| Россия, Звенигород |
Первые элементы управления и темы
4.4. Темы и скины
Темы и скины меняют внешний вид программы. Как бы мы ее ни называли: темой, скином, профилем или маской - тема обычно состоит из информации о настройке, а не целых программ. Примените тему к кнопке, и ее внешний вид изменится.
Ранние системы тем были не более чем настройками цвета, которые мог менять пользователь. Примерами таких систем могут служить настройки внешнего вида в Windows 9x/Me в разделе Display панели управления и файлы ресурсов X11.
За ранними системами тем идут механизмы тем - особые части библиотеки графических элементов. Когда библиотеке нужно нарисовать кнопку, она обращается к механизму тем, который предоставляет графическую информацию, соответствующую текущей теме. Текущая тема определяется из настроек. Обычно такие темы создаются энтузиастами и выкладываются для свободной загрузки. Windows XP, Mac OS 10, GNOME 2.0 - примеры графических сред, поддерживающих механизмы тем, причем каждая по умолчанию предоставляет по крайней мере две темы на выбор.
Для тем, основанных на механизмах тем, не очень важно, какие функции выполняет конкретное приложение, так как обычно внешний вид и функциональность разделяются. С точки зрения программиста, такие темы - украшательство, а не что-то полезное. Это одна точка зрения. Графический дизайн говорит нам о том, что окружающий мир, богатый пиктограммами, полон практических инструкций и указаний. Пример тому - знаки "Стоп". С этой точки зрения, хорошая тема критически важна для создания приложения, пользоваться которым было бы легко.
Самые современные системы тем предоставляют больше возможностей, чем простой выбор декоративных элементов. Такие системы, например интерпретатор Lisp в менеджере окон Sawfish или система скинов SkinScript, использующаяся в Banshee Screamer, могут полностью перенастраивать пользовательский интерфейс приложения, а не только менять цвета и текстуры его визуальных элементов.
Темы используются во многих программных продуктах, например, в WinAmp и Mozilla. Даже сотовые телефоны поддерживают темы, например, предоставляя возможности выбора звонка. На сайте http://themes.freshmeat.net/ перечислены темы для самых разных программ, поддерживающих темы, в том числе для Mozilla.
Параллельно с вопросом о темах идут вопросы локализации: адаптации содержимого к данному языку или платформе. В Mozilla механизм локализации работает почти так же, как механизм тем. Он обсуждался в "Статическое содержимое" , "Статическое содержимое".
4.4.1. Темы Mozilla
Темы и скины Mozilla - две разные вещи. Тема Mozilla - это дизайнерская концепция с небольшой программной поддержкой. Темы также можно использовать для придания узнаваемого вида платформе Mozilla, для создания определенного образа или повышения производительности. Очевидные примеры - темы Mozilla Classic и Modern.
Систему тем внутри Mozilla можно грубо сравнить с механизмом тем. Она предназначена для изменения только вида содержимого, а не самого содержимого. В крайних случаях ее можно приспособить и для изменения содержимого. Система тем Mozilla очень сильно зависит от поддержки таблиц стилей CSS 2 внутри Mozilla и опирается на несколько простых принципов:
- темы Mozilla применяются только к XUL. За исключением полос прокруток, они не применяются к HTML. Собственные темы графических сред, тем не менее, применяются и к HTML, и к XUL. Они обсуждаются отдельно;
- существует текущая тема с уникальным именем. Mozilla хранит это имя даже после завершения работы;
- имя текущей темы, записанное в нижнем регистре, также является именем каталога в chrome. Темы Mozilla хранятся в chrome;
- чтобы тема была полнофункциональной, она должна быть разработана для каждого расширения в chrome и для специального расширения с именем "global". messenger - пример имени расширения. Это имя используется для классического клиента почты и конференций;
- информация о теме из расширения global используется для всех остальных расширений. Это договоренность, а не требование;
- вся информация о темах должна быть специально включена в документы приложений. Никакая информация о темах автоматически не добавляется;
- Mozilla автоматически меняет URL, относящиеся к темам, чтобы они содержали имя текущей темы. Это позволяет документам использовать текущую тему, не зная ее имени.
