Разработка пользовательского интерфейса бизнес-приложения на основе экранов
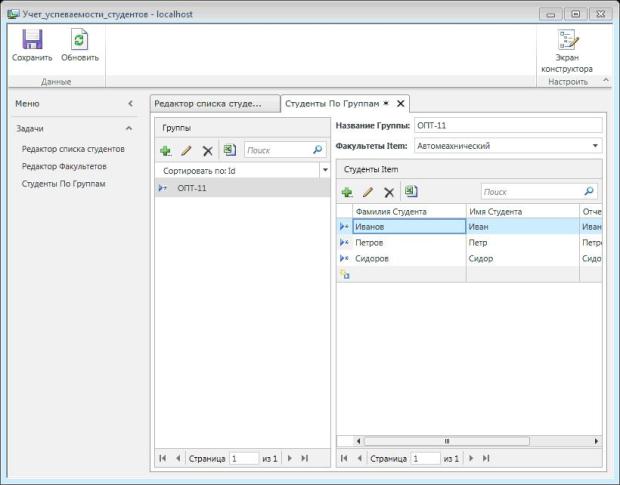
При запуске этот экран будет иметь следующий вид ( рис. 6.4).
Выбирая группу, пользователь будет получать список студентов в ней. Экран позволяет добавлять как новых студентов в группы, так и новые группы. Через поля поиска есть возможность осуществлять быструю фильтрацию в общих списках. Также имеется возможность выбора ключа сортировки, через список Сортировать по.
В некоторых ситуациях необходимо отображать единственную запись, чтобы каждое поле выводилось в собственном элементе управления, такое представление называется детальным и для него используется специальный тип экрана. Существует несколько способов создания таких экранов:
- настройка у таблицы одного из полей в виде гиперссылки, что позволит генерировать детальные окна в момент выбора этой гиперссылки;
- создание в режиме разработки на основе шаблона Экран поиска данных;
- создание элемента Модальное окно, этот элемент добавит специальную кнопку для просмотра детальной информации.
Для настройки автогенерации детальных экранов необходимо выполнить следующие действия:
- запустите приложение и для нужного экрана переключитесь в режим Дизайн экрана;
- найдите требуемый элемент, например, выберите поле Фамилия студента;
- в окне свойств установите флажок Показывать как ссылку и сохраните.
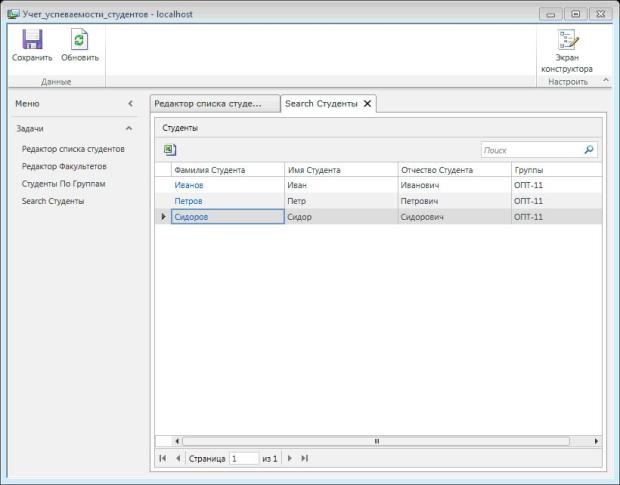
Название групп будут отображаться в виде ссылок, щелчок по которым вызовет сгенерированное окно редактирования подробных сведений ( рис. 6.5).
Автоматическое создание детальных окон покрывает большую часть потребностей, но бывают ситуации, когда требуется более тонкая настройка такого экрана, например, если требуется скрыть часть полей, содержащих служебную информацию. В этом случае используется шаблон Экран сведений, и требуемый экран создается в режиме разработки.
Для этого необходимо выполнить следующие шаги (пример для таблицы Студенты):
- на основе шаблона Экран сведений создать экран для таблицы Студенты;
- в Мастере создания экрана установить опцию Использовать как экран сведений по умолчанию;
- в режиме редактирования экрана сделать необходимые настройки, удалить поля которые требуется скрыть и создать требуемый интерфейс экрана.
Запустить приложение и убедиться, что при выборе гиперссылки автоматически вызывается созданный экран.
В более сложных случаях может потребоваться создание модального окна, которое не позволяет перейти к другим экранам до завершений редактирования информации и своего закрытия.
Следующий шаблон Новый экран данных, схож по функциональности с шаблоном Экран сведений, но имеет несколько отличий. Сходство заключается в том, что оба типа экранов запускаются на основе списка или таблицы данных, кроме того, экран по шаблону Новый экран данных также может автогенерироваться, если отсутствует специальный экран для добавления данных.
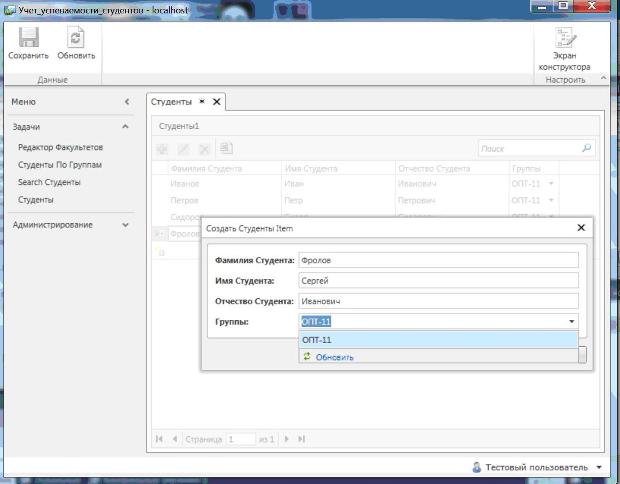
Экран Новый экран данных отображается, если нажать кнопку с иконкой + на экранах редактирования таблиц. Например, для экрана Студенты нажав кнопку + автоматически получим следующий экран ( рис. 6.6).