|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель компоновки CSS - боксы, границы, поля, заполнение
Работа с шириной и высотой элемента
Большинство элементов, как правило, могут изменять свои размеры. Вы видели эту возможность, продемонстрированную ранее в лекции при обсуждении полей auto.
Свойствами CSS, которые используют для манипуляций размерами элементов, являются width, height, min-width, max-width, min-height, и max-height. Эти свойства можно затем разъединить (или соединить) с размерами контента элементов с помощью свойства overflow.
Существует также свойство clip, которое скрывает части элемента внутри его полей. Однако в данной лекции оно не рассматривается, в связи с его узкой областью применения.
Основы ширины и высоты
Как правило, width и height создают именно тот результат, которые можно было бы от них ожидать. Однако их использование имеет некоторые важные особенности.
- width и height не могут применяться к строковым элементам … Существует несколько элементов (такие как span, strong, и em ), которые будут игнорировать применение значений width и height при обычных обстоятельствах. Список таких элементов можно найти в обсуждении типов элементов позже в этой лекции.
- … за исключением изображений, для которых можно задавать width и height, даже если они являются строковыми элементами. Рекомендация CSS 2.1 называет изображения "заменяемыми" элементами, что означает, что браузеры всегда должны интерпретировать их как обладающие статическими размерами. Поэтому их размеры можно изменять произвольным образом.
- width и height являются единственными свойствами, которые могут влиять на функциональные размеры элемента. В результате, можно легко оказаться в ситуации, когда элемент слишком маленький (обычно слишком узкий), чтобы содержать свой контент ожидаемым образом, что ведет к выбросам. Обсуждаемая ниже боксовая модель CSS рассматривает эту проблему.
- Ошибки представления в Microsoft Internet Explorer (IE) делают невозможным определить точные пары свойство width или height /значение для некоторых элементов. Существуют некоторые особенности процессора представления в IE, которые можно разрешить только с помощью грубой силы (см. Глоссарий). Большинство этих особенностей известны, и предполагается, что будут исключены в IE 8, но пока эта версия не заменит своих предшественников в установленной базе IE, эта проблема будет неизбежным тестовым случаем. Сайты PositionIsEverything.net (http://www.positioniseverything.net/) и CSS-Discuss Wiki (http://css-discuss.incutio.com/) предоставляют обширную информацию об этой проблеме и методах ее обхода.
- Алгоритмы округления будут, время от времени, вызывать не соответствующие требованиям отличия в компоновке при выводе в браузерах, которые выводят контент на дисплеях LCD, LED, или CRT ( type="screen" ). Тип экрана в конечном счете требует, чтобы все единицы измерения были преобразованы в измерения в пикселях, что может отображаться по разному в различных браузерах.
min-width, max-width, min-height, и max-height
Время от времени, встречаются ситуации, когда необходимо ограничить размер элемента — обычно, чтобы гарантировать, что столбец с пропорциональными размерами всегда будет сохранять удобочитаемую ширину. Различные min - и max - свойства отвечают этим требованиям. Как и в случае со свойствами width и height, результаты, которые можно ожидать от использования этих свойств, как правило, вполне предсказуемы.
Однако, по опыту автора, эти свойства имеют ограниченное применение (хотя другие авторы с этим не согласны). Как обычные старые width и height, они зависят от ошибок округления, которые могут создавать совершенно непредсказуемые результаты. Более важно то, что они совершенно не поддерживаются в браузере IE 6, который в июле 2008 г. все еще удерживал значительную долю рынка.
Пример 4
Поля auto были размещены справа и слева в контейнере страницы. Теперь необходимо, чтобы width (ширина) для этих значений полей создавало какой-то смысл. Более того, планируется присвоить цитате (pullquote) значение float, поэтому она тоже получает некоторую ширину.
Изменяем ширину контейнера документа и цитаты.
