Лекция 2:
Основные фигуры SVG – графики
Аннотация: Любой, сколь угодно сложный рисунок, можно представить в виде набора базовых фигур – линий, окружностей, дуг, прямоугольников. В XAML– графике эти фигуры создаются при помощи встроенных элементов, а поддержка большого количества атрибутов позволяет легко изменять цвет, размер и форму. В этой лекции мы начнем рассмотрение основных элементов, а также разберем некоторые основные понятия.
Ключевые слова: координаты, Width, Height, значение, fill, stroke, Canvas, Left, Top, ПО, определение, Эллипс, XAML, отрезок, прямой, Line, атрибут, polyline, объект, вертикальный порядок, прямоугольник, Окружность, вывод, множества, expression, AND, templates, тег, Visual Studio, application, шаблон, app, синтаксис, среда разработки, приложение, horizontal, split, графика, контейнер, меню, пункт, Object, group, пункт меню, RED, blue, snow
Прямоугольник (Rectangle)
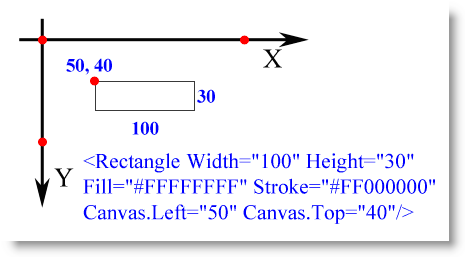
Для создания прямоугольника применяется элемент Rectangle, c атрибутами Canvas.Left, Canvas.Top, Width и Height (рис. 2.1):
Атрибуты Canvas.Left, Canvas.Top задают координаты верхнего левого угла прямоугольника, а Width и Height определяют его ширину и высоту. Для элемента нужно задавать значение цветов заливки (Fill) и контура (Stroke). В табл. 2.1 приводятся различные примеры элемента rect.
| № | Код | Вид в браузере |
|---|---|---|
| 2.1.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Fill="#FFFFFFFF" Stroke="#FF000000" Canvas.Left="50" Canvas.Top="40"/> </Canvas> |
||
| Описание | ||
| Прямоугольник с минимумом атрибутов. По умолчанию заливается белым цветом | ||
| № | Код | Вид в браузере |
| 2.1.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Fill="#FFFFFFFF" Stroke="#FF000000" Canvas.Left="50" Canvas.Top="40" RadiusY="10" RadiusX="10"/> </Canvas> |
||
| Описание | ||
| Атрибуты RadiusX и RadiusY позволяют задавать значения округления углов. Максимальные значения атрибутов RadiusX и RadiusY соответственно равны половинам ширины и высоты прямоугольника. В данном случае это 50 и 15 пикселей. Для получения эффекта необходимо указывать оба атрибута. При задании значения, большего, чем ширина или высота прямоугольника, подставляется максимальное значение. | ||
| № | Код | Вид в браузере |
| 2.1.3 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Fill="#FFFFFFFF" Stroke="#FF000000" Canvas.Left="50" Canvas.Top="40" RadiusY="15" RadiusX="50"/> </Canvas> |
||
| Описание | ||
| Прямоугольник с максимальными значениями атрибутов RadiusX и RadiusY | ||
| № | Код | Вид в браузере |
| 2.1.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Fill="#FFFFFFFF" Stroke="#FF000000" Canvas.Left="50" Canvas.Top="40" RadiusY="49.5" RadiusX="49.5"/> </Canvas> |
||
| Описание | ||
|
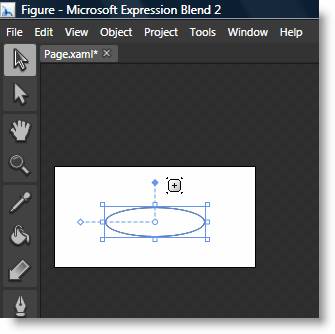
Управлять округлением углов можно в визуальном режиме редактора Microsoft Expression Blend (рис. 2.2): Перемещая маркер, получаем тот же самый результат, однако среда подставляет свои значения атрибутов | ||
| № | Код | Вид в браузере |
| 2.1.5 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="Yellow" x:Name="Page"> <Rectangle Width="100" Height="30" Stroke="red" Canvas.Left="50" Canvas.Top="40" StrokeThickness="2"/> </Canvas> |
||
| Описание | ||
| Исключение атрибута Fill делает внутреннюю часть фигуры прозрачной. Эквивалентная конструкция – задание атрибута Fill="transparent". Атрибут "Stroke" задает цвет контура. Атрибут "StrokeThickness" определяет толщину контура в пикселях. | ||
| № | Код | Вид в браузере |
| 2.1.6 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Stroke="red" Canvas.Left="50" Canvas.Top="40" StrokeThickness="2" Fill="skyblue"/> </Canvas> |
||
| Описание | ||
| Прямоугольник с контуром и заливкой | ||
| № | Код | Вид в браузере |
| 2.1.7 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Canvas.Left="50" Canvas.Top="40" Fill="blue"/> </Canvas> |
||
| Описание | ||
| Прямоугольник с заливкой и без контура | ||
| № | Код | Вид в браузере |
| 2.1.8 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Rectangle Width="100" Height="30" Canvas.Left="50" Canvas.Top="40" Fill="yellow" RadiusY="10" RadiusX="10" Stroke="green" StrokeThickness="5" /> </Canvas> |
||
| Описание | ||
| Прямоугольник с заливкой, контуром и округлением углов | ||