|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Компоненты
Компоненты - это одна из наиболее мощных новых возможностей Macromedia Flash MX. Они позволяют создавать компактные объекты многоразового использования: панели прокрутки, ниспадающие меню и кнопки-переключатели. Компоненты весьма полезны, и подходы, с помощью которых мы делаем наши компоненты гибкими и модульными, могут быть применены в других областях работы Flash. Мы можем использовать тот же подход всегда, когда нам необходимо создать модульные объекты со своей собственной внутренней логикой, которые можно включить в большие системы. При создании компонента мы сначала создаем новый класс, т.е. шаблон, из которого можно создавать объекты с их собственными методами и свойствами. При перетаскивании компонента на рабочее место мы создаем инстанс данного класса. Компонент - это фильм, но в тоже время и часть нового класса, который мы определяем; новый класс наследуется из класса фильма. Это означает, что у него также будет доступ ко всем параметрам и методам, как и у обычного фильма.
Компоненты, включенные во Flash MX, также наследуются из класса с именем FUIComponentClass, что обеспечивает каждый компонент методами с широкими возможностями по установке действий, текстовых стилей, цветов и т.д. во всех компонентах. Это обеспечивает гибкость в использовании компонентов Flash MX, однако создает определенные трудности при изучении создания компонентов, так как привносит большое количество дополнительного кода, связанного с функционированием их ядра. А посокльку документация по созданию "живого просмотра" компонентов (когда их внешний вид обновляется с изменением параметров) отсутствует, создание компонентов может показаться очень трудной задачей.
В этой лекции мы рассмотрим создание компонента с нуля, с "живым" просмотром на рабочем месте и некоторыми дополнениями для обеспечения гибкости. Мы также разберемся в структуре компонента и в преимуществах "объектно-ориентированного" программирования сценариев при программировании во Flash. Примеры создания всевозможных объектов, квадратов, окружностей и т.д. полезны для понимания основных принципов, однако не необходимы при изучении приложений. В этой лекции мы ознакомимся с основной идеей "объектно-ориентированного" подхода в практической ситуации. Начнем мы с создания компонента всплывающей подсказки.
Суть компонента
Ниже приведены пять моментов, которые относятся практически к каждому компоненту, и они всегда должны располагаться в одном и том же порядке.
- Выражение initclip.
- Определение класса.
- Выражение Object.registerClass.
- Присвоение свойств и методов.
- Выражение endinitclip.
Вот основная часть каждого компонента.
#initclip 0
// constructor
function tooltip() {
this.init();
}
// set to inherit from MovieClip
tooltip.prototype = new MovieClip();
// register the class
Object.registerClass("tooltipMc", tooltip);
// definitions of properties & methods here
#endinitclipРассмотрим по порядку каждый из этих элементов.
Выражения initclip и endinitclip заключают в себе определение класса и описывают его как определение компонентов. Код внутри них будет выполняться единожды, после того, как фильм будет инициализирован для определения класса. Число 0 после выражения initclip обусловливает порядок, в котором инициализируются классы компонентов. Это важно, если один компонент зависит от другого. Например, при работе с компонентами, включенными во Flash MX, FUIComponentClass должен быть инициализирован перед любым из компонентов, которые могут наследоваться из него. Итак, FUIComponentClass имеет #initclip 0. Не имеет значения, существует ли больше одного компонента с одним и тем же номером #initclip, так как компоненты не наследуются друг другом.
После выражения initclip стоит функция конструирования, которая будет вызываться всегда при запросе на всплывающую подсказку в фильме, независимо от того, перетащен ли он на рабочее место или создан динамически. За функцией-конструктором идет строка, проверяющая наследственность нашего класса всплывающей подсказки в отношении всех свойств и методов фильма.
tooltip.prototype = new MovieClip();
То, что это выражение предшествует определению всех свойств и методов для нашего класса, очень существенно, иначе они просто будут перезаписаны. Следующее выражение связывает ссылку отдельного фильма с классом всплывающей подсказки, который мы создаем.
object.registerClass ("tooltipMc", tooltip);В этом случае любой фильм, имеющий номер ссылки tooltipMc, будет автоматически становиться частью нашего класса всплывающей подсказки - это может быть фильм, в котором мы определяем компонент, или некоторый другой фильм.
initclip означает, что класс создается глобально, а не только внутри фильма, и определяется только один раз в каждом фильме. Когда фильм, зарегистрированный с этим классом, помещается на рабочее место, мы создаем инстанс данного класса; функция конструктора вызывается так, будто она находится внутри фильма. Зарегистрировав фильм с классом, мы создаем все свойства и методы для этого класса а затем закрываем блок выражением endinitclip.
