Разработка пользовательского интерфейса бизнес-приложения на основе экранов
Данное окно является модальным и позволяет внести информацию о новом студенте. Вместе с тем, если необходима более тонкая настройка подобного экрана, то можно выполнить ее с помощью следующих действий:
- в режиме редактирования для полей установить требуемое название через свойство Отображаемое имя;
- для скрытия элемента можно сбросить его флажок Является видимым.
Если данных настроек недостаточно, то существует возможность создать специальный экран для добавления новых записей. Этот экран будет вызываться при добавлении новой записи требуемую сущность. Для создания экрана необходимо добавить в проект новое окно, выбрать шаблон Новый экран данных и указать, для какой сущности будет создан экран добавления данных.
Для использования этого окна необходимо вызвать его в коде:
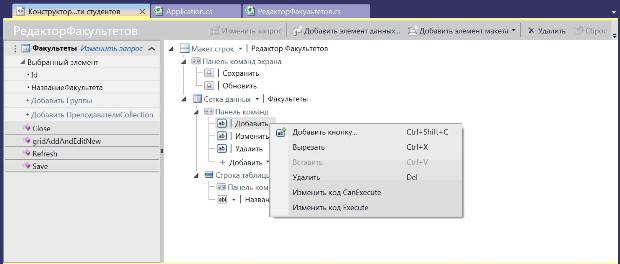
- Откройте окно с редактируемой таблицей в дизайнере. Например, в нашем случае окно Редактор факультетов.
- Раскройте узел Панель команд и щелкните правой кнопкой по кнопке Добавить ( рис. 6.7).
- Выберите пункт Изменить код Execute
- Запишите в редактор строки
partial void gridAddAndEditNew_Execute() { // Write your code here. Application.ShowСозданиеФакультета(); }
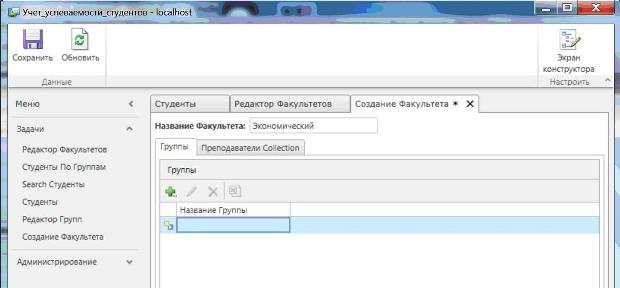
В результате для добавления нового факультета будет вызываться специальное окно приведённое на рисунке 6.8 .
Это окно позволяет добавить не только факультет, но связанную с ним информацию о группах и преподавателях.
Шаблон Экран поиска данных представляет данные в режиме только для чтения и используется для быстрого поиска требуемой записи или отбора информации для ее экспорта. Важным моментом настройки такого типа экрана является возможность включать поле или исключать поля из области поиска. Для этого в окне редактирования сущности содержащей данное поле есть свойство Является доступным для поиска. Если у поля снять флажок с этого свойства, то поле не будет использовано для поиска. Наборы данных тоже имеют свойство Является доступным для поиска, если его отключить, то строка поиска не будет выводиться и поиск невозможен ( рис. 6.9).
Информация из таблиц данных может быть легко экспортирована в Excel. Для этого используется соответствующая кнопка на панели над таблицей. В ходе экспорта создается новая рабочая книга, первый лист которой имеет имя, как и таблица из которой выполняется экспорт. Первая строка имеет имена – совпадающие с именами полей, а строки ниже содержат данные. Таблица никак не форматируется. Механизм экспорта в Excel является одним из способов создания отчетов. Другие способы связаны с использованием либо SQL Server Reporting Services, либо применения сторонних расширений для создания отчетов, например от компании Infragrastics.
При необходимости данная возможность может быть отключена, для этого необходимо установить Отключить экспорт в Excel.
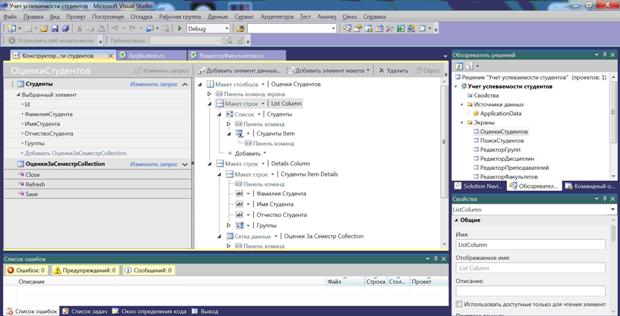
Созданный на основе шаблона экран может быть отредактирован, для этого необходимо открыть его в дизайнере экранов. В нем слева отображаются запросы уровня экрана, в центре иерархический список элементов экрана, а справа Инспектор проекта и окно свойств.
В режиме разработки экрана интерфейс LightSwitch состоит из трех частей:
- Элементы данных экрана располагаются слева в дизайнере LightSwitch IDE. Представляет собой данные, с которыми работает интерфейс экрана. В качестве таких данных могут выступать коллекции сущностей, отдельные (единичные) сущности, а также скалярные значения. Также здесь отображаются команды, как встроенные (обновление, сохранение), так и созданные разработчиком.
- В центре экрана отображается контекстное дерево экрана, определяющее иерархию, взаимосвязь и расположение элементов управления. Контекстное дерево состоит из элементов управления. Некоторые элементы обеспечивают только механизмы правильного расположения элементов интерфейса и не имеют собственного отображения, и не связаны с элементами данных. Другие реализуют пользовательский интерфейс и имеют связь с элементами данных или единичные значения.
- В правой части располагается Инспектор проекта и окно свойств проекта ( рис. 6.10).