Веб-службы ASP.NET
Тестирование веб-службы
Помимо метода Add (см. листинг 3.7) и функции LogMessage (см. листинг 3.9) служба Events содержит три общих веб-метода: Delete, Open и HelloWorld. Методы Delete и Open аналогичны функции Add, т.е. выполняют чтение и запись отправляемых пользователем данных. HelloWorld является методом по умолчанию, размещаемым дизайнером компонентов во всех новых веб-службах для демонстрации создания метода, доступного из интернета.
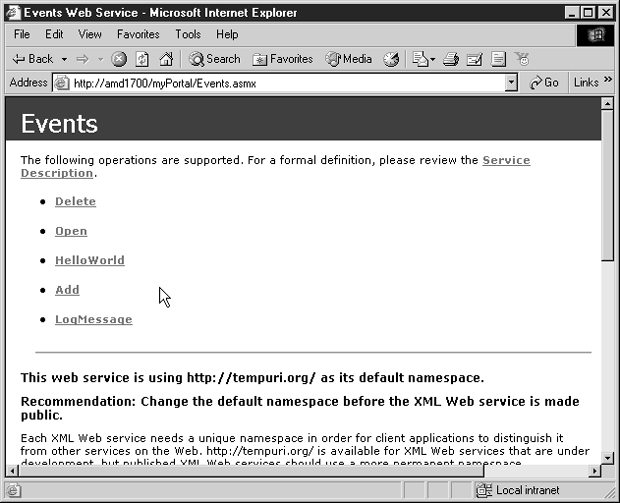
Если файл ASMX веб-службы установлен в качестве стартового файла, веб-службу можно запускать и отлаживать в Visual Studio .NET. Нажмите на клавишу F5 для запуска компилятора; при отсутствии ошибок откроется браузер с отображением тестовой структуры технологии .NET (см. рис. 3.17).
Щелкните на любом из вызовов метода для открытия новой страницы, отображающей форму записи данных на базе параметров метода. Для описываемого метода под полями записи данных определены и описаны запрос и ответ HTTP и SOAP.
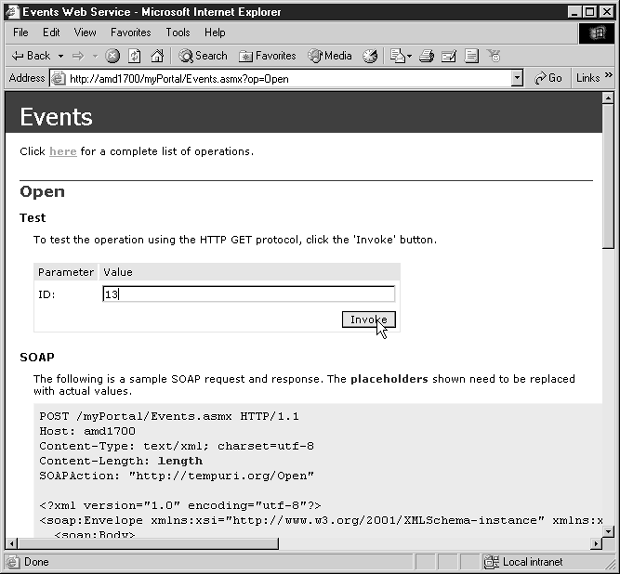
Данные, расположенные в текстовых полях на странице тестирования, будут переданы в качестве аргументов параметров метода после нажатия на кнопку Invoke (Запросить). На рисунке 3.18 показана страница тестирования метода Open в браузере.
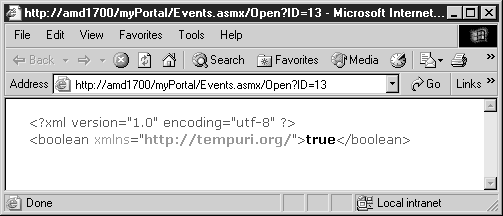
Присвойте ID значение 13 и нажмите на кнопку Invoke (Запросить), в результате чего откроется другое окно браузера с результатом вызова метода Open в формате XML. Метод Open возвращает значение "истина" или "ложь" в случае успеха или неудачи (соответственно) выполняемой функции, поэтому такой ответ неинформативен. Он не позволяет выяснить, правильно ли веб-служба открыла запись; но обратная связь показывает, что веб-служба считает свои действия правильными, так как возвращается значение "истина" (см. рис. 3.19). Нам желательно увидеть данные, извлекаемые из источника данных, поэтому тестовая структура технологии .NET не подходит для модульного тестирования рассматриваемой службы.
Создание тестовой структуры
Текущее значение, открытое в методе Open, сохраняется в свойстве Event класса Events. Класс Events предназначен для вызова методов Open или Add и возврата значения, определяющего успех или неудачу вызова. В случае удачного выполнения вызова из свойства Event можно получить данные Event.
Тестовая структура, предоставляемая технологией .NET, не отображает значения в свойстве веб-службы, и свойство нельзя определить как веб-метод с помощью идентификатора [ WebMethod ]. Идентификатор WebMethod располагается над всеми общими методами, представляемыми в качестве веб-служб XML. В данном случае нужна тестовая структура, использующая веб-службу и отображающая результаты таким образом, чтобы показать правильное функционирование кода.
