Подходы к построению приложений на основе ASP.NET
Основные трудности при разработке веб-приложений
Функционирование веб-приложений существенно отличается от функционирования других типов приложений. Веб-приложения работают в рамках протокола HTTP/HTTPS в режиме запрос ответ. Давайте рассмотрим классический цикл обработки одного запроса.
Как видно, при указанном взаимодействии присутствуют клиент и сервер. Основная последовательность действий выглядит так: браузер генерирует запрос и отправляет его на сервер, на стороне сервера этот запрос обрабатывается и веб-сервер определяет, к какому веб-приложению относится этот запрос, после чего запускается исполнение программного кода, формирование ответа для клиента и отправка его клиенту, клиент после получения ответа отображает его пользователю. Для разработчиков веб-приложений в этой цепочке наиболее важен момент между начальной обработкой запроса и формированием ответа для клиента – исполнение программного кода. В самом простейшем случае этот программный код представляет из себя небольшую программу, которая считывает с жесткого диска файлы и передает их далее на обработку. Такие веб-сайты называются статическими, поскольку не содержат никакой программной логики по обработке запроса, и просто передают содержимое файлов клиенту. Функциональности таких приложений очень часто оказывается недостаточно, поэтому используется другой подход. В момент запуска приложения запускается не программный код считывания данных с жесткого диска, а некоторый программный код, содержащий логику приложения. Например, там может содержаться логика по обращению к СУБД, формированию сложных представлений, созданию специализированных форм и т.д.
Приведенный выше алгоритм функционирования веб-приложений содержит две важные проблемы, которые сказываются на процессе разработки таких приложений:
- Программный код веб-приложений всегда исполняется на стороне сервера;
- Веб-сервер не хранит состояния веб-приложений.
Давайте рассмотрим каждую проблему более подробно.
Во-первых, программный код веб-приложений всегда исполняется на сервере. Несмотря на то, что инициатором запуска программного кода является клиент, программный код никогда не запускается на стороне клиента. Исключения составляют такие инструменты как сценарии JavaScript, объекты ActiveX, приложения RIA (Silverlight, Flash). Однако, несмотря на это основной программный код исполняется все-таки на стороне сервера. Это означает, что каждое действие пользователя инициирует HTTP-запрос к серверу, на который сервер должен ответить корректным HTTP-ответом. Такое взаимодействие составляет основу функционирования веб-приложений. Такой способ сильно отличается от сценария функционирования настольного приложения, когда программный код приложения загружен в оперативную память того компьютера, где работает пользователь. В случае с разработкой веб-приложений следует учитывать этот момент.
Во-вторых, веб-сервер обычно не сохраняет состояния. Это означает, что веб-сервер уничтожает все данные о клиенте всякий раз, когда обработка запроса завершена. Такое поведение для веб-сервера вполне оправдано – поскольку веб-сервер может обрабатывать большое количество пользователей одновременно, то если он не будет удалять данные после каждого запроса, то в какой-то момент времени у него закончится свободная память и он совсем не сможет выполнять свои функции. Однако, с другой стороны для работы приложения очень часто требуется сохранять состояние и возвращаться к нему при очередном запросе. Например, пользователь может заполнить форму, содержащую набор полей и захотеть вернуться к редактированию этой формы позже. Другой пример – авторизация на веб-сайте: после того, как пользователь ввел свое имя и пароль, он должен взаимодействовать с приложением как авторизированный пользователь, при этом не вводить каждый раз свои данные.
Эти две основные проблемы вызваны спецификой функционирования веб-приложений и не могут быть решены на уровне веб-сервера. Поэтому они ложатся на плечи разработчика веб-приложений и той платформы, на основе которой это приложение работает. К счастью, платформа Microsoft ASP.NET содержит ряд различных инструментов, которые позволяют успешно решить эти проблемы. На протяжении следующих лекций мы рассмотрим эти инструменты и научимся строить веб-приложения.
Краткие итоги
Веб-приложения работают на основе протокола HTTP/HTTPS в режиме "запрос-ответ". С этим связано две основные проблемы – весь программный код веб-приложения исполняется на стороне сервера и веб-сервер при этом не хранит состояния. Эти проблемы могут создавать массу неудобств разработчику и решаются обычно силами разработчика веб-приложений и инструментами платформы разработки. Платформа Microsoft ASP.NET содержит все необходимые инструменты, которые позволяют справиться с указанными проблемами.
ASP.NET Web Forms
ASP.NET Web Forms – это механизм, который работает на базе общей среды исполнения ASP.NET и встроен в поставку ASP.NET начиная с самой первой версии. Механизм веб-форм предполагает построение веб-приложений аналогично тому, как мы привыкли их строить в случае с настольными приложениями. Этот механизм пытается исключить различия между веб-приложениями и настольными приложениями, сделав процесс их построения максимально похожим.
