Веб-формы ASP.NET
Файл веб-формы – ASPX
Файл ASPX является отображаемым файлом веб-приложения ASP.NET. Конечный пользователь запрашивает его в своем веб-браузере для реализации функциональных возможностей веб-приложения ASP.NET. Если конечному пользователю нужно просмотреть веб-форму этого файла из IIS, необходимо выполнить запрос из веб-браузера по адресу http://<URL_моего_узла>/<мой_виртуальный_веб-каталог>/WebForm1.aspx, введя его в адресной строке.
Создаваемому виртуальному каталогу по умолчанию присваивается имя проекта. Все веб-приложения ASP.NET генерируют виртуальный веб-каталог при установке в IIS. Файлы WebForm1.aspx.cs и WebForm1.aspx.resx используются для создания проектной библиотеки DLL – результата компиляции файла WebForm1.aspx. Файл aspx.cs называется кодом реализации файла ASPX, а файл ASPX – главным файлом. Файл aspx.cs содержит весь код, реализующий ASPX, а aspx.resx представляет собой файл-источник веб-формы.
В листинге 2.1 показано представление HTML файла ASPX веб-формы ASP.NET. В нем можно изменять код HTML и сценарий javascript клиентской части, однако с помощью элементов управления веб-формы ASP.NET в представлении Design (Дизайн) вы создадите сложную веб-страницу без написания кода HTML. Представление Design (Дизайн) дизайнера веб-форм является редактором типа WYSIWIG ("что вижу на экране, то и получаю при печати"), абстрагирующим разработчика от кода HTML и дающим возможность наглядного построения веб-сраниц (по аналогии со средой IDE для приложений рабочего стола в Visual Basic 6). Если вам больше нравится программировать вручную, используйте область HTML-инструментария для получения элементов HTML.
<%@ Page language="c#" Codebehind="requestSomething.aspx.cs" AutoEventWireup="false" Inherits="SimpleWF.requestSomething" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>requestSomething</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio 7.0">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="requestSomething" method="post" runat="server">
<asp:TextBox id="txtYourself" style=
"Z-INDEX: 101; LEFT: 193px; POSITION: absolute;
TOP: 46px" runat="server" Width="330px"
Height="25px">
</asp:TextBox>
<asp:Label id="Label1" style=
"Z-INDEX: 102; LEFT: 26px; POSITION: absolute;
TOP: 41px" runat="server" Width="155px"
Height="43px">
Tell me about yourself and click submit:
</asp:Label>
<asp:TextBox id="txtResponse" style=
"Z-INDEX: 103; LEFT: 57px; POSITION: absolute;
TOP: 148px" runat="server" Width="435px"
Height="101px" ReadOnly="True"
TextMode="MultiLine">
</asp:TextBox>
<asp:Button id="Button1" style=
"Z-INDEX: 104; LEFT: 298px; POSITION: absolute;
TOP: 79px" runat="server" Width="131px"
Height="43px" Text="Submit">
</asp:Button>
<asp:Label id="Label2" style=
"Z-INDEX: 105; LEFT: 66px; POSITION: absolute;
TOP: 116px" runat="server" Width="138px"
Height="27px">You Said:
</asp:Label>
</form>
</body>
</HTML>
Листинг
2.1.
HTML View for requestSomething.aspx
Первая строка requestSomething.aspx определяет файл Codebehind с именем requestSomething.aspx.cs. Global.asax использует такие же правила именования файлов, что и файл requestSomething.aspx, обращаясь к файлу Global.asax.cs. Назначение файла Global.asax такое же, как в ASP – обеспечить место расположения для записи кода, доступное веб-формам рассматриваемого проекта, которое позволит разработчику фиксировать события, связанные с приложением. Например, в ASP файл Global.asa обеспечивает запуск и остановку приложения, открытие и закрытие сеанса; файл Global.asax предоставляет класс Global, наследующий System.Web.HttpApplication и содержащий функции, связанные с этими событиями. Кроме того, Global.asax предоставляет события начала и завершения запроса на ресурсы, процесса аутентификации и ошибок приложения.
Веб-форма requestSomething.aspx содержит три элемента управления. Они добавлены из области Web Forms (Веб-формы). В дизайнере веб-форм можно добавлять элементы управления в веб-форму, как при создании приложения рабочего стола в Visual Basic или в Visual C++. Интерфейс элементов управления практически такой же.
