Работа с компонентами
Панель и TSplitter
Панель - это своего рода контейнер, для размещения на ней связанных по какому-то признаку компонентов. Размещенные на панели компоненты "привязываются" к ней. При перемещении панели по форме, будут перемещаться и эти компоненты. Панель нередко используют и для украшения формы. На форме может быть несколько панелей.
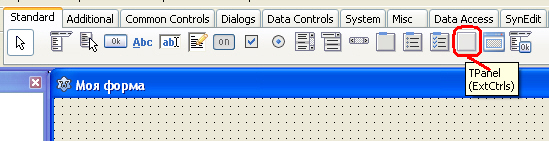
После изучения предыдущего раздела, у вас должен быть открыт проект с пустой формой, настроенной определенным образом. Если это так, установим на форму панель. Для этого щелкните по компоненту TPanel в палитре компонентов, а затем щелкните по форме, установив на нее панель:
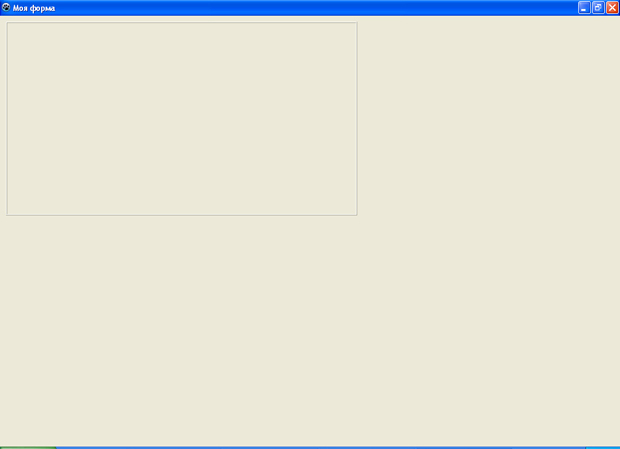
У вас на форме появится некое прямоугольное образование, в центре которого будет написано Panel1 - имя компонента, которое Lazarus присвоил по умолчанию. Если мы будем устанавливать другие панели, Lazarus назовет их Panel2, Panel3 и т.д. Если на форме у нас будет только одна панель, то цифру в названии (свойство Name) и вовсе можно будет убрать. В данном случае у нас будет несколько панелей, так что оставим панели имя, которое ей присвоил Lazarus по умолчанию. Рассмотрим некоторые свойства панелей, которыми нам часто придется пользоваться (компонент Panel1 при этом должен быть выделен).
| Name | - имя панели. Если будем ее переименовывать, то в этом свойстве. |
| Caption | - текст в центре панели, в нашем случае, это Panel1. Этот текст очень редко используется, обычно его удаляют, чтобы панель была пустой. Мы тоже очистим этот текст. |
| Left, Top | - расстояние в пикселях, соответственно, от левой и верхней границ формы до панели. Установим в обоих свойствах значение 10. |
| Height | - высота панели в пикселях, установим ее в 320. |
| Width | - ширина панели в пикселях, установим ее в 580. |
Теперь сохраните изменения в проекте и запустите его. Вы увидите окно с выпуклой панелью, под которой осталось место для кнопки. Так обычно оформляют диалоговые окна. Однако выпуклость панели можно и убрать, превратив ее в аккуратную рамочку. Закройте окно и вернитесь к проекту. Рассмотрим три свойства, влияющих на выпуклость панели.
BevelInner - определяет стиль внутренней границы панели. Может иметь значения:
- bvNone - никакого стиля. (по умолчанию для BevelInner)
- bvSpace - пустая отрисовка границы, визуально не отличается от bvNone.
- bvRaised - приподнятая граница. (по умолчанию для BevelOuter)
- bvLowered - утопленная граница.
BevelOuter - определяет стиль внешней границы панели. Может иметь такие же значения, как и BevelInner.
BevelWidth - ширина окантовки в пикселях. По умолчанию, имеет значение 1, что обычно вполне достаточно. Чтобы еще больше подчеркнуть границу, можно установить значение 2, однако дальнейшее увеличение ширины не сделает панель красивей, скорее, наоборот. Впрочем, это зависит от вашего вкуса и конкретного дизайна.
Попробуйте "поиграть" со свойствами панели: меняйте их, запускайте проект на выполнение, и смотрите, как будет меняться внешний вид панели. А когда наиграетесь и запустите программу в последний раз, разверните окно во весь экран. Вот это уже неприятно: окно программы увеличилось, а панель осталась прежней:
Дело в том, что панель "привязывается" к верхней и левой границе формы. А при изменении размеров окна, правая и нижняя границы панели не изменяются. Чтобы "привязать" к форме все стороны панели, служат "якоря":
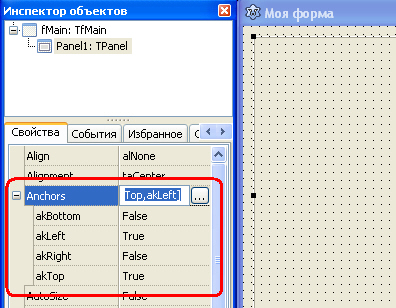
Anchors (англ. якоря) - свойство, разрешающее или запрещающее привязку сторон к внешнему контейнеру. Если панель располагается прямо на форме, то и привязывается она к форме. А если панель располагается на другой панели, то привязывается уже к ней. Подобное свойство имеет большинство визуальных компонентов. Anchors - раскрывающееся свойство. Если щелкнуть по кнопке "+" слева от него, то свойство раскроется, показывая привязки сторон, а кнопка "+" превратится в "-":
Как мы видим, по умолчанию "привязаны" только левая и верхняя границы (akLeft=True, akTop=True). Чтобы разрешить привязку правой (akRight) и нижней (akBottom) границ панели, их тоже нужно установить в True. Сделайте это, запустите программу на выполнение и попробуйте изменять размеры окна. Теперь вместе с окном изменяет размеры и панель, что нам и требовалось.
