Верстка с XUL
2.9. Отладка: обнаружение ошибок в XUL
Платформа Mozilla предоставляет несколько простых инструментов для анализа и проверки XUL-кода. Это наши помощники, и потратив немного времени на несложные эксперименты с ними, вы значительно лучше станете понимать XUL. В разделе "Отладка" этой лекции описываются основные синтаксические ошибки и использование атрибута debug.
Большую часть полезных программисту инструментов можно найти в меню "Инструменты" | "Web-разработки".
Отличный способ запускать Mozilla и в Linux, и в Windows - из командной строки. Это особенно удобно при загрузке документов в собственные окна с помощью параметра -chromе, потому что журнал команд позволяет обновлять окно документа всего лишь парой нажатий клавиш. Цикл тестирование-отладка-исправление особенно удобен для XUL, так как это интерпретируемый язык, а быстрая работа с клавиатурой избавит вас от бессмысленной возни.
Чтобы работать с командной строкой DOS в более ранних версиях Microsoft Windows, понадобится программа doskey. doskey позволяет вести журнал команд и доступна для всех старых версий Windows: в последних версиях эта функциональность встроена в обработчик команд. Следует отредактировать файл C:\autoexec.bat, добавив в него строку "doskey". При желании это можно сделать и в графическом интерфейсе, хотя нужный алгоритм может немного отличаться от указанного здесь: это зависит от версии ОС и установленных инструментов. Выберите Пуск | Программы | Стандартные | System Tools | System Information (Start | Programs | Accessories | System Tools | System Information). В открывшемся окне выберите Tools | System Configuration Utility (Tools | System Configuration Utility). Выберите вкладку autoexec.bat, нажмите New и введите doskey. А теперь нажмите OK и скептически покачайте головой.
В UNIX-системах практически все командные оболочки, в частности и bash, сохраняют последовательность вводимых команд после того, как вы добавите команду set -o vi или set -o emacs в файл ~/.bash_profile. Тогда вам станут доступны клавиши быстрого доступа vi или Emacs соответственно (подробнее см. man-страницы readline(3) или bash(1) ).
2.9.1. Предупреждения и их отсутствие
Старые браузеры при получении отчетов об ошибках порой не очень надежны. Раньше часто бывало так, что номер строки, о которой говорится в сообщении об ошибке, был неправильным или вместо содержимого ошибочной строки показывалось что-то совсем другое. Теперь это в прошлом. Сообщения об ошибках в Mozilla так же правильны, как аналогичные сообщения компилятора.
Для простейших ошибок Mozilla генерирует предупреждения. Пример такой ошибки - незакрытый тег. О такой и основных синтаксических ошибках сообщения появляются в стандартном окне ошибок, которое показано на рисунке 2.15.
Очень важно закрывать это окно после прочтения сообщения. Вы не сможете нормально тестировать свой документ, пока оно не исчезнет. Если оставить его открытым и загрузить исправленный документ, это окно снова появится поверх документа. Поэтому важно проследить, чтобы это окно случайно не спряталось под другими.
Одно из следствий архитектуры Mozilla - наличие только минимальной проверки корректности. Информации, которую вы могли бы получить, но не получаете, достаточно много, и нужно помнить об этом. Ниже приведен список того, о чем система сообщать не будет, то есть если что-то не работает, такие вещи нужно проверять самостоятельно, читая код:
- имя тега, атрибута или значение атрибута неизвестны;
- селектор, свойство или значение свойства стиля неизвестны;
- значение атрибута id не уникально;
- свойство стиля встретилось в одном правиле более одного раза;
- указанное значение атрибута или атрибут неприменимы к данному тегу;
- тег не может содержать данные такого типа.
Пользоваться в работе мощными тегами XUL удивительно легко. Однако если не освоить основных принципов верстки интерфейсов на этом языке, может быть сложно справиться с любой ошибкой. Нужно сделать усилие, чтобы понять, что происходит.
2.9.2. Атрибут debug, пружинки и распорки
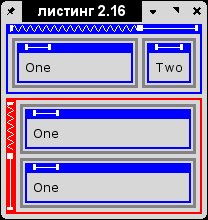
Атрибут debug поможет определить, где в документе возникают ошибки. Если блоки не выравниваются так, как требуется, то, используя debug, можно получить визуальные подсказки, почему это происходит. debug может использоваться как для отдельных тегов, так и для целой страницы. Если использовать его широко, он может добавлять слишком много визуальной информации. Поэтому применять этот атрибут рекомендуется обдуманно. В листинге 2.16 показана часть кода, в который debug добавлен нескольким тегам.
<hbox flex="1" debug="true"> <box flex="1"><text value="One"/></box> <box><text value="Two"/></box> </hbox> <vbox debug="true"> <box flex="1" debug="true"><text value="One"/></box> <box><text value="One"/></box> </vbox>Листинг 2.16. XUL-теги с атрибутом debug
В этой лекции в большей части примеров на XUL используются такие стили границ, которые позволяют проследить взаимное расположение объектов. В этом случае стили не используются. Соответствующий снимок окна приведен на рисунке 2.16.
Этот снимок увеличен в два раза, чтобы можно было различить мелкие детали отладочных подсказок. Прямоугольник с толстой границей сверху - <hbox debug="true">. Прямоугольник с толстой границей слева - <vbox debug="true">. Из предыдущего листинга видно, что атрибут debug наследуется, так как у прямоугольников внутри тега <hbox> тоже есть характерные границы, но сам атрибут для них не указан. Содержимое толстой границы дает дополнительную подсказку о характере размещения объектов.
