|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Задание полей с помощью вложенной таблицы стилей
В приведенном выше примере тег <body> включает линейную таблицу стилей для задания полей этой конкретной страницы. Вместо этого можно написать встроенную таблицу стилей для получения такого же результата. Следующая запись <style> задает селектор body со свойством стиля оформления margin и значением для этого тега.
<head>
<title>Поля страницы</title>
<style type="text/css">
body {margin:25px}
</style>
</head>
<body>
<p>Эта страница Web выводит параграф текста с окружающими страницу
полями величиной 25 пикселей. Эти поля создаются линейной таблицей
стилей, заданной для тела документа. Строки текста лежат в этих границах и
переносятся по словам.</p>
</body>
Листинг
3.13.
Задание полей страницы Web с помощью вложенной таблицы стилей
Тег <body> через селектор body получает 25-пиксельные поля, не применяя код таблицы стилей в самом теге. Также при использовании встроенной таблицы стилей настройки стиля оформления изолируются в отдельном разделе страницы, что облегчает поиск этих настроек и изменение в случае необходимости. Фактически, первым желанием всегда должно быть создание встроенной таблицы стилей, согласованной с линейными или внешними таблицами стилей.
Задание полей с помощью внешней таблицы стилей
Если сайт Web имеет много страниц и все страницы должны использовать одинаковые поля, то необходимо применять внешнюю таблицу стилей. Поместите оформление body в этот отдельный документ и соедините его со всеми страницами, которые должны использовать это оформление.
Следующий код показывает документ Stylesheet.css, в котором определено оформление полей для тега <body>. Этот документ находится в том же каталоге Web, что и страницы, где этот стиль оформления применяются.
Stylesheet.css
body {margin:25px}
Листинг
3.14.
Внешняя таблица стилей (файл Stylesheet.css)
Когда эта внешняя таблица стилей будет создана, любая страница Web может использовать ее настройки полей, соединяясь с ней. Код для подключения этой внешней таблицы стилей показан ниже.
<head> <title>Любая страница</title> <link href="Stylesheet.css" type="text/css" rel="stylesheet"/> </head>Листинг 3.15. Задание полей страницы Web с помощью внешней таблицы стилей
Задание индивидуальных полей страницы
В примерах выше свойство margin применяется для задания полей одинаковой ширины для всех четырех сторон страницы. Вместо этого можно выборочно задавать поля различной ширины для каждой из сторон, используя свойства индивидуальных полей. В следующей встроенной таблице стилей для страницы задаются поля различной ширины с разных сторон.
<style type="text/css">
body {margin-top:50px; margin-left:30px; margin-right:30px;
margin-bottom:50px}
</style>
Листинг
3.16.
Задание индивидуальных полей страницы Web с помощью встроенной таблицы стилей
Отметим, что эти свойства можно записывать в любом порядке. Не забывайте только, что пара property:value должна соединяться двоеточием ( :), а отдельные объявления разделяются точкой с запятой ( ; ).
Исключенные атрибуты тега <body>
Существуют атрибуты полей, которые не распознаются в XHTML, но могут использоваться для задания полей страницы. Эти исключенные атрибуты тега <body> перечислены ниже.
leftmargin="n" rightmargin=""n" topmargin="n" bottommargin="n" marginwidth="n" marginheight="n"
Величину полей задает значение ( n ), представляющее число пикселей пустого пространства между содержимым страницы и границами окна браузера. Значения задают индивидуально для каждой из границ ( leftmargin, rightmargin, topmargin, bottonmargin ), для двух боковых сторон ( marginwidth ) или для верхнего и нижнего полей ( marginheight ) страницы, например:
<body leftmargin="30" rightmargin="30" topmargin="30" bottommargin="30">
или
<body marginwidth="30" marginheight="30">
Хотя эти исключенные атрибуты тега <body> все еще работают в современных браузерах - и их, наверняка, можно встретить на существующих страницах Web - не следует применять их при создании новых страниц. Вместо этого используйте свойства оформления полей, задействуя внешние, встроенные или линейные таблицы стиля.
Поля параграфа
Стили полей применимы для многих тегов XHTML, а не только для тега <body>. Фактически любой контейнерный тег может использовать задание полей. Тег <p> является таким тегом. Объявляя для этого тега свойства стиля полей margin, margin-top, margin-right, margin-bottom и/или margin-left, параграф может настроить свои поля со всех сторон блока текста или с каждой стороны независимо.