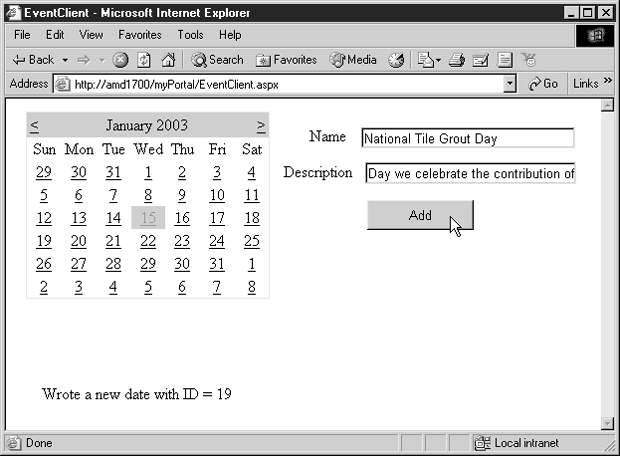
Прекрасным механизмом для реализации тестовой структуры веб-службы являются веб-формы. Для метода Add класса Events была создана форма EventClient.aspx, реализующая добавление события. В веб-форму был добавлен элемент управления датой для фиксирования даты от конечного пользователя, и два текстовых поля для имени и описания события. Для отображения результирующего ID нового события после успешного выполнения функции Add в форму добавлено текстовое поле, отображающее ID, и кнопка Submit (Отправить), после нажатия на которую веб-форма выдает ответ. На рисунке 3.20 показан метод Add элемента управления датой после добавления события.
Код веб-формы EventClient.aspx, приведенный в листинге 3.10, несложен. Как видно из рисунка 3.20, для каждого свойства класса anEvent в форме присутствует элемент управления. Кнопка Submit используется для инициализации вызова события Add. Код веб-формы EventClient.aspx содержит событие нажатия на кнопку элемента управления btnAdd. Веб-форма EventClient.aspx должна выполняться в том же веб-приложении, что и веб-служба. Ее назначением является только модульное тестирование кода, поэтому форма максимально упрощена; она реально обеспечивает разработчика обратной связью, информирующей о производительности веб-службы Events.
/// <summary>
/// Summary description for EventClient.
/// </summary>
public class EventClient : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Calendar Calendar1;
protected System.Web.UI.WebControls.TextBox txtName;
protected System.Web.UI.WebControls.Label Label1;
protected System.Web.UI.WebControls.Label Label2;
protected System.Web.UI.WebControls.TextBox txtDescription;
protected System.Web.UI.WebControls.Label lblFeedback;
protected System.Web.UI.WebControls.Button btnAdd;
private void Page_Load(object sender, System.EventArgs e)
{
//don't show the feedback text box until
//there is a good reason
this.lblFeedback.Visible = false;
//make the numbers red that are selected in calendar
this.Calendar1.SelectedDayStyle.ForeColor =
System.Drawing.Color.Red;
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the
// ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.btnAdd.Click += new System.EventHandler(this.btnAdd_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void btnAdd_Click(object sender, System.EventArgs e)
{
Events myEvents = new Events();
anEvent myEvent = new anEvent();
//get the name
myEvent.Name = this.txtName.Text;
//get the date/time
myEvent.DateTime = this.Calendar1.
SelectedDate.Date;
//get the description
myEvent.Description = this.txtDescription.Text;
myEvents.Event = myEvent;
//add it
if (myEvents.Add())
{
this.lblFeedback.Visible = true;
lblFeedback.Text = "Wrote a new date with ID = " +
myEvent.ID;
}
else
{
this.lblFeedback.Visible = true;
lblFeedback.Text = "Unable to write date";
}
}
}
Листинг
3.10.
Source Code for Events Add Function Test Harness - Web Form EventClient.aspx
Дизайнер компонентов автоматически добавил событие Click при двойном щелчке мышью на элементе управления btnAdd. В начале события Click созданы экземпляры класса anEvent и веб-службы Events. Так как эти классы находятся в едином пространстве имен, не нужно обращаться к пространству имен или размещать директиву using вверху исходного кода для пространства имен myPortal. Добавляемое событие представляется экземпляром anEvent с именем myEvent. Экземпляр класса Events называется myEvents. Свойства myEvent извлекаются из календарных элементов управления txtDescription и txtName. При заполнении пользователем экземпляра myEvent данными оно располагается в свойстве event экземпляра myEvents. Вызывается функция Add класса myEvents, и при ее успешной работе в элемент управления lblFeedback записывается сообщение об успехе функции; в противном случае – сообщение об ошибке.
Следует заметить, что в данном коде не предусмотрена обработка ошибок, поскольку он предназначен для тестирования и не используется при функционировании веб-службы. Отсутствие системы обработки ошибок позволит получить больше данных для проверки кода на устойчивость к ошибкам, возникающим в процессе работы.
Тестовую структуру следует содержать и хранить точно так же, как исходный код веб-службы. Она отражает работу программного решения и используется при проверке дальнейших усовершенствований веб-службы.