Последний пункт списка обсуждается в следующем разделе. Это единственное, что можно отнести к особенностям поддержки тем в Mozilla. Все остальное, касающееся тем Mozilla - обычное использование других технологий и несколько договоренностей об именах.
Текущую тему можно менять. В классическом браузере можно выбрать View | Apply Theme для смены текущей темы и загрузки новых. Чтобы применить новую тему, нужно перезапустить браузер. Темы также можно установить, щелкнув по обычной гиперссылке - в этом случае будет задействована система XPInstall, описанная в "Система распространения и установки - XPInstall" , "Система распространения и установки - XPInstall". Так как темы хранятся в chrome как обычные файлы, и так как установка с XPInstall - общий и гибкий процесс, мало что может помешать вам нарушить правила использования тем. Чтобы быстро достичь результата и избавиться от проблем с поддержкой в будущем, имеет смысл создавать темы стандартным способом.
Темы, созданные для классического браузера, необязательно будут работать с браузером Netscape 7.x или браузером Mozilla. Простые темы будут работать везде, но при использовании в одном браузере тем, специально созданных для другого браузера, вероятно, могут возникать ошибки. Многие авторы тем сейчас в первую очередь добавляют поддержку браузера Mozilla, а не классического браузера. Следовательно, темы не всегда переносимы.
Можно нарисовать тему на бумаге или в графическом редакторе, но чтобы она стала действительно рабочей, ее нужно реализовать. А это предполагает создание скинов.
4.4.2. Скины Mozilla
Скин Mozilla - это набор файлов, реализующих тему для одного приложения, установленного в chrome, или для глобального расширения, которое используется во всех частях платформы.
Скин может содержать файлы любых типов, но самое большое значение имеют таблицы стилей и изображения. Каждый скин строится вокруг таблицы стилей, которая меняет внешний вид XUL-документа. Если вы пользуетесь разными синтаксическими трюками CSS 2 вроде @import и url(), то ваши таблицы стилей могут включать другие таблицы стилей и изображения. Вместе эти элементы составляют внешний вид приложения. Это основная причина, почему XUL-документы не должны содержать встроенные стили. При хорошем проектировании скины могут использоваться несколько раз, и не надо каждый раз изобретать велосипед.
В "Основные концепции" , "Основные концепции", была кратко описана структура каталога chrome Mozilla. Это корневой каталог для скинов, содержащий информацию о темах для всех расширений Mozilla. Чтобы создать скин, следует установить свои файлы внутрь этого каталога. Чтобы воспользоваться скином, нужно задать URL, указывающий на данный каталог. В использовании URL как раз и заключается особая поддержка тем Mozilla. Приведем пример.
Предположим, у расширения chrome Mozilla под названием tool есть файл скина, который называется dialogs/warnings.css. Этот файл содержит все стили для соответствующего ему файла с содержимым dialogs/warnings.xul. Программист может включить этот скин в файл dialogs/warnings.xul таким образом:
<?xml-stylesheet href="chrome://tool/skin/dialogs/warnings.css" type="text/css"?>
Здесь tool - имя расширения. Тут нет ничего интересного, касающегося скинов - просто жесткое включение. В этом примере URL для файла скина должен быть таким:
chrome://tool/skin/dialogs/warnings.css
Предположим, что текущая тема платформы - Modern, ей соответствует каталог с именем modern. Mozilla автоматически преобразует предыдущий URL в следующий путь относительно каталога установки:
chrome/tool/skin/modern/dialogs/warnings.css
После этого преобразования было добавлено имя темы (modern), а имя расширения (tool) было перемещено дальше. У этого каталога также есть URL:
resource:/chrome/tool/skin/modern/dialogs/warnings.css
URL-схема resource: указывает на корневой каталог установки платформы.
