|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Знакомство с CSS 3
Презентацию к данной лекции можете скачать здесь.
Каскадные таблицы стилей (CSS, CascadingStyleSheet) позволяют осуществлять так называемое "разделение кода и представления", когда способ форматирования веб-страницы описывается отдельно от html-кода. Совместно с нарождающимся стандартом html5 используется новая версия стандарта каскадных таблиц стилей - CSS3.
В предлагаемой лекции хотелось бы обсудить некоторые новые возможности, предоставляемые этой технологией. Большинство приведенных ниже примеров получены за счет небольшой переделки образцов кода, предлагаемых Microsoft с целью демонстрации возможностей IE10 (http://msdn.microsoft.com/en-us/library/ie/hh673536(v=vs.85).aspx).
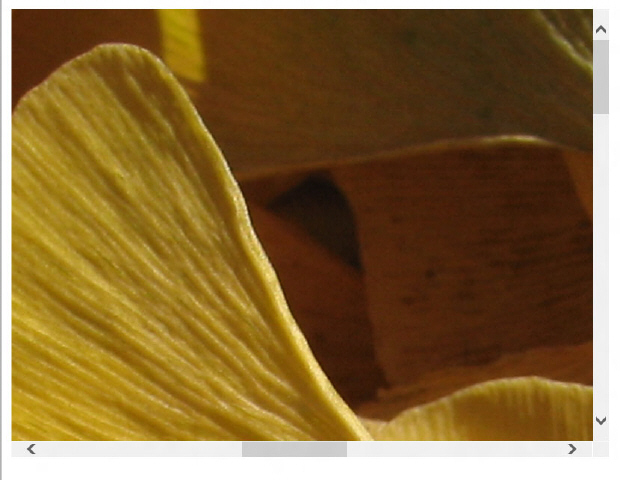
Пример 1. Прокрутка изображения (sample_1)
В CSS3 появилась возможность просмотра большого изображения в небольшом окне благодаря возможности вертикальной и горизонтальной прокрутки. Наберите в блокноте следующий код.
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
.container {
overflow-x: auto;
overflow-y: hidden;
-ms-scroll-snap-type: mandatory;
-ms-scroll-snap-points-x: mandatory snapInterval(0%, 100%);
width: 640px;
height: 480px;
}
.imageContainer {
-ms-scroll-chaining: chained;
-ms-overflow-style: none;
-ms-content-zooming: zoom;
-ms-scroll-rails: none;
-ms-content-zoom-limit-min: 100%;
-ms-content-zoom-limit-max: 500%;
-ms-scroll-snap-type: proximity;
-ms-scroll-snap-points-x: snapList(100%, 200%, 300%, 400%, 500%);
-ms-overflow-style: none;
width: 640px;
height: 480px;
overflow: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="imageContainer">
<img alt="Gingo" src="pic_1.jpg"/>
</div>
</div>
</body>
</html>
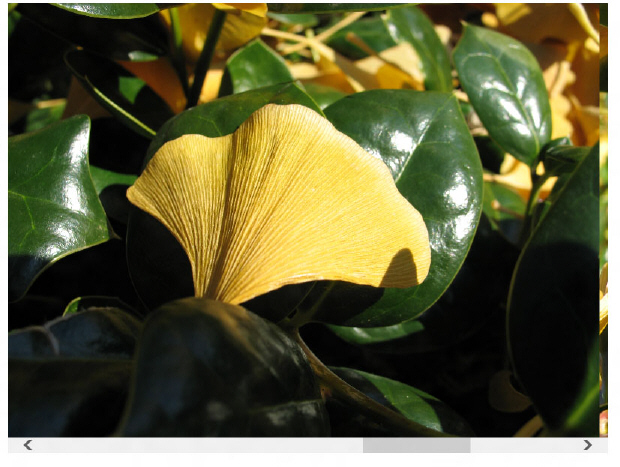
Пример 2. Прокрутка последовательности изображений (sample_2)
В небольшом окне при желании можно просматривать целую серию изображений. Наберите в блокноте следующий код.
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
select {
margin-bottom: 20px;
}
/* Styles used for setting mandatory panning snap-points via snapInterval. */
.MandatorySnapInterval {
-ms-scroll-snap-type: mandatory;
-ms-scroll-snap-points-x: snapInterval(0%, 100%);
}
/* Styles used for setting proximity panning snap-points via snapInterval. */
.ProximitySnapList {
-ms-scroll-snap-type: proximity;
-ms-scroll-snap-points-x: snapList(100%, 200%, 300%, 400%, 500%);
}
.ManipulationContainer {
width: 640px;
height: 480px;
}
.Horizontal {
overflow-x: auto;
overflow-y: hidden;
}
.Image_Row {
width: 2400px;
height: 480px;
display: -ms-grid;
-ms-grid-columns: 640px 640px640px640px640px;
-ms-grid-rows: 360px;
}
.Image_Rowimg {
width: 640px;
height: 480px;
}
/* Following class is used to put items in a row */
.row1 {
-ms-grid-row: 1;
}
/* Following classes are used to put items in a column */
.col1 {
-ms-grid-column: 1;
}
.col2 {
-ms-grid-column: 2;
}
.col3 {
-ms-grid-column: 3;
}
.col4 {
-ms-grid-column: 4;
}
.col5 {
-ms-grid-column: 5;
}
</style>
</head>
<body>
<div class="resultContent">
<div id="Scenario2_Scroller" class="ManipulationContainer Horizontal MandatorySnapInterval">
<div class="Image_Row">
<img alt="Gingo" src="pic_1.jpg" class="row1 col1" />
<img alt="Gingo" src="pic_2.jpg" class="row1 col2" />
<img alt="Gingo" src="pic_3.jpg" class="row1 col3" />
<img alt="Gingo" src="pic_4.jpg" class="row1 col4" />
<img alt="Gingo" src="pic_5.jpg" class="row1 col5" />
</div>
</div>
</div>
</body>
</html>