Разработчики создают код веб-форм так же, как они программируют классы форм в Visual Basic или Visual C++. Представление свойств элемента управления имеет формат XML и располагается в файле ASPX. Технология .NET использует XML для инициализации нужного элемента управления и создания кода HTML, возвращаемого потребителю. Инструментарий Visual Studio .NET позволяет разработчикам выбирать элементы HTML. Например, элементы DataGrid и таблица HTML реализуют отображение таблицы в веб-браузере. Элемент управления веб-формы DataGrid дает более обширное программное управление заполнением и конфигурацией таблицы по сравнению с элементом таблицы HTML. В листингах 2.2 и 2.3 показаны различия между элементом управления веб-формы DataGrid и элементами HTML. В листинге 2.2 приведен код XML, размещенный в файле ASPX и представляющий собой элемент управления DataGrid.
<asp:DataGrid id="DataGrid2" style="Z-INDEX: 104; LEFT: 88px; POSITION: absolute; TOP: 258px" runat="server"> </asp:DataGrid>Листинг 2.2.
В листинге 2.3 показан элемент HTML, созданный при вставке таблицы из области HTML-инструментария в веб-форму.
<TABLE id="Table1" style="Z-INDEX: 103; LEFT: 191px; POSITION: absolute; TOP: 291px" cellSpacing="1" cellPadding="1" width="300" border="1"> <TR> <TD></TD> <TD></TD> <TD></TD> </TR> <TR> <TD></TD> <TD></TD> <TD></TD> </TR> <TR> <TD></TD> <TD></TD> <TD></TD> </TR> </TABLE>Листинг 2.3.
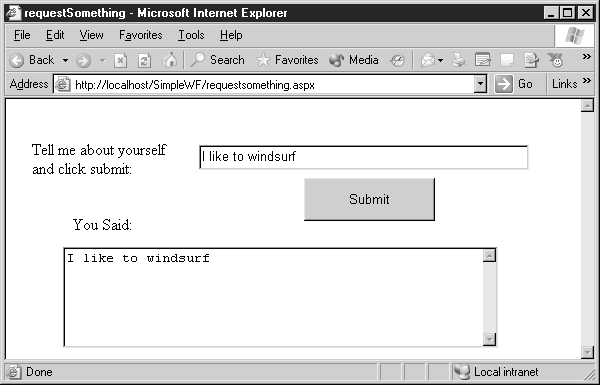
В простейшей веб-форме requestSomething.aspx (см. рис. 2.4) пользователь может ввести некоторую личную информацию и нажать на кнопку Submit (Отправить). После отправки веб-формы он получает ответ в виде содержимого, введенного им в текстовом поле с именем Tell Me About Yourself And Click Submit (Расскажите о себе и нажмите на кнопку Submit [Отправить]), а также в поле You Said (Вы сказали). На рисунке 2.4 показана форма requestSomething.aspx после отправки информации на сервер.
Файл Codebehind веб-формы – aspx.cs
В классическом ASP разработчик размещает в файле ASP код для извлечения данных, отправленных пользователем. После извлечения данных из объекта Request они располагаются в атрибуте значения другого текстового поля, отображающего отправленную пользователем информацию. В файле ASP нужный результат достигается в строке кода:
<textarea name="txtResponse" ><% =Request("txtYourself") %>
</textarea>В веб-форме ASP.NET требуется разработка большего объема кода, но с более высоким уровнем организации. В листинге 2.4 приведен код веб-формы requestSomething.aspx в файле requestSomething.aspx.cs. Дизайнер веб-форм автоматически генерирует большую часть кода, приведенного в листинге 2.4. При открытии файла requestSomehing.aspx в представлении Design (Дизайн) и двойном щелчке на элементе управления верхнего текстового поля txtYourself дизайнер веб-форм создаст событие в файле requestSomething.aspx.cs с именем txtYourself_TextChanged. Дизайнер веб-форм откроет файл requestSomething.aspx.cs для получения функции события, созданной для элемента управления txtYourself. Несмотря на то, что дизайнер веб-форм генерирует большую часть кода в файле Codebehind, этот код при желании можно редактировать вручную.
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace SimpleWF
{
/// <summary>
/// Summary description for requestSomething.