Новые правила:
#main { width: 42em; }
.pullQuote { width: 14em; }Переполнение: ограничение в контенте, или задание свободным
Когда задано свойство элемента width или height, необходимо иногда рассмотреть, какие требуются результаты в том случае, когда контент этого элемента занимает большее пространство, чем доступно. Это особенно касается сайтов с контентом, генерируемым пользователями, и строгими спецификациями компоновки.
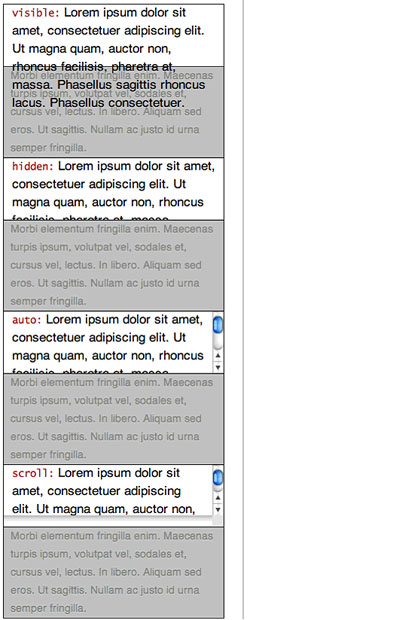
Для обработки таких ситуаций предназначено свойство overflow и четыре его допустимые значения - visible, hidden, auto, и scroll. Рисунок .305 показывает результат, который они создают при применении к элементу, контент которого выходит за пределы своего ограничивающего бокса.
Результаты четырех значений overflow
| visible (по умолчанию) | Контент за пределами допустимых размеров элементов выводится, не оказывая влияния на поток или поля смежных элементов. Следовательно, контент одного элемента может выводиться вперемешку с контентом его соседей. Методы для исключения такого результата и для специальных случаев, вызываемых проблемами представления в браузере IE, рассматриваются в следующих лекциях. |
| hidden | Весь контент, который находится за рамками элемента, будет скрыт от просмотра. |
| auto | Размеры элемента будут ограничены, как в случае использования значения hidden, но в случае необходимости создаются полосы прокрутки, чтобы сделать невидимый контент доступным посетителю. |
| scroll | В элемент будут встроены вертикальная и горизонтальная полосы прокрутки, даже если они не нужны. |
Боксовые модели CSS: подгонка друг к другу
Теперь, когда фундаментальные свойства компоновки были рассмотрены, пришло время показать, как ширина элемента выводится в браузере согласно его свойствам CSS — и как удержать элементы от разрушения создаваемых компоновок. Некоторые результаты имеют вполне здравый смысл, в то время как другие могут показаться совершенно противоречащими интуиции. Чтобы усложнить ситуацию, на самом деле рассмотрения требуют два алгоритма компоновки: модель, определенная консорциумом WWW (W3C) в Рекомендации CSS 2.1, и модель, которая используется в более старых версиях браузера IE.
Выбор подходящих единиц измерения для компоновки
Как и в случае текста, размеры элементов можно задавать либо пропорциональными единицами измерения, такими как % и em, либо статическими единицами измерения, такими как px. Необходимо отметить также, что холст браузера всегда измеряется статическим значением, которое невозможно узнать без использования кода клиентского сценария либо для извлечения этого размера, либо для изменения размера окна — методов, которые плохо подходят для требований доступности, юзабилити и переносимости информационной среды.
Основное правило задания размеров элементов: смешивайте пропорциональные и статические единицы измерения с осторожностью, или вообще не смешивайте
По умолчанию для width используется значение auto, что на обычном языке означает "использовать все доступное пространство". Результат для блочных элементов состоит в том, что их вычисленная ширина занимает все это пространство. В отношении height, элементы по умолчанию растягиваются, чтобы охватить весь свой контент.