Однако есть и другой способ привязки компонентов к различным сторонам формы или контейнера, на котором компонент находится. Поскольку этот способ применяется довольно часто, разберем его подробней. Для начала удалите панель - выделите ее на форме и нажмите <Delete>. Затем установите на форму новую панель. Таким образом, мы просто сбросили все изменения в настройках панели, ведь новая панель имеет все значения по умолчанию. А имя у нее такое же - Panel1. Очистим свойство Caption, и займемся выравниванием.
Align (англ. выравнивание) - свойство, позволяющее "прилепить" панель к одной из сторон внешнего контейнера, или ко всему контейнеру. Может иметь следующие значения:
- alBottom - Панель занимает весь низ контейнера (в нашем случае контейнером является форма).
- alClient - Панель занимает весь контейнер.
- alCustom - Пользовательское выравнивание, то же самое, что alNone.
- alLeft - Панель занимает всю левую часть контейнера.
- alNone - Нет выравнивания. Это значение по умолчанию.
- alRight - Панель занимает всю правую часть контейнера.
- alTop - Панель занимает весь верх контейнера.
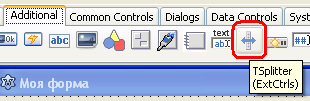
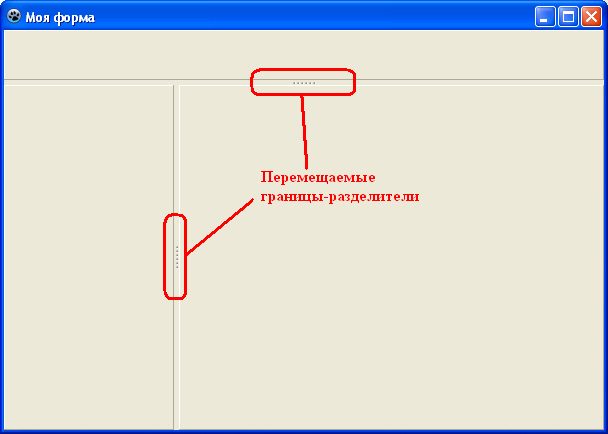
Если мы установим это свойство в alClient, то наша панель займет всю форму. При изменении размеров формы будут изменяться и размеры панели. Если установим, к примеру, в alTop, то панель займет всю верхнюю часть формы. Если затем на этой панели установим кнопки, то получим Панель инструментов. А совместно с другим компонентом, TSplitter, который находится на вкладке Additional Палитры компонентов и представляет собой перемещаемую границу-разделитель, мы получим различные части окна, размеры которого пользователь сможет менять мышью во время выполнения программы:
Давайте сделаем так. У нашей Panel1 установим Align = alTop. Затем добавим на форму разделитель TSplitter, и также установим у него Align = alTop.
Теперь добавим на свободное место формы еще одну панель. Очистим у нее свойство Caption, и установим Align = alLeft. Добавим еще один TSplitter, убедимся, что у него также Align = alLeft. Теперь весь верх и всю левую часть формы занимают панели, отгораживаясь от свободной части сплиттерами. На эту свободную часть формы мы установим третью панель. Очистим у нее свойство Caption и установим Align = alClient. Панель заняла всю оставшуюся часть формы. Теперь запустите проект на выполнение и убедитесь, что мышью можно перемещать границы-разделители, меняя размеры панелей. При изменении размеров окна изменяются и размеры панелей:
Не забудьте сохранять проект время от времени.
Мы упустили еще одно полезное свойство панели - автоматическую настройку размера.
AutoSize - автоматическая настройка размера, логическое свойство. По умолчанию, установлено значение False - автонастройка запрещена. Если установить свойство в True, то автоматическая настройка будет разрешена.
Установите на верхнюю панель кнопку TButton. Свойства Left и Top кнопки установите в 1. Теперь выделите панель, на которой находится кнопка, и переведите свойство AutoSize в True. Верхняя панель по-прежнему занимает всю верхнюю часть формы, но теперь ее высота уменьшилась по высоте кнопки! Таким способом можно создавать простые панели инструментов для приложения. Правда, если вы запустите программу на выполнение, то увидите, что теперь верхним разделителем невозможно менять высоту верхней панели, ведь она у нас автоматически принимает размер под расположенную на ней кнопку. Так что и надобность в первом сплиттере в этом случае отпадает.