Создание справочной системы
Цель лекции
На лекции осваиваются приемы разработки справочной системы и подключения этой системы к проекту Lazarus.
Создание справочной системы
Любой серьезный проект должен быть снабжен подробной справочной системой, позволяющей пользователю разобраться с тем, как работает ваша программа. Ведь если бы не "хэлпы", мы с вами вряд ли смогли самостоятельно освоить какую-нибудь сложную программу. И в этой лекции мы научимся создавать справочные системы и подключать их к проекту. Напомню, что хоть Lazarus и является кросс-платформенной средой разработки программ, мы осваиваем работу с ним под управлением ОС Windows. Если вы пользуетесь Lazarus в среде Linux, Unix или другой не Windows ОС, то рекомендации из этой лекции вам вряд ли подойдут. В этом случае, вам придется поискать данный материал самостоятельно.
Итак, справка может быть двух форматов: *.hlp и *.chm. Оба формата разработаны корпорацией Microsoft. Формат HLP является устаревшим, хотя и встречается до сих пор, но в настоящий момент наиболее распространенным форматом справки в среде Windows является CHM, его и рассмотрим.
CHM (Microsoft Compressed HTML Help, Microsoft Compiled HTML Help, CHM) - формат файлов контекстной справки, разработанной Microsoft в 1997 году в качестве замены формата WinHelp - HLP. Файл CHM является сжатым набором HTML-страниц, своего рода, электронной книгой, и может содержать весь набор Web-страниц: текст, таблицы, рисунки, ссылки, медиа-файлы, и прочее, что делает такую справочную систему мощным инструментом. Все входящие в CHM-справку файлы сжаты алгоритмом LZX, что делает справку более компактной.
В Интернете я нашел упоминание, что в состав Lazarus входит инструмент для создания CHM-файлов. И в самом деле, я нашел этот инструмент по адресу (папки установки Lazarus у меня создавались по умолчанию):
C:\lazarus\tools\chmmaker
По этому адресу я нашел проект, который по идее, нужно скомпилировать, и получить готовый инструмент. Впрочем, достаточно взглянуть на окно проекта, чтобы понять, насколько данный инструмент примитивен. Говорить серьезно о создании с его помощью справочной системы не приходится. А значит, нам нужно найти другой инструмент.
Этот инструмент должен быть:
- бесплатным;
- достаточно мощным для создания справок любой сложности.
И тут на ум сразу приходят две программы: HTM2CHM и Microsoft HTML Help Workshop. Первая написана русским программистом Ярославом Кирилловым, обладает русским и достаточно дружелюбным интерфейсом. Функционально она проигрывает Microsoft HTML Help Workshop. Кроме того, компилируемые программой CHM-файлы получаются несколько большего размера. Однако если требуется простая небольшая справка, то лучшего инструмента вам не найти. Мы не будем рассматривать программу HTM2CHM, поскольку она достаточно проста, вам нетрудно будет освоить её самостоятельно. Рассмотрим более сложный инструмент - Microsoft HTML Help Workshop. Как видно из названия, программа разработана корпорацией Microsoft, является бесплатным, свободно распространяемым продуктом. Скачать её можно с сайта производителя, я нашел её по адресу: http://www.microsoft.com/en-us/download/details.aspx?id=21138
Или же вы можете скачать этот инструмент с моего сайта, который задумывался для поддержки этого курса: ![]()
Это HTML Help Workshop версии 4.74.8702 - программа для создания справочной системы.
HTML Help Workshop (hhw.exe) - программа, обладающая достаточно большими возможностями, хотя и непростая в эксплуатации, и не имеет русского интерфейса. Программа позволяет создавать все необходимые файлы справки, из которых затем компилируется единый проект.
Давайте вообще, разберемся, что представляет собой CHM-справка. По сути, это электронная интерактивная книга, позволяющая использовать содержание, индексы (тэги), полнотекстовый контекстный поиск, избранные статьи справки. И всё это создается на основе отдельных HTML-файлов. И вот теперь мы подходим к другому вопросу: что такое HTML? HTML - Hyper Text Markup Language - Язык разметки гипертекста, основа, на которой строятся все Web-сайты, те самые веб-странички, которые мы загружаем в свои браузеры. Получается, чтобы создавать справочную систему, требуется изучить ещё какой то HTML? В общем, да, если вы будете использовать только встроенные средства HTML Help Workshop. Веб-страничку можно написать в любом текстовом редакторе, хоть в Блокноте, если вы знаете разметку HTML. Однако конечно, есть и более простые пути.