/// </summary>
public class requestSomething : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button Button1;
protected System.Web.UI.WebControls.TextBox txtYourself;
protected System.Web.UI.WebControls.TextBox txtResponse;
protected System.Web.UI.WebControls.Label Label2;
protected System.Web.UI.WebControls.Label Label1;
private void Page_Load(object sender, System.EventArgs e)
{
// Put user code to initialize the page here
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the
// ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.txtYourself.TextChanged += new
System.EventHandler(this.txtYourself_TextChanged);
this.Load += new
System.EventHandler(this.Page_Load);
}
#endregion
private void txtYourself_TextChanged
(object sender, System.EventArgs e)
{
this.txtResponse.Text = this.txtYourself.Text;
}
}
}
Листинг
2.4.
Source Code for the requestSomething.aspx CodeBehind File requestSomething.aspx.cs
Обработчик события веб-формы вызывается при изменении и отправке на веб-сервер значения txtYourself в форме. После отправки формы серверу файл Codebehind веб-формы requestSomething.aspx определяет, что отправлено значение текстового поля txtYourself и вызывает функцию события txtYourself_TextChanged. В нашем примере для размещения значения, отправленного в текстовое поле txtResponse, создана единственная строка кода:
this.txtResponse.Text = this.txtYourself.Text;
Оба текстовых поля воспринимаются как элементы управления или экземпляры классов в обычном программном приложении, полностью абстрагируя программиста от деталей HTML. Так как программист может вставлять элементы управления в представлении Design (Дизайн) и изменять код, связанный с действием элемента управления, щелкнув на этом элементе, он практически полностью избавляется от редактирования кода HTML.
Файл AssemblyInfo.cs
Проект ASP.NET с именем SimpleWF создает библиотеку – установочный пакет для файлов веб-формы, из которых состоит проект; эта библиотека является обычной DLL. Библиотека создается при первом запросе файла ASPX из IIS. Файл Codebehind и файл источника, ссылки на которые содержатся в файле ASPX, компилируются в языке инструкций Microsoft (MISL). Формат этого языка аналогичен коду библиотеки в отличие от двоичных продуктов других компиляторов. MISL создается только для исполняемых подпрограмм кода.
Файлы AssemblyInfo.cs, SimpleWF.csproj, SimpleWF.csproj.webinfo и SimpleWF.vsdisco поставляют компилятору необходимую информацию для создания библиотеки, содержащей код MISL, сгенерированный из файлов ASP.NET. Информация в файле AssemblyInfo.cs представляет собой описание библиотеки, например, ее версию и имя. Этот файл можно использовать для подписи библиотек посредством присвоения ключа, который является механизмом защиты библиотеки от реинжиниринга. В листинге 2.5 приведен код пустого файла AssemblyInfo.cs. Файл библиотеки можно редактировать напрямую, и для этого не требуется высокого уровня знаний. Укажите известные значения, оставив другие значения незаполненными.
using System.Reflection;
using System.Runtime.CompilerServices;
[assembly: AssemblyTitle("")]
[assembly: AssemblyDescription("")]
[assembly: AssemblyConfiguration("")]
[assembly: AssemblyCompany("")]
[assembly: AssemblyProduct("")]
[assembly: AssemblyCopyright("")]
[assembly: AssemblyTrademark("")]
[assembly: AssemblyCulture("")]
[assembly: AssemblyVersion("1.0.*")]
[assembly: AssemblyDelaySign(false)]
[assembly: AssemblyKeyFile("")]
[assembly: AssemblyKeyName("")]
Листинг
2.5.
Blank AssemblyInfo.cs file
Файл проекта – csproj
Файл csproj является файлом XML и содержит информацию о зависимостях проекта и некоторых параметрах компиляции библиотеки. Visual Studio .NET обновляет этот файл по мере добавления или удаления из проекта веб-форм и ссылок. Не следует изменять файл csproj при обычной работе с проектом ASP.NET. При открытии файла в браузере отображается информация обо всех параметрах и элементах, составляющих проект: имена файлов, параметры реализации и ссылки библиотеки и т.д.
Файл проекта WebInfo – csproj.webinfo
Файл csproj.webinfo представляет собой файл XML и описывает расположение файла проекта. В листинге 2.6 приведено содержание файла SimpleWF.csproj.webinfo. Он также генерируется и обновляется Visual Studio. .NET, и его не следует редактировать напрямую.
