|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Плавающие изображения
Альтернативой размещению изображения в отдельной строке является размещение его у левого или правого поля, позволяя тексту заполнять остающееся пространство. Изображение называют "плавающим" слева или справа от сопровождающего его текста. Плавание изображения обеспечивается свойством стиля float.
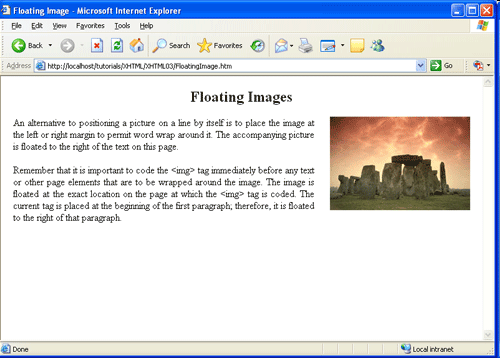
Изображение на рисунке 3.9 выводится у правого поля страницы ( float right ). Сопровождающий текст параграфа заполняет оставшееся свободным пространство. Задание стиля содержится во встроенной таблице стилей.
<head>
<title>Плавающее изображение</title>
<style type="text/css">
body {margin:20px}
p {text-align:justify}
h2 {text-align:center}
img {float:right; margin-left:25px}
</style>
</head>
<body>
<h2>Плавающие изображения</h2>
<p>
<img src="Stonehenge.jpg" alt="Изображение Стоунхенджа"/>
Альтернативой размещению изображения в отдельной строке является
размещение изображения у левого или правого поля, позволяя тексту
заполнять оставшееся свободное пространство. Сопровождающее
изображение смещается вправо от текста на странице. </p>
<p>Помните, что важно помещать тег <img> в коде сразу перед текстом или
другими элементами страницы, которые дополняют изображение.
Изображение смещается точно в то место на странице, в котором кодируется
тег <img/>. В данном случае тег помещается в начале первого параграфа;
поэтому изображение смещается вправо от этого параграфа.
</p>
</body>
Листинг
3.23.
Код страницы со смещенным вправо изображением
Отметим, что свойство float ассоциировано с селектором img в предыдущей таблице стилей. Это свойство тега <img/> - тег будет плавающим, в отличие от случая, когда на строке размещается только изображение, которое выравнивается свойством text-align охватывающего тега <p>.
Изображения, которые смещаются на странице влево или вправо, должны кодироваться сразу перед текстом, который окружает изображение. В приведенном выше примере тег <img/> находится в начале параграфа, который окружает изображение. Между изображением и окружающим контентом нет никаких символов переноса строк. Тегу <img/> присвоено свойство стиля float:right, чтобы поместить у правого поля охватывающего параграфа. Он имеет также параметр стиля margin-left:25px, чтобы оставить пустое пространство между изображением и окружающим текстом слева.
Изображения могут смещаться на странице влево или вправо; они не могут находиться в середине страницы с текстом, окружающим их с обеих сторон. Для плавающих изображений желательно обычно включать дополнительное пустое пространство между изображением и окружающим его текстом, расширяя его поля. Подобно большинству свойств стиля оформления свойство float может применяться для множества других тегов. В дальнейшем мы узнаем, как смещать текстовые контейнеры на странице влево или вправо.
В примере выше все теги оформляются с помощью вложенной таблицы стилей. Хотя это и не показано, но все другие появляющиеся на этой странице теги <p>, <h2> и <img/> будут получать такие же характеристики оформления.
Стиль text-indent
Предыдущие примеры выравнивания параграфа слева показывают их в "блочном стиле", в котором все строки текста прижаты к левому полю. Однако широко распространено использование отступа для первой строки параграфа, чтобы визуально выделить начало нового параграфа. Отступ первой строки на самом деле не требуется, когда параграфы разделены пустыми строками, как в случае страниц Web; тем не менее, такое форматирование может применяться для смягчения внешнего вида страниц.
Для создания отступа первой строки параграфа используется свойство стиля text-indent. Величина отступа задается числом пикселей или как процент от ширины страницы.
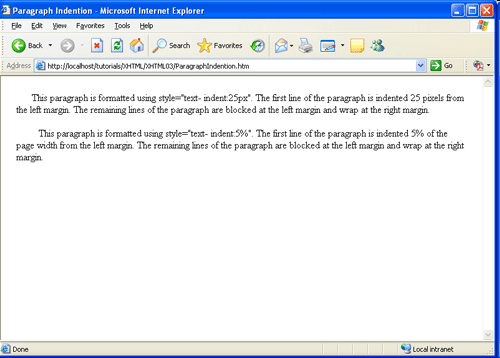
Следующий код делает отступ первой строки двух параграфов, первого на 25 пикселей и второго на 5% ширины страницы. Вывод в браузере показан на рисунке 3.10.
<p style="text-indent:25px">Этот параграф форматируется с помощью
style="text-indent:25px". Первая строка параграфа смещается на 25 пикселей от
левого поля. Остальные строки параграфа прижаты к левому полю и
переносятся по словам по правому полю.</p>
<p style="text-indent:5%">Этот параграф форматируется с помощью style="text-
indent:5%". Первая строка параграфа смещается на 5 процентов ширины
страницы от левого поля. Остальные строки параграфа прижаты к левому
полю и переносятся по словам по правому полю. </p>
Листинг
3.24.
Задание отступа первых строк параграфов
В этом примере значения в пикселях и процентах задают примерно одинаковую величину отступа первой строки. Однако при использовании измерения в процентах для отступа параграфа помните, что это значение основано на ширине страницы. Будет создаваться отступ разной величины, в зависимости от ширины окна браузера. Чтобы сохранить фиксированную величину отступа, независимо от размера окна, задавайте значение в пикселях, а не в процентах.