|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Стандарты Web — прекрасная мечта, но какова реальность?
Apple: Вершина элегантности в дизайне … и валидация?
Компания Apple обновила свое красивое и функциональное оборудование и программные продукты. Анонсы их продуктов являются почти религиозными действиями для толп верных последователей. Web-сайт компании Apple (см. рисунок 5.4) часто признается как красиво спроектированный и хорошо организованный, но как насчет валидации?
увеличить изображение
Рис. 5.4. Сайт Apple.com реально подошел очень близко к тому, чтобы иметь правильную разметку HTML 4.01 Transitional. 6 ошибок представляют смесь опечаток и случай использования специального тега Safari
Web-сайт компании Apple подошел очень близко к тому, чтобы успешно пройти валидацию. В действительности кому-нибудь понадобится около 5 минут, чтобы исправить ошибки и пройти тест. Однако, одну ошибку я хочу кратко упомянуть, она состоит в том, что компания Apple решила использовать специальный атрибут браузера Safari в своем поле поиска (задавая полю поиска атрибут type="search" ). В браузере Safari это позволяет видеть список последних запросов поиска, щелкая на небольшой иконке с изображением увеличительного стекла. Однако в других браузерах, таких как Opera или Internet Explorer, это будет выглядеть просто как обычное текстовое поле.
Небольшой обзор о соответствии стандартам
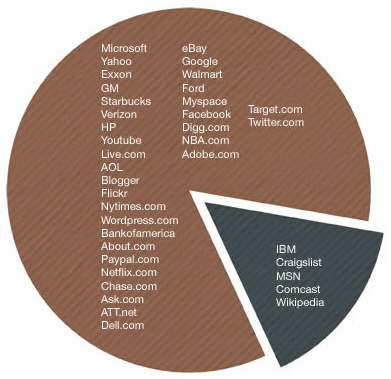
Вместо рассмотрения множества подобных примеров, далее представлен сжатый обзор некоторой совокупности сайтов в виде удобной секторной диаграммы. Были рассмотрены около 40 корпоративных Web-сайтов из списка Fortune 500, а также выборка с сайта Alexa Web-сайтов с наибольшим трафиком — рисунок 5.5 показывает полученные результаты:

Рис. 5.5. 85% рассмотренных Web-сайтов не смогли пройти валидацию на некотором уровне. Некоторые продемонстрировали яркий провал с результатом превышающим 1000 ошибок, некоторые имели только по паре опечаток в разных местах
Почему сайты не поддерживают стандарты?
Нам остается только кричать: "почему, ну почему они не могут просто пройти валидацию?" Это может быть немного слишком драматично, но по крайней мере аналогично по содержанию вопросу, который вертится в вашей голове в это время. Почему так мало сайтов смогли пройти валидацию? Я говорил уже о нескольких возможных причинах — такие вещи, как устаревшие системы e-коммерции или системы управления контентом — но имеется также несколько других основных причин.
Образование
Школа, в которую я ходил, имела программу по Системам управления информацией, программу по Вычислительной технике, и программу Новая информационная среда, каждая из которых имела курсы, связанные с созданием Web-сайтов — хотя многие вещи преподавались эффективно, ни в одном из них фактически не рассматривалось в достаточной степени, как реально кодировать Web-сайт. Общее ощущение, которое я вынес после просмотра множества университетских курсов, состоит в том, что языки Web, такие как HTML, CSS и JavaScript, находятся ниже технического уровня большинства программ по вычислительной технике, и выше технического уровня большинства программ по Системам управления информацией/ Новой информационной среды.
Я хочу сказать здесь, что многие образовательные курсы не охватывают такой материал на достаточно подробном уровне изложения. Я был бы готов поспорить, что если спросить 10 разработчиков, которые работают со стандартами Web, где они изучали, как использовать стандарты Web, то 9 из них могли бы ответить, что занимались самостоятельно (оставшийся один не ответит, так как будет слишком занят, пытаясь заставить свой сайт правильно отображаться в браузере IE6).
Консорциум World Wide Web (W3C), который отвечает за разработку стандартов, и Проект по стандартам Web (WaSP) знают об этой проблеме и предпринимают определенные усилия, стараясь улучшить поддержку стандартов Web как со стороны производителей браузеров, так и со стороны разработчиков.
Одной из основных причин создания курса, который вы читаете, является подготовка подходящего набора учебного материала для стандартов Web, и ресурсов, которые позволяют совершенно бесплатно использовать этот материал для изучения. Мы пытаемся просто избавиться от некоторых причин (мы не решаемся использовать здесь слово "оправдания" …), почему люди не придерживаются стандартов Web. На самом деле для этого нет никаких оправданий, учитывая преимущества, которые они получают (что было показано в предыдущей лекции).