Существует множество визуальных редакторов, которые позволяют сохранять содержимое в виде HTML-файлов. В первую очередь приходит на ум офисная программа MS Word. Да, она также позволяет создавать HTML-файлы, однако не советую её использовать: внутри таких файлов очень много лишних тегов - мусора. Кроме того, ссылки на изображения в HTML-файлах должны быть представлены тегом img, например:
<img src="logo.png">
а MS Word вставляет изображения в коллекцию Shapes.
Другим вариантом в Интернете нередко советуют программу из того же офиса MS FrontPage. Что ж, в первых версиях эта программа действительно, была хороша: достаточно простая, позволяла создавать веб-странички визуально, не требовала от пользователя знаний HTML. Однако со временем, FrontPage (как и другая продукция Microsoft) всё более усложнялась, в неё добавлялись всё новые, неизвестно кому нужные функции, и теперь MS FrontPage - неповоротливый монстр, для изучения которого потребуется достаточно увесистый учебник.
Есть и третий, более удачный вариант. На просторах Интернета существует много визуальных HTML-редакторов, не требующих знаний HTML. Есть и платные программы, и бесплатные. Есть довольно сложные системы, вроде Macromedia Dreamweaver, позволяющие строить целые сайты, есть программы попроще.
Для создания HTML-файлов я весьма рекомендую простой и бесплатный визуальный HTML-редактор с русским интерфейсом NVU. Этот редактор вы можете скачать с сайта разработчика: http://nvu.mozilla-russia.org/
или с моего сайта: http://lazarusprog.tk/files/nvu.rar
Это NVU 1.0 - Визуальный HTML редактор (WYSIWYG-редактор, от англ. What You See Is What You Get, "что видишь, то и получишь"). Этот редактор не требует знаний HTML, достаточно прост в освоении и имеет подробную справку на русском языке:
Рассматривать создание веб-страниц в этом редакторе мы не будем, там всё достаточно просто и прозрачно, а лекция и без того получится большой. Замечу только, что имена HTML-файлам лучше давать латинскими символами и не использовать пробелы, то есть, вместо "Команды меню.html" файл будет лучше назвать "CommandsMenu.html". Дело в том, что если вы будете размещать в каких то страницах руководства ссылки на другие страницы справочника, то HTML Help Workshop может дать неверные результаты с именами файлов на русском языке. Пробелы в имени файла тоже могут сослужить плохую службу.
Теперь вернемся к нашей справке. Надеюсь, вы сохранили проект Блокнота-шифровальщика из 18-й лекции? Для этого проекта мы и будем создавать справочную систему. Прежде всего, нам нужно разработать структуру будущей справки. Содержимое справки представляет собой древовидную структуру, в которой могут быть книги и страницы. Книга в HTML Help Workshop - это раздел, который имеет подразделы, такие книги могут быть вложенными. Страница - это конечный раздел, который не имеет подразделов. Наша программа не настолько сложная, поэтому и структура будет достаточно простой:
Назначение программы
Команды меню
Файл
Правка
Формат
Кодирование
Справка
Обратная связь
Здесь мы имеем две страницы: "Назначение программы" и "Обратная связь", а также книгу "Команды меню", которая в свою очередь, содержит ещё 5 страниц: "Файл", "Правка", "Формат", "Кодирование" и "Справка".
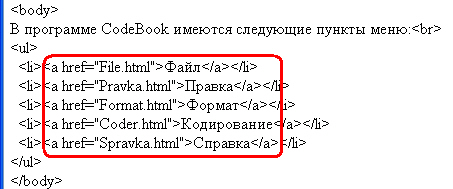
Таким образом, нам придется сделать 8 HTML-файлов, отдельно на книгу и на каждую из страниц. Я не буду приводить полные листинги этих файлов - содержимое справки будет зависеть от вашей фантазии, но некоторые показательные теги я приведу. Вот, например, как я указывал ссылки на существующие страницы руководства:
Код я привёл в виде изображения, чтобы теги примера не конфликтовали с тегами самой лекции. Причем текст HTML-файла открыт в простом Блокноте, чтобы увидеть теги в NVU, нужно открыть вкладку "Код" в нижней части рабочего окна.
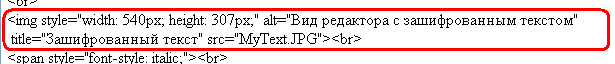
А так у меня вставляется изображение: