Верстка с XUL
2.8. Практика: наброски Notetaker
Пора применить наши знания о структуре XUL на практике - для создания расширения браузера NoteTaker. В этой и следующей лекциях мы начнем работу над диалогами данного приложения.
2.8.1. Процесс верстки интерфейса
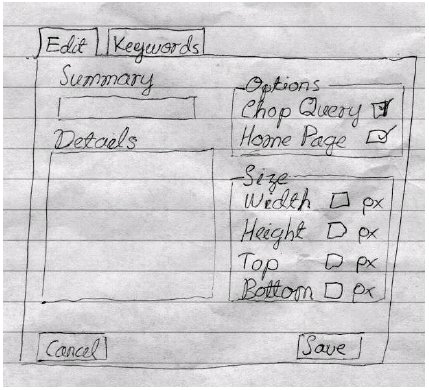
Требуемое диалоговое окно должно появляться при нажатии на кнопку Edit на панели инструментов NoteTaker. На рисунке 2.11 показана модель этого диалога.
Схема выглядит так, как если бы это было окно со вкладками, где у каждой вкладки было бы собственное содержимое. Мы еще не знаем, как делать вкладки, так что эту часть задачи пока пропустим. Мы также не знаем, как создавать текстовые поля, флажки или кнопки, но можем реализовать основную структуру окна.
Процесс верстки мы позаимствовали из мира графического дизайна, чтобы все аккуратно друг с другом сочеталось. Это значит, что нам придется потратить немного времени на предварительное планирование. Возможно, сразу начать писать код и создавать интерфейс по ходу дела более увлекательно, но, в конечном счете, это займет больше времени. С точки зрения верстки, создание модели интерфейса - хорошее начало для разработки визуальной части приложения Mozilla.
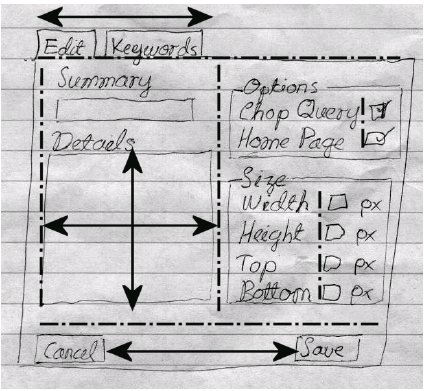
На самом деле создание такой модели – дело очень простое. Представить, как должны располагаться объекты в нарисованном нами окне, легко. На рисунке 2.12 показан исходный набросок, на котором отмечены некоторые направляющие.
Пунктирные линии отмечают границы размещения содержимого. Двунаправленные стрелочки показывают, как, по нашему мнению, может растягиваться содержимое. Это не формальная нотация, просто набросок на бумаге. Это что-то вроде разметки, но здесь не нужна формальность. Это всего лишь помогает навести порядок в голове.
Кроме того, эти модели изменяемы. Пользовательские интерфейсы очень хрупкие и легко "ломаются", если смотреть с точки зрения пользователя. Нам часто придется возвращаться к этой модели. Все, что мы пытаемся сделать сейчас, - это составить небольшой план, что окупится, особенно если разрабатываемое приложение очень большое.
Посмотрев на эти registration lines (как их иногда называют), мы можем представить нужные блоки практически без усилий. Блок всего диалога - <vbox>, в котором содержатся три элемента <hbox>. Во втором из них, в свою очередь, находятся еще два <vbox> и т.д. Реализация этих блоков очень проста. В листинге 2.13 показано схематичное размещение объектов окна.
<vbox>
<hbox></hbox>
<hbox>
<vbox></vbox>
<vbox>
<groupbox>
<caption/>
<grid>
<rows><row/><row/></rows>
<columns>
<column></column><column></column>
</columns>
</grid>
</groupbox>
<groupbox>
<caption/>
<grid>
<rows><row/><row/><row/><row/></rows>
<columns>
<column></column>
<column></column>
<column></column>
</columns>
</grid>
</groupbox>
</vbox>
</hbox>
<hbox></hbox>
</vbox>
Листинг
2.13.
Разбиение диалога NoteTaker на блоки
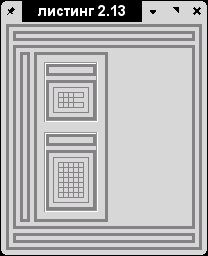
В начале этой лекции говорилось о том, как важны блоки для приложений Mozilla. Этот довольно простой пример делает наши выводы очевидными. Добавим несколько правил стиля - толстые границы для блоков, тонкие - для таблиц и элементов <groupbox>. Результат приведен на рисунке 2.13.
Пока глаз не привыкнет к верстке XUL, в этом нагромождении вы не сразу сможете увидеть необходимое размещение объектов. После того как мы добавим нескольким элементам атрибут flex, все станет иначе. Единственные теги, которым этот атрибут понадобится, расположены в верхней части окна (см. листинг 2.14).
<vbox flex="1">
<hbox>
</hbox>
<hbox flex="1">
<vbox flex="1">
...
Листинг
2.14.
Добавление атрибута flex некоторым блокам
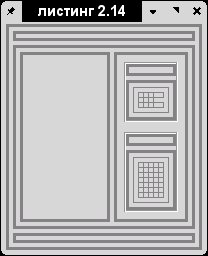
На рисунке 2.14 показан результат наших изменений.
На этом верстка заканчивается. Как видите, все не так сложно. Если требуется создать много разных, но в чем-то схожих окон, использовать схему размещения объектов, в которой показаны общие элементы, очень полезно.
Этот простой документ также может быть установлен в chrome и запущен оттуда. Для этого нужно скопировать XUL-файл сюда, если вы в Microsoft Windows:
C:\Program Files\Mozilla\chrome\notetaker\content\editDialog.xul
или сюда, если вы в UNIX:
/usr/local/lib/mozilla-1.7/chrome/notetaker/content/editDialog.xul
Теперь этот файл можно просматривать, обратившись к нему через URL chrome://notetaker/content/editDialog.xul, если вы выполнили инструкции, описанные в разделе "Практика" первой лекции, "Основные концепции". Сейчас, если нам нужно, мы можем открыть отдельное окно приложения, указав в командной строке параметр -chrome. Мы можем просмотреть этот URL и в обычном окне браузера.
2.8.2. Завершение регистрации
Мы зарегистрировали NoteTaker в "Основные концепции" , "Основные концепции", как имя пакета, но мы не зарегистрировали этот пакет в реестре Mozilla chrome. Данный реестр, описанный более подробно в "Оверлеи и Chrome" , "Оверлеи и chrome", позволяет нашему приложению пользоваться темами, языковыми настройками и оверлеями. Сейчас нам все это не нужно, но рано или поздно перечисленные функции понадобятся, так что мы должны быть готовы. Сейчас при редактировании XUL-документов нам придется в то же время редактировать и RDF-файл.
Если мы хотим использовать реестр chrome, нужен дополнительный файл contents.rdf. Его требуется поместить в этот подкаталог:
chrome/notetaker/content/contents.rdf
Этот путь частично совпадает с путем, добавляемым нами в файл installed-chrome.txt (см. "Основные концепции" , "Основные концепции"). Этот файл - XML-документ, содержащий RDF-ntub. RDF обсуждается, начиная с "RDF" , "RDF".
Все, что должно быть в этом файле для регистрации компонента NoteTaker в реестре chrome, приведено в листинге 2.15.
<?xml version="1.0"?>
<RDF:RDF
xmlns:RDF="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:chrome="http://www.mozilla.org/rdf/chrome#">
<RDF:Seq about="urn:mozilla:package:root">
<RDF:li resource="urn:mozilla:package:notetaker"/>
</RDF:Seq>
<RDF:Description about="urn:mozilla:package:notetaker"
chrome:displayName="NoteTaker"
chrome:author="Nigel McFarlane"
chrome:name="notetaker">
</RDF:Description>
</RDF:RDF>
Листинг
2.15.
Файл contents.rdf, необходимый для регистрации расширения NoteTaker
Тег <Seq> добавляет NoteTaker к списку расширений; <Description> добавляет запись с административной информацией. Это стандартная форма записи, ее можно использовать и для других расширений – нужно просто заменить слово "notetaker" везде в этом файле на соответствующее имя расширения.
Чтобы это изменение вступило в силу, необходимо сохранить файл installed-chrome.txt еще раз так, чтобы дата его последнего изменения стала текущей. При следующем запуске платформы реестр chrome прочитает наш файл contents.rdf, но пока что ничего особенного этот файл не делает: он просто сообщает о том, что расширение NoteTaker существует.