Деревья
Цель лекции
Применение компонента TTreeView для работы с древовидными иерархическими данными.
Дерево TTreeView
Компонент TTreeView расположен на вкладке Common Controls Палитры компонентов, и предназначен для отображения различных древовидных иерархических структур:
Мы часто сталкиваемся с иерархической информацией. Это может быть т.н. Дерево каталогов в стандартном Проводнике Windows, которое отображает в виде ветвей дерева внешние и вложенные папки, и файлы, которые там хранятся. Это может быть структура предприятия, библиотечный каталогизатор, структура книги, реферата, курсовой… В общем, самая разная информация, в которой присутствуют родительские и дочерние (вложенные) объекты. Все подобные объекты можно отобразить с помощью компонента TTreeView.
Объекты, которые содержаться в данном компоненте называются узлами (англ. node), а сам компонент представляет собой список узлов. Подобно спискам TListBox и TComboBox, с которыми мы уже знакомы, TTreeView имеет свойство Items - индексированный список узлов. Каждый узел - это объект, который имеет тип TTreeNode. И родительские, и вложенные в них дочерние элементы - всё это узлы (объекты) типа TTreeNode. Причем дочерний элемент одновременно может быть родителем по отношению к другому узлу, уровень вложенности неограничен.
Но давайте-ка всё по порядку. Рассмотрим работу компонента на примере библиотечного каталога. Откройте Lazarus с новым проектом. Как обычно, форму назовите fMain, проект сохраните под именем MyLibrary в папку 19-01, модулю формы дайте имя Main. В свойстве Caption формы напишите Библиотечный каталог. Саму форму немного растяните, пусть у нас будет высота 350, а ширина 500 пикселей.
Далее, установим на форму простую панель TPanel, из нее мы сделаем своеобразную Панель инструментов программы. У панели очистите свойство Caption, в свойстве Align установите alLeft, в свойстве Width 127 пикселей.
Далее, на полученную Панель инструментов одну за другой установите 7 простых кнопок TButton. У всех кнопок в свойстве Left установите значение 1, а в свойстве Width - значение 125. Верхнюю кнопку расположите повыше (Top = 1), остальные - чуть ниже, чтобы между кнопками было совсем небольшое расстояние. Нам нужно переименовать кнопки и сделать на них соответствующие надписи. Сделайте следующие настройки кнопок:
| Name | Caption |
|---|---|
| bNewNode | Новый раздел |
| bNewChildNode | Новый подраздел |
| bDelete | Удалить |
| bEdit | Переименовать |
| bSort | Сортировать |
| bCollapse | Свернуть список |
| bExpand | Развернуть список |
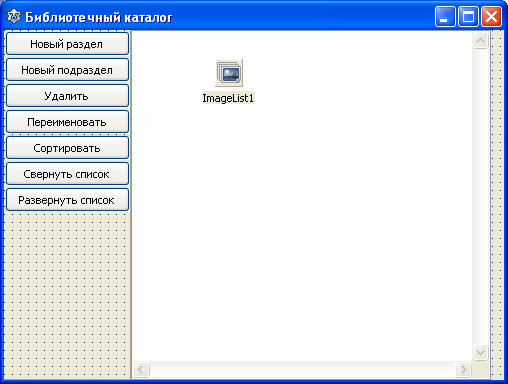
Теперь, правее панели, с вкладки Common Controls установите компонент TTreeView. Поскольку дерево у нас одно, переименовывать его мы не будем. В свойстве Align дерева также установите значение alLeft, в свойстве Width установите 360 пикселей. Поверх TTreeView с этой же вкладки установите список изображений TImageList, его тоже переименовывать не будем. В результате у нас должна получиться вот такая форма:
Как видите, в правой части формы после TreeView1 осталось немного места. Сейчас мы научимся только производить различные действия с компонентом TTreeView, а позже, в другой лекции, мы вернемся к этому проекту, и в правой части сделаем отображение книг, которые относятся к данному разделу библиотеки.
Итак, выделите дерево TreeView1 и обратите внимание на его свойства. Мы рассмотрим только основные, с которыми еще не сталкивались в других компонентах.
