|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Анимация движения. Работа с текстом
Цели занятия
- научить учащихся вводить и форматировать текст;
- научить преобразовывать текст в рисунок;
- научить создавать анимацию движения;
- научить создавать траектории движения для нелинейного перемещения объектов.
Содержание занятия
Рассмотрим вопросы, связанные с возможностью применения программы Flash для введения и обработки текста. Нашей целью не является редактирование больших объемов текста. Однако бывает нужно вывести на экран пояснительные подписи или сделать титры. А может быть захочется, чтобы текст стал частью анимации, например, сделать сами буквы движущимися объектами. Идей может быть множество.
Чтобы добавить текстовое поле, следует выполнить следующие действия:
- Включить инструмент "Текст". Этот инструмент относится к инструментам рисования, но мы не рассматривали его до настоящего момента.
- Щелкнуть мышью в той позиции на столе, куда требуется поместить текстовое поле. В результате появится текстовый курсор, окруженный выделяющей рамкой, - заготовка к текстовому блоку. Текстовые блоки могут быть трех типов. Нам потребуется только первый из них - "Статический текст".
- Набрать текст.
Все команды панели свойств инструмента Текст можно разделить на три группы:
- "традиционные" команды работы с текстом (изменение шрифта, размера, стиля написания…);
- команды выравнивания и трекинга (тоже достаточно распространенные);
- дополнительные команды, которые мы рассматривать не будем. Вряд ли они пригодятся нам для наших задач.
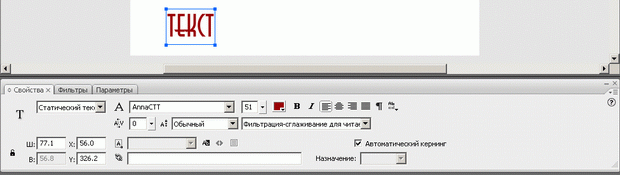
Выделить существующий текстовый блок можно тремя инструментами: "Текст", "Стрелка" и "Свободное преобразование". Инструментом "Текст" следует пользоваться в том случае, когда нужно изменить часть текста. Инструментом "Стрелка" можно перемещать текстовые блоки по экрану, так же как и любые другие графические объекты. Их можно поворачивать, масштабировать и искажать инструментом "Свободное преобразование". При выделении текстового блока инструментом "Стрелка" или "Свободное преобразование" можно провести изменения форматирования всего текста в текстовом блоке с помощью панели свойств (рис. 7.1).
Очень удобный раскрывающийся список шрифтов и поле ввода для размера этих шрифтов не нуждаются в комментариях. Команды редактирования шрифта и абзаца хорошо знакомы по текстовым редакторам.
Графический редактор позволяет преобразовать текстовый блок в рисунок. Это делается в два этапа. Сначала выделенный текст командой меню "Изменение/Разделить" разбивается на
отдельные буквы. Но это все еще буквы, а не рисунки. Для того чтобы превратить их в рисунки, нужно еще раз, выделив их, применить команду из меню "Изменение/Разделить". С этого момента буквы стали графическими объектами, "похожими на буквы". Можно изменить форму этих объектов, цвет и стиль изначальных контуров и заливок.
Попробуем применить наши знания на практике - создадим свои замысловатые буквы, залитые линейным многоцветным градиентом или растровым рисунком (рис. 7.2).
- Активизируем инструмент "Текст". Введем любой текст, например "FLASH". Ничего, что размер и цвет букв не производят впечатления. Все впереди.
- Инструментом "Стрелка" выделим текстовый блок. Текстовый блок окажется окруженным тонкой синей рамкой.
- В панели свойств выберем шрифт Arial Black. Поэкспериментируем: зададим другой цвет букв, зададим другой размер шрифта. Размер, цвет и шрифт немедленно изменятся. Убедимся, что тип созданного текстового блока - статический.
- Инструментом "Свободное преобразование" изменим размер и пропорции текста.
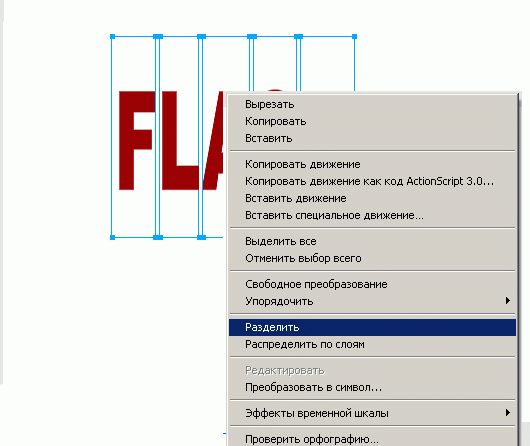
- Разделим текст на отдельные буквы. Для этого применим команду меню "Изменение/Разделить" или эту же команду из контекстного меню правой кнопки мыши.
- Выделим все буквы рамкой и еще раз применим команду "Разделить". Каждая буква стала отдельным рисунком.
- Редактируя отдельно каждую "букву", изменим их формы и придадим им какой-нибудь замысловатый вид.
- Создадим в панели "Цвет" градиентную заливку (или выберем растровый рисунок).
- Выделим все "буквы" вместе и, активизировав инструмент "Ведро с краской", одним щелчком зальем сразу все буквы. Теперь буквы переливаются разными цветами.
- Если это покажется необходимым, можно отредактировать заливку с помощью инструмента преобразования градиента.
Экзотическая, оригинальная надпись готова.
Кстати, нам потребуется эта процедура и в другом случае: вдруг вы выберете для текста какой-нибудь "нестандартный" шрифт, и при показе вашего фильма на другом компьютере этот шрифт не отобразится. Лучше заранее "подстраховаться" и перевести все надписи из текста в объекты.
a)
b)
c)
d)
Анимация движения
Существует другой тип автоматической анимации - если в процессе анимации существенные характеристики объекта (например, его форма) не изменяются, а изменяются лишь такие его параметры, которые могут быть вычислены компьютером. Такими параметрами объекта являются, например, его текущие координаты, размеры или ориентация на рабочем поле. В этом случае достаточно задать состояние объекта анимации в начале и в конце движения. Подобная анимация объекта получила название анимации движения.
Анимацию движения можно применить к объектам, форма которых неизменна. Какие это объекты? Во-первых, это сгруппированный рисунок, т. е. такой, форма которого зафиксирована. Во-вторых, объектом анимации движения может служить текстовый блок или отдельная буква (форма букв тоже строго фиксирована). Третьим типом объектов является экземпляр символа. Что такое группа и текстовый блок, мы уже знаем, а с символами и их экземплярами еще познакомимся.