Опубликован: 30.01.2013 | Доступ: свободный | Студентов: 1352 / 207 | Длительность: 17:49:00
Специальности: Программист, Разработчик интернет-проектов
Самостоятельная работа 6:
Создание простейшего приложения на базе ASP.NET
Аннотация: Цель работы: получение базовых навыков по созданию приложения ASP.NET.
Задание 1. Создание нового проекта
Создание проекта в Visual Studio.
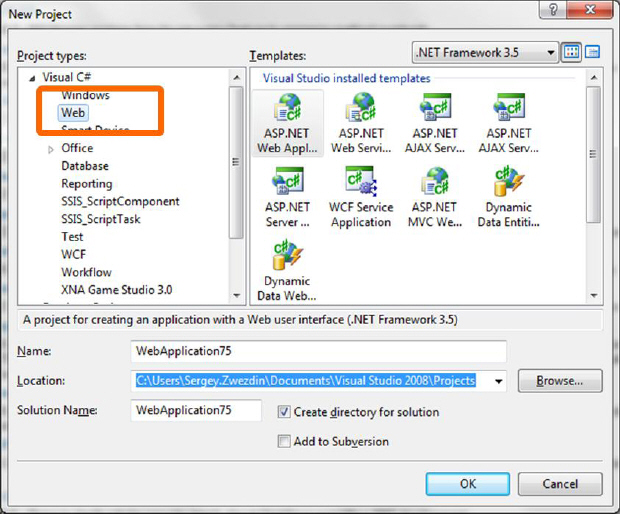
- В Visual Studio следует выбрать пункт меню "File - New - Project". В появившемся окне выбрать вкладку "Web".
- В появившемся окне выбрать шаблон "ASP.NET Web Application", указать имя и нажать кнопку "OK".
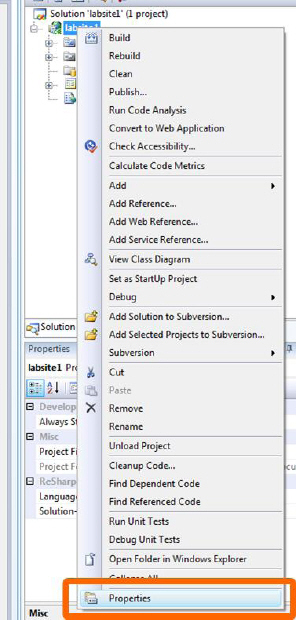
- В новом проекте следует перейти во вкладку "Solution explorer" и кликнуть правой кнопкой по проекту, а в появившемся контекстном меню выбрать пункт "Properties".
- В появившемся окне свойств можно указать имя сборки, информацию об авторе и авторских правах, назначить значок приложения, а также выбрать версию используемого .NET Framework.
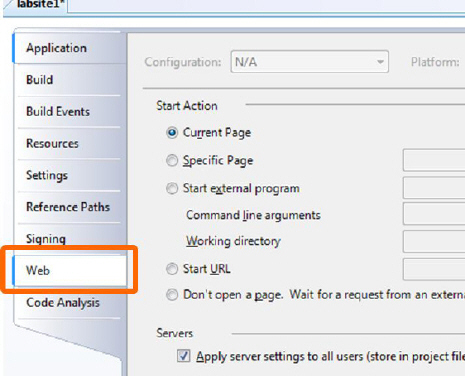
- Далее следует перейти на вкладку "Web".
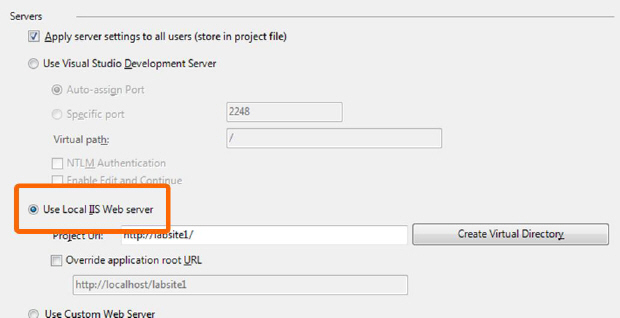
- На появившейся вкладе можно настроить приложение, чтобы оно работало в рамках сервера IIS. Для этого следует включить опцию "Use local IIS server" в секции "Servers".