Свойства TTreeView
| AutoExpand | - если True, то дерево автоматически распахивается, когда программа начинает работать, иначе список остается свернутым. Нам желательно, чтобы дерево было распахнуто, поэтому установите тут значение True. |
| HideSelection | - если True, то когда компонент теряет фокус (активным становится другой компонент), выделение текущего узла будет скрыто. Ну, это дело вкуса, можно оставить значение по умолчанию - True. |
| Images | - тут нужно выбрать список изображений, если хотите, чтобы у родительских и дочерних узлов были разные пиктограммы. Выберем тут ImageList1, а подходящие картинки подберем позже. |
| Indent | - расстояние в пикселях от левого узла до его подузлов. По умолчанию равно 15 пикселей, и я рекомендую это расстояние не уменьшать. Иначе узлы дерева будут расположены близко друг от друга, как бы слипнуться, что затруднит чтение списка. |
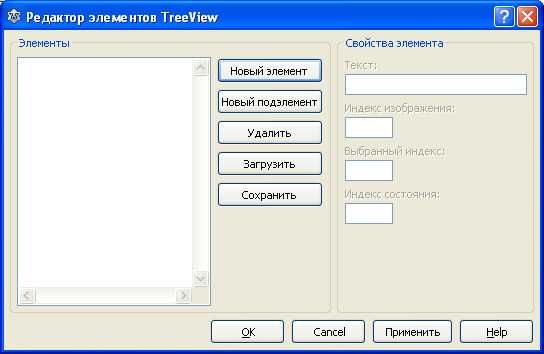
| Items | - сам список, основное свойство компонента. При нажатии на кнопку "…" выходит Редактор элементов дерева: |
Как видите, кнопки практически идентичны тем, что мы установили на форму, и работают примерно также. Так что мы не будем рассматривать работу с этим редактором, поскольку почти всегда дерево заполняют не вручную, а программно. Обратиться к отдельному узлу дерева можно через свойство Items, указав индекс элемента; индексация начинается с нуля. Например, к первому узлу в списке обращаются так: TreeView1.Items[0].
| MultiSelect | - если True, то разрешает одновременное выделение нескольких узлов; если False - запрещает. |
| MultiSelectStyle | - переключатели, которые определяют способ выделения нескольких узлов. Переключателей четыре, если они имеют значение True, то данный способ работает, иначе не работает:
|
| RightClickSelect | - при True узлы выделяются как левой, так и правой кнопкой мыши; при False - только левой. |
| RowSelect | - при True выделяется вся строка элемента, при False - только его имя. Бесполезное свойство, надо сказать. |
| ScrollBars | - полосы прокрутки, с ними вы знакомы по компоненту TMemo. Рекомендую устанавливать в этом свойстве значение ssAutoBoth. |
| ShowButtons | - разрешает (при True) или запрещает показ кнопок возле узлов. Обычно разрешает, тогда слева от закрытого узла будет кнопка с плюсом, от открытого - с минусом. |
| ShowLines | - разрешает показ линий ветвей дерева. Желательно оставлять True. |
| ShowRoot | - разрешает показ линии, идущей от корня дерева. Если ShowLines = False, то никаких линий не будет показано в любом случае. |
| SortType | - способ сортировки списка. К этому свойству мы еще вернемся в программе. Может быть:
|
TreeLineColor и TreeLinePenStyle отвечают за цвет и тип линий ветвей дерева.
Методы TTreeView
| AlphaSort | - еще один способ отсортировать список. Вызывается так:
TreeView1.AlphaSort;
|
| FullCollapse | - сворачивает дерево, скрывая все его дочерние узлы. |
| FullExpand | - наоборот, разворачивает дерево. |
| LoadFromFile | - метод считывает информацию об узлах из текстового файла. Файл сохраняется в формате UTF-8. Дочерние узлы находятся ниже родительских, и сдвинуты вправо символом табулятора. Перед использованием желательно проверять реальное наличие файла. |
| SaveToFile | - наоборот, сохраняет структуру дерева в текстовый файл. |
События TTreeView
Компонент имеет несколько специфичных событий, которые могут оказаться полезными.
| OnChange | - возникает после перемещения на другой узел. |
| OnChanging | - возникает перед перемещением на другой узел. При желании, можно сгенерировать это событие, и запретить пользователю этот переход, например, если не выполнено какое-то условие. |
| OnCollapsed | - возникает после свертывания узла. Пользователь может вызвать это событие, щелкнув по кнопке "-" рядом с узлом. |
| OnCollapsing | - возникает после свертывания узла. |
| OnCompare | - возникает, когда обработчик при сортировке списка сравнивает два узла и решает, который должен быть выше. |
| OnDeletion | - возникает при удалении узла. |
| OnEdited | - возникает после редактирования пользователем надписи узла. |
| OnEditing | - возникает во время редактирования надписи узла. |
| OnExpanded | - возникает после разворачивания узла. |
| OnExpanding | - возникает перед разворачивания узла. |
| OnGetImageIndex | - возникает при определении индекса изображения у узла из связанного TImageList. |
| OnGetSelectedIndex | - возникает при определении индекса текущего узла. |