|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Стили определения ширины и высоты
Существует два общих свойства стиля width и height, которые можно использовать для задания размера любого элемента страницы. Свойство width задает ширину элемента в пикселях или как процент от ширины страницы. Свойство height задает высоту элемента в пикселях или как процент от высоты страницы.
В дальнейшем в учебнике эти свойства приложены к широкому набору элементов страницы. В этом начальном введении ширина и высота применяются к горизонтальным линейкам и графическим изображениям, чтобы проиллюстрировать их использование.
Ширина и высота линейки
Как говорилось ранее, разделы страницы Web могут визуально разделяться выводом между ними горизонтальных линеек. Это делается с помощью тега <hr/> для проведения линии на странице.
Линейка по умолчанию имеет высоту (толщину) в 2 пикселя и проходит по ширине окна браузера. Можно изменить эти размеры, кодируя для тега <hr/> стили width и height. Такое изменение размеров показано в следующей линейной таблице стилей и выводе браузера.
<hr style="width:75%; height:7px; text-align:center"/>
При определении ширины элементов страницы часто предпочтительнее кодировать их в виде процентов. В этом случае ширина всегда выводится в правильной пропорции с другими элементами на странице Web, даже если пользователь изменяет размер окна браузера. Если горизонтальная линейка получает размер меньше ширины окна браузера, то ее можно также позиционировать на горизонтальной линии с помощью text-align:left, text-align:center, или text-align:right. В предыдущем примере линейка занимает 75% ширины страницы и расположена по центру.
Обычно все горизонтальные линейки на странице оформлены в одном стиле. Поэтому имеет смысл поместить этот стиль оформления во вложенной или внешней таблице стилей, чтобы ее можно было закодировать один раз для всех линеек на странице или всех линеек на сайте. Следующий код является примером того, как горизонтальные линейки можно стандартизовать для страницы с помощью вложенной таблицы стилей.
<style type="text/css">
hr {height:1px; width:50%; text-align:center}
</style>
Листинг
3.25.
Код стиля всех горизонтальных линеек на странице
С помощью такого задания стиля все теги <hr/> на странице создают линейки толщиной 1 пиксель, 50% от ширины окна браузера (независимо от размера окна) и расположенные горизонтально по центру страницы.
Ширина и высота изображений
Достаточно часто бывает, что графические изображения имеют не те размеры, которые требуются для размещения на странице Web. Эта проблема постоянно возникает, если не используется или отсутствует программное обеспечение, которое позволяет изменять размер изображения прежде, чем помещать его на странице. Однако с помощью свойств стиля width и height, используемых для этих изображений, размеры изображений можно изменять во время вывода в браузере.
Реальный размер изображения, показанного на рисунке 3.12, равен 162 x 108 пикселей. При выводе на странице его ширина задается равной 100 пикселям с помощью линейной таблицы стилей.
<img src="Stonehenge.jpg" alt="Изображение Стоунхенджа" style="width:100px"/>
При изменении размеров изображения задают свойство высоты или ширины, но обычно не оба. Браузер автоматически задаст другой размер, чтобы сохранить правильную пропорцию. Можно, конечно, задать оба свойства независимо, если известны правильные измененные размеры или если необходимо создать специальные визуальные эффекты с непропорционально измененными шириной и высотой.
Хотя размеры изображения могут автоматически изменяться при выводе в браузере, его реальные размеры останутся без изменений. Слишком большое изображение может занимать значительное дисковое пространство и создавать задержку при загрузке. В идеале необходимо отредактировать большое изображение, чтобы уменьшить его реальный размер до размеров его изображения на странице, а не использовать стили ширины и высоты для изменения только выводимого размера. Изображение не должно обычно выводиться с размером большим, чем его исходный размер. При увеличении размера можно потерять точность и получить нечеткое изображение.
Вспомните из предыдущего материала, что тег <img/> имеет исключенные атрибуты width и height для изменения размеров изображений. Эти атрибуты должны заменяться соответствующими свойствами стиля width и height для удовлетворения стандартам XHTML. Хотя их имена совпадают, способы их применения различаются.
Значения стиля для ширины и высоты можно применять для любых тегов XHTML, а не только для тегов <hr/> и <img/>, как в предыдущих примерах. В дальнейшем будут рассмотрены случаи изменения размеров других элементов страницы с согласованием их с точными размерами на странице.
Основные стили цвета
Использование цвета для различных элементов страницы можно задавать с помощью свойств color и background-color. Значения цвета ( color ) можно задавать с помощью названия цвета, шестнадцатеричного значения, представляющего комбинацию оттенков используемых красного, зеленого и синего цветов или десятичным значением RGB (red, green, blue). Например, спецификации цвета могут иметь следующие формы:
color:red color:#FF0000 color:rgb(255,0,0)
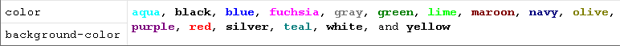
Эти задания цветов обсуждаются более полно в дальнейшем. Пока для задания стиля цвета на странице можно применять обычные системные названия или имена цветов. Существует 16 основных имен цветов ( aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow ), называемых стандартными цветами Windows и показанных на рисунке 3.14. Эти цвета можно использовать для элементов страницы, задавая в таблице стилей с помощью color:name или background-color:name.
Цвет текста и фона
Цвет текста задается присваиванием значения цвета в таблице стилей, которая связана с контейнерным тегом, содержащим текст. Например, заголовок можно вывести синим цветом, присваивая имя этого цвета в линейной таблице стилей тега <hn>.
<h1 style="color:blue">Синий заголовок</h1>Листинг 3.26. Кодирование стиля цветного заголовка
Если весь параграф должен иметь определенный цвет, то имя этого цвета можно задать в таблице стилей, связанной с тегом <p>.
<p style="color:red">...красный текст параграфа ...</p>Листинг 3.27. Код для задания стиля цветного параграфа
В некоторых случаях может понадобиться вывести весь текст на странице определенным цветом. Это легко сделать, присваивая свойство color тегу <body>. Следующий код выводит весь текст на странице зеленым цветом, используя встроенную таблицу стилей, ассоциированную с селектором body.
<style type="text/css">
body {color:green}
</style>
Листинг
3.28.
Встроенная таблица стилей для задания цвета всего текста на странице
Для любого текстового контейнера можно задать также цвет фона, применяя свойство background-color. Проверьте также, что выбранный цвет является дополнительным для цвета текста и не создаст трудностей при чтении. В следующей таблице стилей желтый цвет используется в качестве цвета фона страницы для зеленого текста.
<style type="text/css">
body {color:green; background-color:yellow}
</style>
Листинг
3.29.
Встроенная таблица стилей для задания цвета фона страницы