- Также в этой вкладке можно настроить страницу, которая будет запускаться по умолчанию при старте проекта. По умолчанию запускается текущая страница, с которой работает разработчик. Если необходимо иное поведение, его можно указать.
- После этого, для запуска и отладки приложения следует выбрать пункт меню "Debug - Start Debugging" или воспользоваться горячей клавишей "F5".
Задание 2. Добавление элементов управления на форму
Добавление элементов управления на форму ASP.NET.
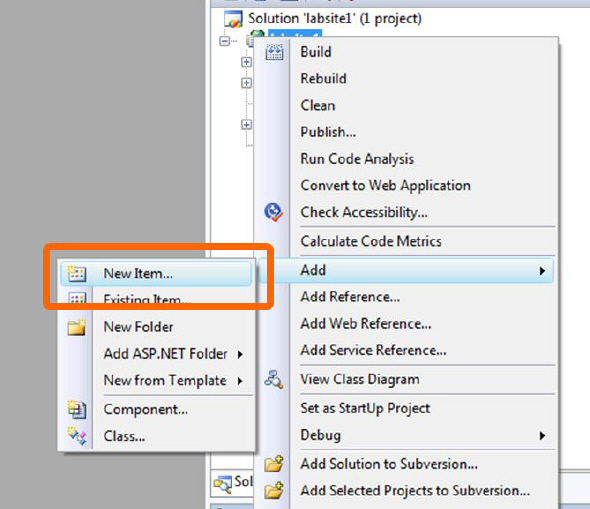
- В окне "Solution Explorer" кликнете правой кнопкой мыши по проекту и выберите пункт "Add – New Item".
- В появившемся окне выберете пункт "Web Form" и укажите имя новой страницы.
- Откройте вновь созданную страницу для добавления на нее элементов управления.
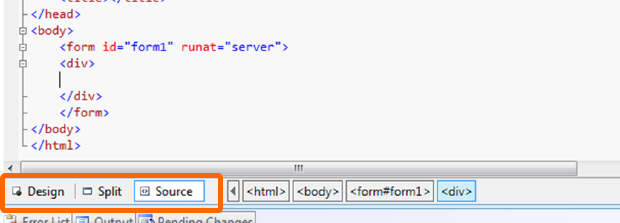
- При редактирования страницы в Visual Studio существует два режима – Design и Source. Первый режим визуально позволяет просматривать результат редактирования страницы и вносить изменения в текст, а второй – для изменения исходного кода HTML. Существует смешанный режим, при котором отображается и результат, и исходный код. Для переключения этих режимов используется панель внизу страницы.
- Для добавления элементов управления на страницу следует выбрать один из режимов и переключиться на окно "Toolbox", в котором расположены все доступные элементы управления.
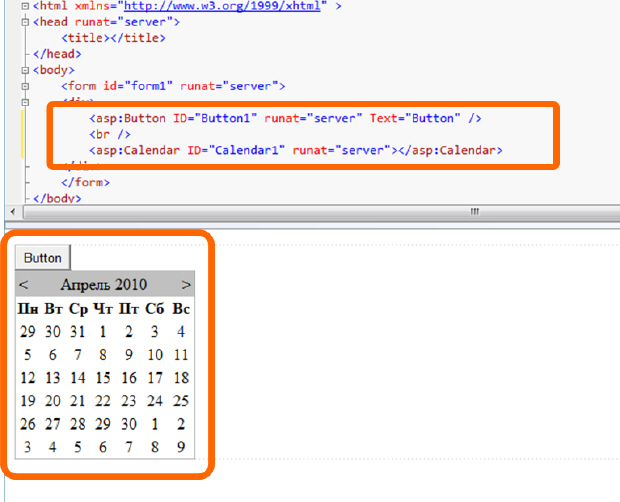
- Для добавления элемента управления на форму, его следует перетащить. При этом на страницу будет добавлен соответствующий HTML-код. Перетащите на форму два элемента – Button и Calendar.
- Запустите проект на исполнение. На отображаемой странице должны появится добавленные элементы управления.