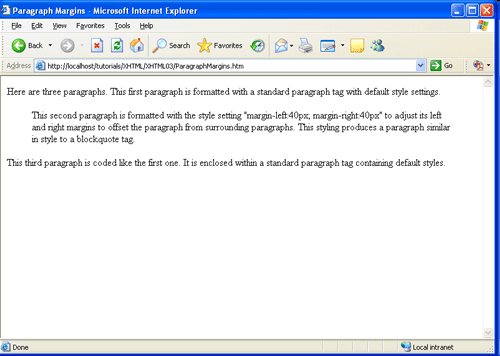
Следующий код выводит три параграфа, средний из которых использует линейную таблицу стилей для задания левого и правого полей шириной 40 пикселей.
<p>Здесь три параграфа. Первый параграф форматирован с помощью
стандартного тега параграфа с используемыми по умолчанию настройками
стиля.</p>
<p style="margin-left:40px; margin-right:40px">Второй параграф форматирован с
настройкой стиля "margin-left:40px; margin-right:40px" для задания левого
и правого полей для смещения параграфа относительно окружающих
параграфов. Это оформление создает параграф, похожий по результату на
использование тега blockquote.</p>
<p>Третий параграф кодируется так же, как и первый. Он заключен в
стандартный тег параграфа с используемым по умолчанию оформлением.</p>
Листинг
3.17.
Задание полей параграфа с помощью линейной таблицы стилей
Вывод в браузере этого кода показан на рисунке 3.5.
В этом примере применяется линейная таблица стилей, так как настройки полей применяют только для одного параграфа. Нет необходимости определять встроенную таблицу стилей или создавать внешнюю таблицу стилей, так как это оформление используется только одним параграфом.
Вертикальные поля
Ранее упоминалось, что можно использовать несколько тегов <br/> для увеличения вертикального пробела на странице. Каждый тег <br/>, кроме тега в конце строки текста, создает ниже на странице дополнительную пустую строку.
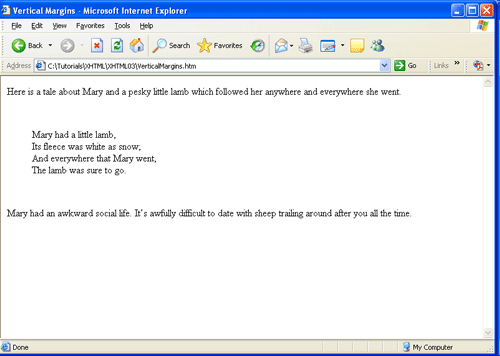
Тот же самый результат можно получить, задавая настройки стиля margin-top и margin-bottom. При определении значений ширины полей вверху и внизу блока текста заданное число пикселей пустого пространства вставляется перед или после текста, производя результат, подобный вставке пустых строк. Следующий код, например, вставляет дополнительное пространство перед и после смещенного параграфа, увеличивая его верхнее и нижнее поля с помощью линейной таблицы стилей. Результат будет такой же, как было показано ранее для параграфа цитирования, где интервалы были увеличены с помощью дополнительных тегов <br/>. Результат вывода в браузере приведен на рисунке 3.6.
<p>Вот история о Мери и надоедливой маленькой овечке, которая повсюду ее преследовала.<p>
<p style="margin-left:40px; margin-right:40px;
margin-top:50px; margin-bottom:50px">
Была у Мери овечка,<br/>
Была ее шерсть снежно-белой;<br/>
И куда бы ни шла Мери,<br/>
Овечка бежала за нею. <br/>
</p>
<p>У Мери ужасная жизнь. Очень трудно сходить на свидание, когда вокруг
тебя все время скачет овечка.</p>
Листинг
3.18.
Задание вертикальных полей с помощью линейной таблицы стилей
Можно применять либо несколько тегов <br/>, либо увеличенные настройки полей для создания вертикальных интервалов. Однако при использовании margin-top и margin-bottom обеспечивается большая точность в пикселях.
При изучении других тегов в этом учебнике помните, что они могут использовать свойства полей для изменения свободного пространства между их содержимым и окружающими элементами на странице. Настройка полей является одним из основных методов для организации содержимого на странице Web.