходит вызов метода страницы Validate;
- в рамках вызванного метода происходит перебор всех валидаторов на странице и вызов их методов Validate. Перебор осуществляется на основе содержимого коллекции Controls, которая присутствует в классе страницы и дочерних элементов управления. Результат выполнения данного метода будет передан в логическое свойство IsValid валидатора, которое присутствует в составе каждого валидатора;
- в рамках метода страницы Validate просматриваются свойства IsValid у каждого из валидатора и устанавливается свойство страницы IsValid. При этом если хотя бы один из валидаторов имеет отрицательное значение свойства IsValid, то значение свойства страницы IsValid также устанавливается в отрицательное значение (false). Если значения свойства IsValid у всех положительное (true), то значение этого свойства страницы также устанавливается в соответствующее состояние.
Таким образом, для того, чтобы убедиться, правильно ли введены значения в полях, необходимо проверить значение свойства страницы IsValid.
Приведенная выше последовательность проверки достоверности данных описывает процесс серверной валидации. Все стандартные валидаторы, присутствующие в составе ASP.NET также содержат клиентскую логику. Это означает, что разработчику не нужно заботиться о клиентской валидации – она уже реализована в валидаторах.
Существует несколько разновидностей валидаторов, которые можно использовать при разработке приложения. Поскольку каждый валидатор является элементом управления ASP.NET Web Forms, то каждый валидатор является наследником класса "BaseValidator". Базовый класс валидатора отличается от обычного элемента управления наличием следующих элементов:
| свойство ControlToValidate | определяет элемент управления, с которым связан текущий валидатор. Именно значение этого элемента управления будет проверять валидатор; |
| свойство EnableClientScript | позволяет включать и отключать клиентскую валидацию. По умолчанию клиентская валидация включена (значение свойство равно "true"); |
| свойство ErrorMessage | определяет сообщение об ошибке, которое будет отображаться на странице, если проверка закончилась неуспехом; |
| свойство IsValid | определят состояние валидатора. Основываясь на значении этого свойства можно определить, успешно ли прошел процесс проверки; |
| метод Validate | запускает процесс валидации. |
В составе ASP.NET Web Forms доступны следующие элементы управления для проверки пользовательского ввода:
- RequiredFieldValidator;
- RangeValidator;
- CompareValidator;
- RegularExpressionValidator;
- CustomValidator.
Элемент управления RequiredFieldValidator позволяет проверить ввел ли пользователь данные в поле ввода или нет. Если поле ввода не содержит данных, то процесс проверки данных завершается неуспехом. Для использования этого типа валидаторов необходимо разместить его на форме и в свойстве ControlToValidate указать имя элемента управления, значение которого должно проверяться.
Элемент управления RangeValidator позволяет проверить значение поля ввода на заданный диапазон. Для задания границ диапазона используются свойства MinimumValue и MaximumValue. При этом объект RangeValidator способен работать с различными типами данных. Для этого существует поле Type, которое может принимать следующие значения:
- String (строка);
- Integer (целое число);
- Double (число с плавающей точкой);
- Date (дата/время);
- Currency (валюта).
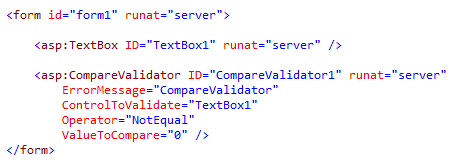
Элемент управления CompareValidator позволяет сравнивать значение одного элемента управления с константой или значением другого элемента управления. Для задания значения для сравнения используются свойства ValueToCompare (для сравнения с константой) или ControlToCompare (для сравнения с другим элементом управления). При этом может быть задано только одно из указанных свойств.
Свойство Operator позволяет задать операцию сравнения. Среди списка операций есть такие как равно, не равно, больше, больше или равно, меньше и др. Кроме того, это поле может содержать специальный тип операции – DataTypeCheck. Такая операция позволяет убедиться, что в указанном элементе управления содержатся данные указанного типа, при этом тип данных задается в свойстве Type.
Следующий фрагмент кода демонстрирует проверку содержимого поля ввода на неравенство значению "0".
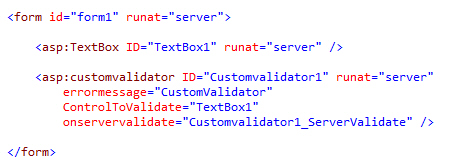
Элемент управления CustomValidator позволяет задать собственный алгоритм валидации. Такой подход может быть полезен тогда, когда представленные выше сценарии не удовлетворяют потребностям. При этом можно выполнить свой собственный код для осуществления валидации.
Для задания алгоритма валидации на серверной стороне необходимо подписаться на событие ServerValidate. В обработчике этого события можно реализовать свой собственный механизм валидации. При этом параметр "args" позволяет получить доступ к значению элемента управления (args.Value), а также задать результат валидации (args.IsValid). Кроме того, существует возможность задания клиентской валидации. Для этого свойству ClientValidationFunction необходимо задать имя JavaScript-функции, в которой реализован алгоритм валидации, при этом данная функция должна быть доступна в рамках данной страницы.
Следующий фрагмент кода демонстрирует проверку содержимого поля ввода используя собственный алгоритм валидации. Для этого на страницу добавляется соответствующий валидатор, для которого определяется обработчик.
Обработчик события валидации может выглядеть следующим образом.
Как видно, валидация закончится успехом, если длина строки в поле ввода будет больше или равна 20. Аналогичным образом можно определить собственную логику проверки значения.
В составе элементов для валидации существует также дополнительный элемент управления ValidationSummary. Этот элемент управления не выполняет проверку достоверности введенных данных. Вместо этого он позволяет отобразить итоговую информацию по всем ошибкам на странице (отобразить списком все ошибки на странице). В итоговой информации выводится значение ErrorMessage каждого валидатора, для которого эта проверка закончилась неудачей.
Таким образом, валидация введенных пользователем данных в рамках приложения на базе ASP.NET Web Forms осуществляется посредством специальных элементов управления, называемых валидаторами.
Краткие итоги
Проверка достоверности введенных пользователем данных в рамках приложений на базе ASP.NET Web Forms осуществляется путем использования специальных элементов управления (валидаторов) в составе формы. Каждый валидатор позволяет проверить вводимое значение на соответствие одному правилу. Можно использовать несколько валидаторов в рамках одной формы. Валидаторы ASP.NET Web Forms реализуют сценарии клиентской и серверной валидации.