|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Практическая работа 11:
Знакомство с технологией WebGL
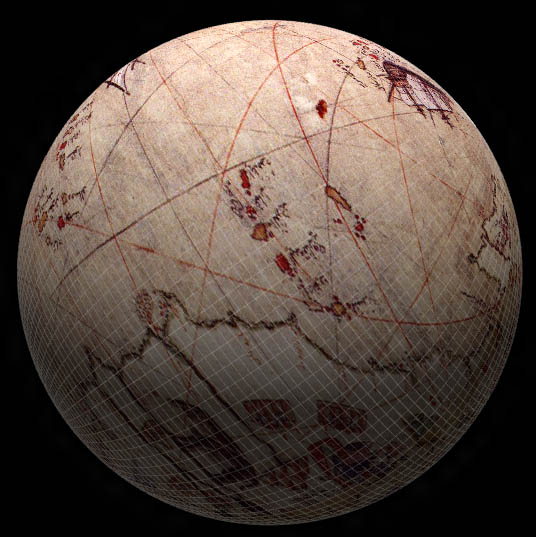
Пример 5 (sample_5)Визуализация Земли
Нам также понадобятся библиотеки Three.js и Detector.js. Найдите какую-нибудь старинную карту и назовите файл map.jpg.
Откройте блокнот и наберите следующий код:
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
body {
font-family: Monospace;
background-color: #000;
margin: 0px;
overflow: hidden;
}
</style>
</head>
<body>
<scriptsrc="Three.js"></script>
<scriptsrc="Detector.js"></script>
<script>
if (!Detector.webgl) Detector.addGetWebGLMessage();
var container, stats;
var camera, scene, renderer;
init();
animate();
functioninit() {
container = document.createElement('div');
document.body.appendChild(container);
scene = newTHREE.Scene();
camera = newTHREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 2000);
camera.position.y = 400;
scene.add(camera);
var light, object, materials;
scene.add(newTHREE.AmbientLight(0x404040));
light = newTHREE.DirectionalLight(0xffffff);
light.position.set(0, 1, 0);
scene.add(light);
materials = [
newTHREE.MeshLambertMaterial({ ambient: 0xbbbbbb, map: THREE.ImageUtils.loadTexture('map.jpg') }),
newTHREE.MeshBasicMaterial({ color: 0xffffff, wireframe: true, transparent: true, opacity: 0.1 })
];
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(200, 100, 100), materials);
object.position.set(0, 0, 0);
scene.add(object);
var points = [];
for (vari = 0; i< 50; i++) {
points.push(new THREE.Vector3(Math.sin(i * 0.2) * 15 + 50, 0, (i - 5) * 2));
}
renderer = newTHREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
}
function animate() {
requestAnimationFrame(animate);
render();
}
function render() {
var timer = Date.now() * 0.0001;
camera.position.x = Math.cos(timer) * 800;
camera.position.z = Math.sin(timer) * 800;
camera.position.y = Math.sin(timer) * 800;
camera.lookAt(scene.position);
for (vari = 0, l = scene.children.length; i< l; i++) {
var object = scene.children[i];
object.rotation.x += 0.005;
object.rotation.y += 0.005;
object.rotation.z += 0.005;
}
renderer.render(scene, camera);
}
</script>
</body>
</html>