Эти подсказки состоят из нескольких элементов. Каждый элемент - или прямая (распорка), или ломаная линия (пружинка), на каждом конце которой находится маленький прямоугольник. Эти названия пришли из области машиностроения. Распорка - жесткий стержень, упругий (сохраняющий форму) и отделяющий друг от друга два объекта. Пружинка - растягивающаяся спираль, длина которой меняется, когда к ней крепят какие-то объекты, сближая или отдаляя их друг от друга. А прямоугольники на их концах - просто хорошо заметные ограничители.
В толстой границе прямоугольника число пружинок и распорок соответствует числу блоков внутри данного, а сами эти пружинки или распорки дают подсказку о том, какие это блоки. Распорка указывает, что соответствующей ей блок - фиксированной длины, равной длине распорки. Пружинка указывает на то, что соответствующий ей блок - переменной длины.
Эту информацию можно использовать, чтобы ответить на вопрос: какой тег занимает свободное место? Чтобы понять, как это сделать, посмотрим еще раз на наш пример. У <hbox> в верхней части окна есть одна пружинка и одна распорка. Следовательно, первый <box> внутри - переменной длины, а второй - нет. Проверив код, мы убедимся, что это так. Глядя на первый прямоугольник, мы видим, что его размер изменился, так как его содержимое обозначается распоркой, но она короче пружинки на внешнем прямоугольнике. Область справа от распорки - свободное место, которое было занято тегом. Оно увеличивается или уменьшается в соответствии с размерами окна.
Обратите внимание, что для <hbox> в направлении, перпендикулярном основному, нет никаких подсказок. Это так, потому что обычно блоки всегда могут растягиваться в этом направлении.
Информацию, полученную с помощью debug, можно использовать и для ответа на такой вопрос: почему размеры этого блока не изменились? В нашем примере внутри <vbox> в нижней части окна есть один блок с переменными размерами и один - с фиксированными. Это также соответствует коду. Если бы внутри <vbox> находились другие теги <vbox>, ситуация была бы аналогичной предыдущей, с <hbox>. Исследовав прилегающие границы, вы увидите, что свободное место не разделяется между внутренними блоками, вне зависимости от размеров окна. Другими словами, у внешнего блока должен быть атрибут flex, но его нет. Этот вывод также соответствует коду, но так его делать гораздо проще.
Случай с <vbox> на самом деле более сложен, так как его содержимое - не <vbox>. Вместо этого в нашем примере используется <hbox> (по умолчанию <box> эквивалентен <hbox> ). Поэтому у нас нет соответствующих подсказок, но мы можем пользоваться упомянутым ранее правилом: блоки всегда могут растягиваться в направлении, перпендикулярном основному. Следовательно, оба контейнера должны растягиваться по направлению <vbox>, независимо от того, что говорят распорки и пружинки. Так как при увеличении размеров окна этого не происходит, можно снова сделать вывод, что у <vbox> нет атрибута flex.
Принцип пружинок и распорок - основной для любых графических интерфейсов, где можно менять размеры каких-либо объектов. В большинстве систем графического интерфейса есть что-то подобное. Автоматическое увеличение занимаемого XUL- и HTML-тегами места - по- настоящему система управления этими пружинками-распорками. Вам не нужно беспокоиться о том, что они из себя представляют на более низком уровне, потому что "умная" система размещения объектов сделает всю работу самостоятельно. Вот почему теги <spring> и <strut> - шаг назад. Используйте вместо них автоматическое размещение.
Если вы слишком много внимания уделяете тому, где у ваших объектов изменяемые размеры, а где фиксированные, это значит, скорее всего, что ваша модель интерфейса слишком сложна. Ведь это же всего лишь окно, а не картина. Все, что вам нужно - основная структура. Если необходимо точно зафиксировать размеры занимаемых областей, возможно, приходится выполнять лишнюю работу. Атрибут debug - средство диагностики, а не инструмент дизайнера.
2.10. Итоги
XUL очень похож на HTML, но в силу предоставляемых возможностей требует больше программистских навыков. К XUL-документам можно обращаться по URL, и они загружаются как обычные web-страницы, хотя часто используется параметр командной строки -chrome. XUL требует большей структурной организации, чем HTML, следовательно, важными становятся хорошие привычки написания кода. Встроенный код обычно считается не лучшим способом создания XUL-документов. XUL с самого начала требует ясного понимания, что такое корневой тег и блок.
Внутри Mozilla используется понятие фрейма, которое является дополнительным к модели объекта документа, предложенной W3C (DOM). Модель фрейма поддерживается системой отображения, которая предоставляет возможность упорядоченного размещения элементов графического интерфейса. В отличие от большинства языков программирования, здесь используется описательное проектирование интерфейса.
Отладка XUL может быть сложной, но увлекательной. С помощью атрибута debug можно заглянуть внутрь системы отображения Mozilla. Хотя об опечатках вам сообщат, нужно быть начеку и смотреть, нет ли ошибок, которые были просто пропущены. Очень важно следовать структурному подходу с самого начала.
Но XUL без всякого содержимого - как невеста без жениха. Поэтому в следующей лекции мы научимся добавлять в документ статический текст. Поддержка этого типа содержимого - одна из немногих функций, присутствующих и в XUL, и в HTML.