|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Компоненты
Построение отдельного компонента кнопки
Мы не собираемся в данный момент создавать кнопку в виде компонента. Однако мы будем создавать ее как компонент и как свой собственный класс. Чтобы преобразовать этот объект в компонент, мы просто добавим параметры на панель Components. Перед тем, как приступить к делу, определим основные методы и параметры, необходимые кнопке.
- Значения яркости для активного, посещавшегося и пройденного курсором мыши состояний объекта.
- Методы возвращения ширины и высоты.
- Объект textFormat.
- Текстовая переменная.
- Применен или нет шрифт.
- Методы настройки кнопки как активной и посещенной.
- Действия для различных состояний.
- Методы настройки действий кнопки и их отмены для активного состояния кнопки.
- Откройте файл roller.fla и добавьте метод Color.setBrightness снизу от имеющегося кода в корне временной диаграммы.
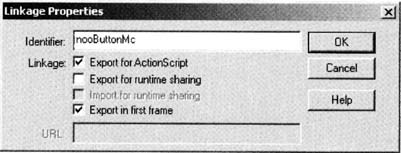
- Создайте новый фильм с именем nooButton. Выберите символ в Library, щелкните на белом значке меню Library и выберите пункт Linkage:. Отметьте опцию Export for ActionScript и введите nooButtonMc в поле Identifier:
- Поместите динамическое текстовое поле внутри фильма и назовите инстанс texta. Мы применили светлый фон, чтобы позже, когда мы будем щелкать на кнопках, было легче увидеть, имели ли уже место щелчки мышью на этих кнопках, или нет, в зависимости от их настроек интенсивности.
- Создайте новый слой scripts внутри фильма и добавьте стандартный код для компонента.
#initclip function nooButton() { this.init(); } nooButton.prototype = new MovieClip(); Object.registerClass ("nooButtonMc" , nooButton) ; - После этого добавьте функцию init.
nooButton.prototype.init = function() { // set up a new color object this.col = new Color(this); this.texta.autosize = true; this.texta.embedfonts = this.embedFonts; this.texta.text = this.myText; this.texta.setTextFormat(this.tf); // add getter / setter properties for width and height this.addProperty("width", this.getWidth, null); this.addProperty("height", this.getHeight, null); this.setButtonActions(); };Здесь мы выполняем несколько действий: создаем объект Color для фильма, настраиваем текстовое поле, добавляем параметры для ширины и высоты, и, наконец, вызываем функцию для установки всех действий кнопки. Все значения, такие как this.myText, this.embedFonts и т.д., будут передаваться в фильм при его подключении.
- Создайте функции для получения ширины и высоты кнопки, которые основаны на размерах текстового поля.
nooButton. prototype . getWidth = function() { return this.texta.textWidth; }; nooButton.prototype.getHeight = function() { return this.texta.textHeight; }; - Теперь нужно установить действия кнопок, как это делалось ранее, предоставляя для каждого из них объект, функцию и аргументы.
nooButton.prototype.setButtonActions = function() { this.onPress = function() { this.setActive(); this.obj [this.pressFunction] (this.pressArgs); }; this.onRelease = function() { this.obj [this.releaseFunction](this.releaseArgs); }; this.onRollOver = function() { this.setCol(this.rollOverBright); this.obj [this.rollOverFunction](this.rolloverArgs); }; this.onDragOut = function() { this.setCol(this.defaultBright); this. obj [this .dragOutFunction] (this.dragOutArgs); }; this.onRollOut = function() { this.setCol(this.defaultBright); this.obj [this.rolloutFunction] (this.rolloutArgs); }; };Помимо этих функций, мы вызвваем еще один внутренний метод. Первым из них является setCol, который просто вызывает setBrightness для объекта цвета.
nooButton.prototype.setCol = function(bright) { this.col.setBrightness(bright); };После этого для функции press мы вызываем setActive, который отменяет все действия кнопок и затем сохраняет ссылку на самое себя в глобальной переменной nooActive. Фильм, уже имеющийся внутри nooActive, вызывает свой метод setInactive. В других обстоятельствах вы можете применить своего рода обратную связь для создания более мелких групп кнопок, однако для наших целей это не требуется.
nooButton.prototype.setActive = function() { this.clearButtonActions(); // deactivate the button that is currently active nooActive.setInactive(); _global.nooActive = this; this.setCol(this.activeBright); }; nooButton.prototype.clearButtonActions = function() { // delete all button handlers delete this.onPress; delete this.onRelease; delete this.onRollOver; delete this.onDragOut; delete this.onRollOut; };Метод setInactive сбрасывает действия кнопки и затем вызывает setVisited. setVisited, в свою очередь, устанавливает значение яркости по умолчанию для кнопки на значение яркости посещенной кнопки, поэтому при вызове rollOut и т.п. они вернут кнопке яркость посещенной кнопки вместо исходной яркости.
nooButton.prototype.setInactive = function() { this.setButtonActions(); this.setVisited(); this.setCol(this.defaultBright); }; nooButton.prototype.setVisited = function() { this.def aultBricrht = this.visitedBright; }; - Чтобы применить эти функции, вернемся к функции createButtons в корневой части временной диаграммы. Мы можем использовать attachMovie как обычно, передавая инициализационный объект со всеми параметрами, которые необходимо установить.
function createButtons(imageArr, tF) { _root.createEmptyMovieClip("buttonHolder", ++this.depth); buttonHolder._x = leftPos+10; buttonHolder._y = topPos+imageHeight+5; var currx; for (var i = 0; i<images.length; i++) { var caption = (i+1).toString().length>1 ? i+1 : "0"+(i+1); var obj = {myText:caption, _x:currx, obj:_root, КdefaultBright:0, rollOverBright:30, visitedBright:60, КactiveBright:-10, pressFunction:"centerPic", КpressArgs:imageArr [i], tf:buttonTextFormat, КembedFonts:true}; var nooButton = buttonHolder.attachMovie К("nooButtonMc", "noob"+i, i, obj); currX += nooButton.width+5; } } -
textFormat так же был изменен для лучшей видимости эффекта.
buttonTextFormat = new TextFormat ("Arial", 15, 0xdddddd, true);Сохраните фильм в файле rollerNooButton.fla и запустите его. Существует множество дополнений, которые можно добавить в этот компонент, например, методы для выключения кнопки или для переключения текста. Вы так же можете создать другие графические состояния для кнопок с использованием кадров и действий gotoAndStop. Надеемся, что у вас теперь достаточно навыков, чтобы продолжить работу над созданием своего собственного кода, изменяя то, что уже было вами создано.