Если вы изменяете значения width и height, то затем надо быть очень внимательным, чтобы гарантировать, что контент элемента поместится (со своими полями, границами, и заполнением) в определенную ширину. Легче всего это сделать, используя следующий процесс:
- Выберите максимально большую ширину, которая, скорее всего, будет доступна компоновке, с учетом обычного разрешения дисплея и/или размера шрифта. Во время написания лекции, этот размер был обычно в районе 800 или 1024 пикселей. Чем шире ожидаемая аудитория сайта, тем более вероятно, что должно быть выбрано меньшее из этих значений.
- Создайте контейнерный элемент для всего документа, для которого задана ожидаемая ширина меньше ширины, определенной на шаге 1.
- Используйте тот же самый тип единиц измерения при задании свойств компоновки для элементов в контейнерном элементе, созданном на шаге 2.
Выбор для компоновки подходящих единиц измерения: преимущества и недостатки
| Единица измерения | Преимущества | Недостатки |
|---|---|---|
| em |
|
|
| процент |
|
|
| px |
|
|
Компоненты боксовой модели
Боксовая модель является, в действительности, просто последовательностью директив, которые определяют, как различные спецификации элемента компоновки взаимодействуют друг с другом. Компонентами, рассматриваемыми в боксовой модели являются:
- холст документа
- поля
- границы
- заполнение
- ширина и высота элемента
- свойства элементов потомков
Последний из этих пунктов, в свою очередь, включает остальные пять. Однако, с целью упрощения изложения, этот раздел будет рассматривать только простые отношения элементов предок-потомок, и отложим обсуждение взаимодействий многоуровневой боксовой модели до будущих статей, которые будут рассматривать более тонкие моменты компоновки страниц.
Боксовая модель W3C: все является аддитивным
Основное правило состоит в том, что вычисленная ширина или высота элемента равна следующему:
margin + border + padding + (width|height)
Во многих случаях ширина и/или высота будут задаваться как автоматическое значение по умолчанию, что означает, что область холста, предназначенная для контента, равна следующему:
available_canvas - margin - padding - border
В этом уравнении available_canvas (доступный_холст) само является дискретным значением (если часто не автоматически вычисляемым), минус величина полей, границ и заполнения. Это число наиболее важно для ширины элементов, так как ошибки вычисления ширины со стороны дизайнера будут иметь нежелательный результат, вызывая появление в окне браузера горизонтальной полосы прокрутки. Кроме того, браузеры всегда помещают элементы по левому краю холста браузера, что будет иначе приводить к переполнению за правый край окна браузера, если не будет задана команда сделать иначе.
Рассмотрим следующее правило таблицы стилей:
#myLayoutColumn {
width: 50em;
margin: 1.5em auto 1.5em auto;
border: .1em;
padding: .9em;
}Как было рассмотрено выше, во время объяснения свойств полей, можно ожидать, что #myLayoutColumn будет центрировать себя в элементе своего контейнера, будет ли этот контейнер body, или чем-то созданным разработчиками.
Более того, если активация "строгого режима" (используя соответствующее объявление !DOCTYPE) заставляет использовать боксовую модель W3C, то можно также ожидать, что вычисленная не-предельная ширина будет:
0.1em + .9em + 50em + .9em + .1em = 52em
В информационной среде screen браузер возьмет тогда это значение, округлит все значения по отдельности до ближайшего пикселя, и выведет соответственно результат.
Пропорциональные поля и заполнение в боксовой модели W3C
Когда используется боксовая модель W3C, пропорциональные поля и заполнение вычисляются относительно вычисленной ширины содержащего элемента. В качестве примера, если определить поле: 20% для элемента, который содержится внутри элемента шириной 800 пикселей, то изображенное поле вокруг первого элемента будет 160 пикселей со всех сторон (так как 20% от 800 равно 160).
Если этому же элементу присвоено заполнение: 5%, то его вычисленная ширина контента будет 400 пикселей:
20% + 5% + 5% + 20% = 50% 0.50 x 800 = 400 800 - 400 = 400