Основные шаги по созданию всплывающей подсказки
Перед тем, как рассматривать работу всплывающей подсказки (время ее появления, активация и т.д.), мы научимся создавать рисунок для всплывающей подсказки, располагать его на рабочем месте и указывать для нее текст, размер и т.д. с помощью панели Component Parameters.
- Создайте новый фильм, назовите его tooltip и добавьте следующий код в первый кадр.
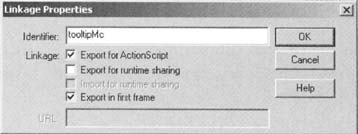
#initclip 1 function tooltip() { this.init(); } tooltip.prototype = new MovieClip(); Object.registerClass("tooltipMc", tooltip); #endinitclip - Выделите в Library фильм и щелкните правой кнопкой мыши на пункте Linkage: контекстного меню. В диалоговом окне Linkage Properties выберите опцию Export For ActionScript и введите tooltipMc в поле Identifier. Это обеспечит связь всех инстансов данного фильма с классом tooltip.
Теперь нужно определить параметры для всплывающей подсказки. На данном этапе нужны три параметра: текстовое значение, значение Boolean для указания наличия шрифтов, а также значения максимальной ширины (если текст будет выходить за рамки этой ширины, он будет переноситься на следующую строку). Четвертое значение будет указывать, отображать ли "живой" просмотр.
- Для установки этих значений как параметров для компонента необходимо диалоговое окно Component Definition. Выделите фильм tooltip в Library, щелкните на белом значке меню окна и выберите Component Definition:, чтобы отобразить диалоговое окно Component Definition:
В диалоговом окне вы увидите четыре столбца.
- Столбец Name содержит имена параметров, отображаемых на панели Component Parameters (Property inspector с выделенным компонентом).
- Столбец Variable содержит имена переменных для параметров. Они будут доступны внутри всего фильма. Если хотите, вы можете указать только переменную или только имя, тогда введенное значение будет отображаться как на панели Component Parameters, так и в качестве имени переменной.
- Столбец Value содержит значения по умолчанию для каждого параметра.
- Столбец Type указывает тип параметра, что открывает доступ к списку шрифтов или палитре, а также к различным типам ниспадающих списков.
Приведем значения, которые нужно добавить в компонент всплывающей подсказки. Добавлять значения можно, нажимая кнопку со значком "+", как показано ниже.
- Введите значения, как показано на рисунке выше, и нажмите OK для подтверждения выбора.
Вы увидите, что теперь значок фильма в Library сменился на значок компонентов.
Примечание. Вы можете создавать собственные значки для компонентов. Для этого создайте рисунок 24x20 пикселей в формате PNG, GIF или JPEG (хотя лучше использовать формат PNG, так как можно применить прозрачность к вашему значку). Импортируйте рисунок в файл Flash. Найдите рисунок в Library и расположите его внутри новой папки с именем fCustomIcons. Поместите его в папку и дайте рисунку такое же имя, как и у компонента (в данном случае "tooltip"), удалив расширение (если оно есть). Значок будет автоматически связан с компонентом, и символ Library для компонента будет немедленно обновлен. Следует иметь в виду, что размер 24x20 используется для файла рисунка ради правильного центрирования, обычно размер значков в Library не больше 20x20 пикселей. При создании своего собственного значка лучше оставлять границу в 2 или 3 пикселя около края любого графического содержимого для предотвращения касания значка левого края панели Library.
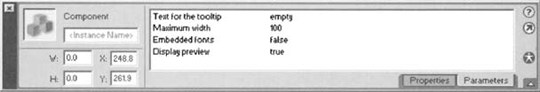
Если вы перетащите инстанс компонента на рабочее место и выделите его, вы увидите, что панель Component Parameter будет отображаться в Property inspector и позволит изменить значения.
Обратите внимание на то, что мы скрыли наши значения переменных ( maxWidth, tooltipText, embedFonts и displayPreview ) и вместо них ввели более дружественные имена параметров.
Следующим шагом мы обеспечим использование данных параметров. Как только фильм инициализирован, все эти значения становятся доступными в виде переменных внутри него, в отличие от обычного способа вызова функции конструирования с набором параметров.
function tooltip(maxWidth, tooltipText, ernbedFonts, display Preview) { } new tooltip(300, "some text", false); Здесь должно быть нечто вроде this.maxWidth = 300; this.tooltipText = "some text"; this.embedFonts = false; this.displayPreview = true; function tooltip() { } new tooltip ();