Дата и время
Цель лекции
Изучение типа TDateTime, компонентов, функций и процедур для работы с ним.
Тип TDateTime
Для работы с датой и временем в Lazarus предусмотрен тип TDateTime. Это универсальный тип, он позволяет одновременно определить и дату, и время. TDateTime занимает 8 байт оперативной памяти и фактически, является вещественным числом (TDateTime = Double): целая часть этого числа содержит дату, а десятичная - время. Можно также для работы с датой и временем использовать типы соответственно, TDate и TTime, но это просто синонимы того же типа TDateTime.
В справочникe Lazarus говорится, что минимальное возможное значения даты-времени равно -693593.0, а максимальное +2958465.99999. Целая часть такого числа обозначает количество суток, а дробная - часть суток, прошедших с 0 часов. Прибавление или вычитание единицы из целой части числа равносильно прибавлению или вычитанию одного дня. Число -693593 соответствует дате 01.01.0001, а число +2958465 соответствует дате 31.12.9999, в этом диапазоне вы и сможете работать с датами в Lazarus.
Компоненты для работы с датой-временем
На "Экранная заставка" нам уже довелось работать со временем, для вывода текущего времени на экран мы использовали простую метку TLabel. Но в Lazarus для ввода и вывода даты-времени имеются специальные компоненты. Знакомиться с этими компонентами будем сразу на примерах. Загрузите Lazarus с новым проектом, сразу же сохраните его в папку 12-01.
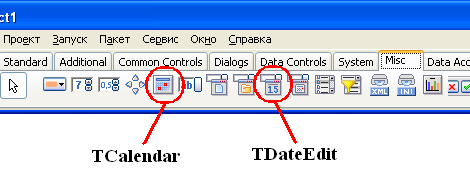
Компоненты для работы с датой и временем располагаются на вкладке Misc Палитры компонентов. Вообще, очень интересные компоненты находятся на этой вкладке, и с некоторыми из них мы обязательно еще познакомимся. Сейчас же нас интересуют всего два компонента - календарь TCalendar и строка редактирования даты TDateEdit:
Правда, нужно заметить, компоненты эти еще сырые: некоторые свойства есть, но не работают, некоторые работают лишь частично, некоторых и вовсе нет. Так, в платном аналоге Lazarus - Delphi в компоненте TDateEdit есть возможность вводить как дату, так и время. В Lazarus можно вводить только дату. Для ввода времени, вероятно, придется использовать обычный TMaskEdit.
Поскольку Lazarus - проект новый, будем надеяться, что эти недоработки в будущем будут исправлены.
TCalendar
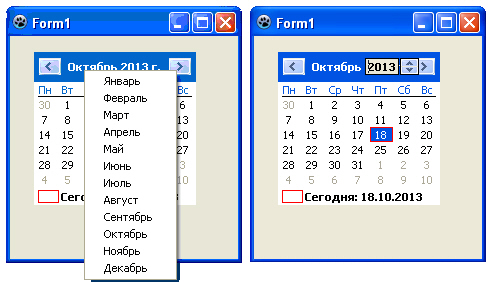
Вначале познакомимся с компонентом TCalendar. Установите его на форму, и он сразу примет вид календаря, причем текущая дата будет выделена. Выделение будет как красной окантовкой, так в календаре выделяется текущая дата, так и синей заливкой - так в календаре выделяется выбранная дата. А поскольку выбрать можно любую дату, то они не всегда совпадают. Однако из формы управлять календарем не очень удобно. Сохраните проект и запустите его. В рабочем приложении календарем можно управлять: щелкая по синим стрелкам в левой правой частях заголовка календаря можно листать месяцы, щелкнув по названию месяца можно открыть список, в котором выбрать другой месяц, щелкнув по году, можно выбрать или ввести вручную другой год.