Бизнес-причины
Web-сайт, который я часто посещаю для общения с предпринимателями, вовлеченными в стартапы на основе Web, поддерживает ряд дискуссий об использовании стандартов Web в "приложениях Web 2.0". Обычно возникает интересный обмен мнениями между теми, кто считает, что стандарты Web должны использоваться, потому что они имеют смысл (в связи с рассмотренными ранее соображениями), и теми, которые просто говорят "ну и что".
Суть дела в том, что браузеры Web обработают реально плохой код. Страницы не требуется подвергать валидации, чтобы правильно вывести их в большинстве современных браузеров. С точки зрения бизнеса, где время означает деньги, зачем беспокоиться и вообще тратить дополнительное время на валидацию? Если можно быстро слепить на основе таблиц мешанину кода за 30 минут, или затратить 30 минут на кодирование страницы с помощью HTML и CSS, и 30 минут, чтобы убедиться, что валидация прошла и код работает нормально на разных браузерах, и конечный результат будет выглядеть одинаково в большинстве браузеров настольных систем, что покажется вам более простым?
Множество людей моего поколения (мне ближе к 40, когда я это пишу) учились создавать Web-сайты, используя для компоновки таблицы, и теги шрифта для оформления текста. Может пугать сама необходимость переучиваться, как делать что-то, когда все и так "работает" (выглядит все еще вполне прилично в большинстве браузеров Web). Работодатели обычно не понимают различий, я никогда не слышал, чтобы менеджер говорил о качестве разметки во время рассмотрения работы. Итак, в чем же тогда побудительные мотивы?
Я попытаюсь высказать здесь мнение (вы можете догадаться, на какой я стороне), что использование беспорядочного кода является недальновидным. На основе своего опыта могу сказать, что переработка Web-сайта на основе стандартов выполняется значительно легче, чем преобразование путаницы беспорядочно закодированных страниц (я делал то и другое). Я должен буду все же столкнуться с утопией, предлагаемой XHTML/CSS, что во время переработки потребуется только изменить CSS, но я подошел близко. И помните, что вы увидите сегодня значительно больше предложений работы по разработке Web, требующих знания стандартов Web, чем когда-либо ранее.
Заключение
В этой лекции было рассмотрено сегодняшнее состояние дел с использованием стандартов Web — как проверить, что сайт соответствует правильному использованию стандартов, сколько сайтов правильно используют стандарты Web, и причины, почему люди не используют стандарты. Как мы видели выше, причины в действительности не такие уж неразрешимые, и должны достаточно легко преодолеваться.
Что же должен делать предприимчивый разработчик приложений Web будущего? Обеспокоены ли вы стандартами Web (и продолжите чтение этой серии статей), или вы выбросите графический редактор и начнете разбивку Web-сайта с помощью таблиц?
Позвольте мне высказать следующее: единственная серьезная жалоба, которую я слышал от людей, которые считают, что разработка на основе стандартов является пустой тратой времени, состоит в том, что требуется слишком много времени для изучения использования стандартов Web вместо устаревших методов, и разработки Web-сайтов, которые работают во всех браузерах. Почему бы не начать с изучения правильного способа делать это, и избежать некоторых проблем в будущем? Вы решили научиться создавать Web-сайты, и вам нужно делать это тем или другим образом, почему бы не научиться делать это правильно?
Дополнительное чтение
Служба валидации разметки W3C (http://validator.w3.org/).
Web-сайт W3C (http://www.w3.org/) с информацией о различных стандартах и будущих рекомендациях.
Проект по стандартам Web (http://www.webstandards.org/).
Контрольные вопросы
- Мы рассмотрели несколько "больших" Web-сайтов, и проверили, как они проходят валидацию. Пропустите некоторые из сайтов, которые вы регулярно посещаете, через валидатор. Прошли ли они валидацию? Если нет, рассмотрите некоторые ошибки, чтобы понять, почему они не смогли это сделать.
- Что такое тип документа? Для чего он нужен?
- Что можно сказать о стандартах Web, как они связаны с бизнесом?
Об авторе

Джонатан Лейн является Президентом компании Industry Interactive (http://industryinteractive.net/), занимающейся разработкой приложений Web, расположенной в Маун-Айленд, Британская Колумбия, Канада. Он начал заниматься разработкой приложений, работая в течение многих лет в Центре по разработке учебных курсов Университета Лейтбридж в качестве их координатора Web -проектов.
Он поддерживает блог по адресу http://www.flyingtroll.com/, и в настоящее время занимается разработкой Mailmanagr (http://www.mailmanagr.com/), интерфейса e-mail для приложения по управлению проектами Basecamp.