Как мы помним, результат работы веб-приложения – это код HTML, который передается клиенту. Обычно HTML-код страницы веб-приложения содержит различные элементы, которые позволяют управлять процессом работы приложения – например, кнопки, поля ввода, переключатели и т.д. Эти элементы управления можно описать на языке HTML. Например, можно создать небольшую форму на языке HTML, как показано ниже.
При попытке открыть подобный HTML-код в браузере можно увидеть следующую несложную форму.
После того, как в поля ввода ввести какие-либо значения и нажать кнопку отправки информации на сервер, браузером будет сгенерирован HTTP-запрос методом POST, в котором тело запроса будет содержать строку вида:
FirstName=Ivan&LastName=Petrov&CS=on
Как видно, в теле запроса содержатся параметры, которые присутствуют на форме – строки и флажки. Несмотря на тип каждого параметра, все они передаются в виде строкового значения. Например, состояние флажка "C#" передается как "CS=ON". Поэтому для считывания состояния этого элемента управления можно использовать следующий код.
Из этого примера видно, что значения элементов на форме нетипизированны. Это означает, что какой бы смысл не содержался в элементе управления (строка, число, флаг, переключатель и т.д.), при обработке этого элемента мы всегда вынуждены иметь дело со строками.
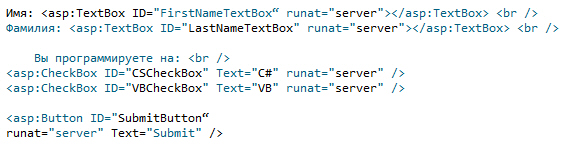
Подход ASP.NET Web Forms для решения этой проблемы предлагает ввести понятие элемента управления в структуру страницы. Элемент управления ASP.NET Web Forms – это объект .NET Framework, который является наследником базового класса Control и который реализует в себе логику какого-либо элемента на странице. При этом этот объект берет на себя обязательства по генерации собственного HTML-представления, обработке параметров HTTP-запроса и другие операции, связанные с этим элементом. Таким образом, можно сказать, что элемент управления ASP.NET Web Forms является аналогом элемента управления настольного приложения. Платформа ASP.NET уже содержит ряд стандартных, наиболее часто используемых элементов управления, таких как кнопка, поле ввода, переключатели и т.д. Предыдущий пример можно переписать следующим образом.
Как видно, вместо стандартного описания элементов HTML используются объекты ASP.NET. Эти объекты отличает наличие префикса "asp" в названии тега, а также атрибута "runat="server"", который говорит среде исполнения о том, что этот тег является серверным элементом управления. При обращении к веб-форме с таким описанием мы получим аналогичное представление.
Отличием такой формы от приведенной ранее состоит в том, что в этом случае каждый элемент управления является объектом .NET Framework, который содержит все необходимые типизированные свойства. Поэтому в данном случае состояние флажка можно получить, используя следующий код.
Как видно из этого примера, у элемента управления CheckBox доступно свойство Checked, которое имеет тип bool. В данном случае не требуется всегда работать со строками, поскольку каждый элемент управления содержит типизированные свойства.
ASP.NET Web Forms содержит уже достаточно большое количество различных элементов управления, которые содержат готовую логику. Эти элементы управления можно использовать в своих приложениях. Однако, если функциональных возможностей этих элементов управления окажется недостаточно, то есть возможность разработать собственный элемент управления, который будет содержать всю необходимую логику.
Для отправки данных на сервере в рамках веб-формы используется механизм обратного вызова (Postback). При обратном вызове выполняется обращение к веб-серверу в виде HTTP-запроса методом POST, в составе которого передаются данные серверу. Этот механизм мы рассмотрим далее, при подробном обсуждении модели ASP.NET Web Forms.
Таким образом, платформа ASP.NET Web Forms является еще одним уровнем абстракции по форм HTML и позволяет строить веб-приложения в том же стиле, что и настольные приложения.
Краткие итоги
ASP.NET Web Forms – это инструментарий, который встроен в общую платформу ASP.NET и позволяет создать собственные веб-формы в составе веб-приложения. Идеология ASP.NET Web Forms строится на основе концепции элементов управления. Элемент управления ASP.NET Web Forms – это объект .NET Framework, который отвечает за обработку входящих параметров, генерацию собственного HTML-представления и т.д. Таким образом, механизм ASP.NET Web Forms позволяет подойти к разработке веб-приложения по аналогии с разработкой настольного приложения.