Закройте запущенную программу и вернитесь в проект. Познакомимся с некоторыми полезными свойствами компонента TCalendar.
| Align | - выравнивание компонента относительно формы (или другого контейнера). С этим свойством вы уже знакомы, но в случае с календарем применять его не имеет смысла - если еще можно прижать календарь к одной из сторон, то изменить его размеры все равно не удастся. |
| BorderSpacing | - раскрывающееся сложное свойство. По идее, оно должно настраивать параметры обрамления: ширину обрамления вокруг календаря или по одной из его сторон, но, увы, это свойство тоже не работает - как я не пытался что-то изменить, вид календарь остался прежним. |
| Date и DateTime | - установленная в календаре дата. При изменении одного из этих свойств, изменится и другое, но есть и отличия: Date имеет тип String, а DateTime - TDateTime. Таким образом, если вам нужно получить дату в виде строки, обращайтесь к Date. Если надо работать с датой в форме TDateTime, а это часто бывает нужно, например, для расчета дат, то обращайтесь к TDateTime. Присвоить календарю новую дату можно как через первое, так и через второе свойство, но если вы будете менять дату с помощью Date, вы должны быть уверены, что дата в строке написана правильно. |
| DisplaySettings | - свойство должно управлять видом календаря, но тоже почему-то не изменяет его. Имеет следующие подсвойства, разрешающие (при True) или запрещающие (при False) различные действия:
|
Перейдем к событиям компонента (переключитесь на вкладку События в Инспекторе объектов). Здесь нам могут понадобиться следующие события:
- OnChange - событие наступает при любом изменении в компоненте: изменили год, месяц или день.
- OnClick - щелкнули по компоненту мышью.
- OnDayChanged - изменился день.
- OnDblClick - дважды щелкнули по компоненту мышью.
- OnMonthChanged - изменился месяц.
- OnYearChanged - изменился год.
TDateEdit
Теперь изучим компонент TDateEdit. Установите его на форму, где-нибудь под календарем. Как видите, фактически компонент состоит из двух компонентов: поля для редактирования даты и кнопки, при нажатии на которую появляется календарь:
Теперь перейдите на вкладку Свойства в Инспекторе объектов. У компонента имеются следующие полезные свойства:
| ButtonOnlyWhenFocused | - Показывать кнопку выбора даты только когда фокус ввода находится на компоненте. По умолчанию False, то есть, кнопку видно всегда. Честно говоря, не вижу смысла прятать эту кнопку. |
| ButtonWidth | - ширина кнопки. По умолчанию равна 23, но можно и изменить. Правда, опять непонятно зачем. |
| CalendarDisplaySettings | - аналогично свойству DisplaySettings календаря, и предназначено для того же: для изменения внешнего вида календаря, который появляется при нажатии на кнопку. |
| CancelCaption | - заголовок для кнопки Отмена в диалоговом окне Календарь. Надо полагать, речь идет о привязанном к компоненту диалоге TCalendarDialog (диалоги мы будем изучать в другой лекции). Мне лично не удалось найти, как диалог привязать к компоненту, поиски информации в Интернете также были безуспешны. Будем надеяться, в следующих версиях Lazarus этот компонент заработает, как надо. |
| DateOrder | - формат вывода даты. При выборе формата, отличного от doNone (по умолчанию), появляется маска даты. Может иметь следующие значения:
|
| DefaultToday | - если True, то в работающей программе компонент по умолчанию отображает текущую дату, если False, то не отображает ничего. |
| OKCaption | - заголовок для кнопки ОК в диалоговом окне Календарь. Проблемы те же, что и у CancelCaption. |
В Инспекторе объектов почему то не отображаются следующие необходимые свойства:
| Date | - имеет тип TDateTime, содержит выбранную или введенную пользователем дату. |
| Text | - имеет тип TCaption, который совместим с обычной строкой. Тут выбранная или введенная дата хранится в виде строки. |
Этими свойствами часто придется пользоваться, чтобы узнать, какую же дату выбрал или ввел пользователь, так что запомните их.
Основные события, которые вам могут понадобиться, это OnChange (при изменении), OnClick (щелкнули мышью), OnKeyPress (нажали любую клавишу). События эти работают так же, как в других, уже известных вам компонентах, так что задерживаться тут мы не будем.