<VisualStudioUNCWeb> <Web URLPath = "http://amd1700/SimpleWF/SimpleWF.csproj" /> </VisualStudioUNCWeb>Листинг 2.6. Contents of File SimpleWF.csproj.webinfo
Файл информации о поиске – vsdisco
Файл vsdisco определяет пути поиска на сервере разработки, что дает ASP.NET возможность нахождения веб-служб ASP.NET. Файл SimpleWF.vsdisco генерируется для проекта SimpleWF по умолчанию. В листинге 2.7 приведен исходный код файла SimpleWF.vsdisco. Для упрощения поиска ASP.NET других библиотек в среде разработки следует отредактировать файл vsdisco, указав в нем веб-каталоги, в которых не нужно осуществлять поиск. В версии vsdisco по умолчанию исключаются папки расширения FrontPage, так как обычно библиотеки в этих папках не содержатся.
<?xml version="1.0" encoding="utf-8" ?>
<dynamicDiscovery xmlns=
"urn:schemas-dynamicdiscovery:disco.2000-03-17">
<exclude path="_vti_cnf" />
<exclude path="_vti_pvt" />
<exclude path="_vti_log" />
<exclude path="_vti_script" />
<exclude path="_vti_txt" />
<exclude path="Web References" />
</dynamicDiscovery>
Листинг
2.7.
Source of SimpleWF.vsdisco
Файл веб-конфигурации – web.config
Файл web.config представляет собой файл конфигурации IIS. Программист использует его для настройки IIS на определенную работу в процессе разработки. Когда проект ASP.NET готов к реализации, сайт или виртуальный каталог IIS немедленно настраивается согласно этой конфигурации. Параметры файла web.config применяются ко всем папкам каталога, в котором расположен данный файл, если ни в одной из них не содержится другого файла web.config (в веб-приложении их может содержаться несколько). Если файл web.config отсутствует, то по умолчанию используется файл machine.config, расположенный в папке $:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\CONFIG. Фрагмент пути v1.1.4322 отражает версию технологии .NET, используемой на сервере. В листинге 2.8 приведен файл по умолчанию web.config, созданный в проекте SimpleWF.
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<system.web>
<compilation
defaultLanguage="c#"
debug="true"
/>
<customErrors
mode="RemoteOnly"
/>
<authentication mode="Windows" />
<trace
enabled="false"
requestLimit="10"
pageOutput="false"
traceMode="SortByTime"
localOnly="true"
/>
<sessionState
mode="InProc"
stateConnectionString="tcpip=127.0.0.1:42424"
sqlConnectionString=
"data source=127.0.0.1;user id=sa;password="
cookieless="false"
timeout="20"
/>
<globalization
requestEncoding="utf-8"
responseEncoding="utf-8"
/>
</system.web>
</configuration>
Листинг
2.8.
Source Code of web.config file
Параметры приложения устанавливаются как дочерние элементы элемента appSettings, который, в свою очередь, является дочерним по отношению к элементу configuration. Файл web.config по умолчанию не содержит параметров приложения. Эти параметры обычно включаются динамическими свойствами элементов управления, добавленных в веб-формы в дизайнере веб-форм или введенных вручную. Параметры приложения содержат значения инициализации компонентов приложения. Об использовании файла web.config для хранения и извлечения параметров приложения более подробно рассказывается в "Веб-службы ASP.NET" .
Элемент system.web имеет дочерние элементы, содержащие параметры управления механизмом самого веб-приложения. При отсутствии дочерних элементов приложение использует параметры файла machine.config. Приведенный ниже список возможных параметров далеко не полон, однако формирующие этот список дочерние элементы элемента system.web по умолчанию присутствуют в файле web.config, созданном Visual Studio .NET:
- compilation. Определяет параметры компиляции приложения по умолчанию;
- customErrors. Определяет конфигурацию отчетов об ошибках;
- authentication. Определяет используемый метод аутентификации;
- trace. Определяет метод, согласно которому функционирует служба .NET Trace;
- sessionState. Определяет функционирование сеанса и механизм для управления этим сеансом;
- globalization. Определяет параметры набора символов, кодировки и настройки, связанные с культурой языка.