|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Инструментарий WebMatrix для серверной разработки
При работе над лекцией использовался Учебный курс по WebMatrix Владимира Юнева (http://blogs.msdn.com/b/vyunev/archive/2011/10/30/webmatrix-5-razor-asp-net.aspx). Автор выражает ему свою благодарность.
Презентацию к данной лекции можете скачать здесь.
В предыдущих разделах нашего курса мы изучали способы разработки клиентских приложений, запускаемых в браузере пользователя. Однако, при разработке более или менее серьезного сайта нам придется осваивать технологии создания активных серверных страниц. Для чего нужны активные серверные страницы? Прежде всего для предоставления доступа к данным. Благодаря возможности хранения данных на веб-сервере можно создать электронный магазин, новостной сайт или сервис социальных сетей. Активные серверные страницы позволяют, также реализовывать сложную бизнес-логику, например, резервировать авиабилеты.Активные серверные страницы повышают безопасность веб-сайта, так как просмотрев их исходный код в браузере, невозможно ничего понять об их истинном содержании.
В Microsoft разработана своя версия активных серверных страниц, которая называется ASP.NET. Несмотря на огромные возможности этой технологии, у новичков на начальном этапе могут возникнуть некоторые сложности. Рассмотрим следующий пример. Допустим, нам нужно отобразить на экране некоторый текст. С помощью технологии ASP.NET это можно сделать следующим образом (sample_1):
<%@PageLanguage="C#"%>
<scriptrunat="server">
protectedvoidPage_Load(object sender, EventArgs e)
{
stringstr;
str = "Глядя на Мир, не перестаешь удивляться";
myLabel.Text = str;
}
</script>
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<headrunat="server">
<title>Отображениетекста в метке</title>
</head>
<body>
<formid="form1"runat="server">
<div>
<asp:LabelID="myLabel"runat="server"/>
</div>
</form>
</body>
</html>
Согласитесь, получается сложновато… Нельзя ли упростить пример? Оказывается, можно. Резкое уменьшение количества кода позволяет очень интересная идея Microsoft - технология ASP.NetRazor. Сравните следующий код с предыдущим.
@{
varstr = "Время подобно искусному управителю, непрестанно производящему новые таланты взамен исчезнувших";
}
@str
Для ускоренной разработки веб-приложений на основе технологии ASP.NetMicrosoft предложила инструмент WebMatrix.В состав WebMatrix включены такие компоненты, как облегченный веб-сервер IIS DeveloperExpress, СУБД SQL Server CE 4, программные расширения ASP.Net и новый механизм отображения данных на веб-страницах в модели MVC (ModelViewController) под названием ASP.Net Razor.
WebMatrix дает возможность применять готовые веб-приложения с открытым исходным кодом, содержит разнообразные встроенные шаблоны веб-страниц и позволяет программировать новые приложения. WebMatrix - это мощный, простой и бесплатный инструмент, с которым легко и просто создавать современные веб-сайты. В галерее WebMatrixимеются наиболее популярные приложения, созданные с использованием PHP и ASP.NET - WordPress, Drupal, DotNetNuke, SugarCRM и другие. Для облегчения работы программиста в WebMatrix имеется поддержка IntelliSense. WebMatrix так же поддерживает автоматическое завершение кода JavaScript. В WebMatrixимеется ряд инструментов (LESS и Sass), существенно облегчающих разработку каскадных таблиц стилей. LESS и Sass предлагают разработчикам такие возможности, как переменные, примеси (mixins), вложения, встроенные функции общего назначения.
Для упрощения написания JavaScript-кода в WebMatrix имеется редактор CoffeeScript, предлагающий подсветку синтаксиса, выделение регионов кода, завершение кода.
В настоящее время все большую популярность приобретают мобильные устройства. В WebMatrix имеется множество шаблоновпроектов (например, NodeStarterTemplate). В WebMatrix можно увидеть как ваш будущий сайт будет работать на разных платформах (десктоп/ноутбук/нетбук/планшет/смартфон). При разработке мобильных приложений используется технология jQueryMobile. В WebMatrix имеются эмуляторыWindowsPhone и iPhone/iPad. Планируется добавить эмулятор Android.
Технология Razor
При работе с технологией Razor веб-странички, в отличие от ASP.NET-страниц, имеющих расширение .aspx, будут иметь расширение .cshtml (.vbhtml).
Покажем на примере, как можно создавать веб-странички с расширением .cshtml в программе WebMatrix.
Вначале запускаем программу WebMatrix.
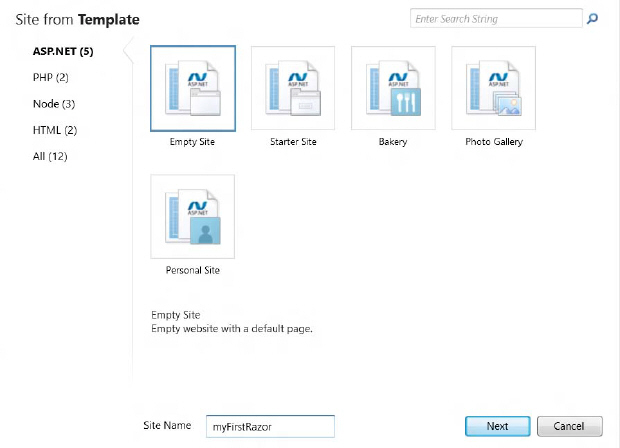
Выбираем пункт Templates (шаблоны). Далее, выбираем пункт EmptySite (Пустой сайт), указываем название сайта (myFirstRazor).
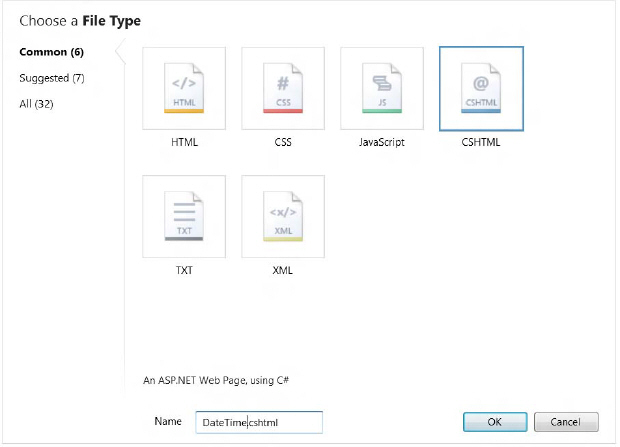
Далее, щелкаем правой кнопкой мыши по названию сайта и добавляем файл (NewFile…).
Из списка появившихся шаблонов выбираем тип файла CSHTML и указываем имя файла - DateTime.cshtml.
Далее, вводим следующий код(sample_2)
@{
varmyDate=DateTime.Now.Date;
varmyDay=DateTime.Now.Day;
varmyMonth=DateTime.Now.Month;
varmyYear=DateTime.Now.Year;
varmyDayOfWeek=DateTime.Now.DayOfWeek;
}
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="utf-8"/>
<styletype="text/css">
p{
font-family: 'Comic Sans MS'; color: #0094ff;
}
</style>
<title>Знакомство с типом Дата/Время</title>
</head>
<body>
<p>Сегодняшняя дата: @myDate</p>
<p>@myDay-й день месяца</p>
<p>День недели - @myDayOfWeek</p>
<p>@myMonth-й месяц</p>
<p>@myYear-й год</p>
</body>
</html>