Если же текущей темой окажется Classic, преобразованный путь к каталогу будет выглядеть так:
chrome/tool/skin/classic/dialogs/warnings.css
Это значит, что автор приложения должен предоставить файлы скина для каждой темы, которая может быть установлена для платформы. Это дело очень трудоемкое, к тому же иногда просто невозможно предсказать, какие темы могут быть установлены у пользователя. Самый простой путь обойти это требование - использовать глобальный скин для текущей темы. Этот глобальный скин может быть включен с помощью второго тега <?xml-stylesheet?> с таким URL:
chrome://global/skin/
У этого URL отсутствует конечное имя файла с расширением .css. При таком условии Mozilla будет запрашивать файл с именем по умолчанию - global.css, как в том случае, когда по умолчанию с сайта загружается index.html. Преобразованное имя каталога в этом примере будет одним из следующих:
chrome/global/skin/modern/global.css chrome/global/skin/classic/global.css
Так как все ответственные дизайнеры тем включают в свои темы global.css, с использованием этого скина проблема поддержки неизвестных тем исчезает. Автору приложения нужно добавлять только особые скины для нестандартных функций своего приложения.
Создание набора скинов для темы - нетривиальная задача. Учитывать человеческое восприятие сложно, но и процесс создания функциональных стилей и изображений также непрост. На то есть две причины. Во-первых, ваш глобальный скин должен быть достаточно гибким, чтобы не создавать проблем "всем" приложениям, которые захотят использовать данный скин. Это проблема переносимости. Во-вторых, чтобы ваша тема была полезной, нужно создать скины для известных приложений в Mozilla: Навигатора, Компоновщика, почтового клиента, адресной книги, настроек и т.д. Это тоже очень сложно, так как приложений много и выполнение такой задачи требует близкого знакомства классов, идентификаторов и структур содержимого в этих приложениях. Чтобы получить необходимые знания, нужно интенсивно изучать или приложения (с помощью Инспектора DOM), или скины тем Modern и Classic. Создание скинов для новых тем - обычно дело бескорыстное, но может быть и предложением какого-нибудь маркетолога.
При создании или использовании скинов полезно придерживаться следующих правил:
- Глобальный скин должен включаться перед другими, более специализированными скинами.
- Глобального скина достаточно для большинства целей.
- Если создается специализированный скин, пусть в нем содержится инструкция @import, в которой указан глобальный скин, чтобы в XUL-файле нужно было ссылаться только на один файл таблицы стилей.
- Не следует менять глобальный скин, если вы не ответственны за всю тему целиком.
Каталоги скинов могут содержать файлы любого типа. JavaScript-, XUL-, HTML- или DTD-файлы - все это может находиться в скине. Всегда есть уникальные условия, когда это может иметь большое значение, и такая возможность изредка используется в классическом браузере, но в целом ее следует избегать. Если вы будете пользоваться ею, вы просто переместите не зависящее от темы содержимое к зависящим от нее скинам, что умножает затраты на разработку и поддержку на количество тем, которые предстоит поддерживать. Этой возможностью пользоваться не рекомендуется.
Скины не будут работать, если они просто скопированы в каталог chrome. В разделе "Практика" этой лекции будет описано, как быстро, но не очень аккуратно поместить скин (или любой другой файл chrome) в нужное место.
4.4.3. Иерархия таблиц стилей
В XUL-приложение скины должны добавляться вручную, но это еще не все. Mozilla автоматически включает большое число таблиц стилей CSS 2. Рассказ о темах и скинах Mozilla не может быть завершен без обсуждения этих особых таблиц.
Стандарт CSS 2 предоставляет три структурные особенности, которые можно использовать для организации иерархии таблицы стилей. Mozilla пользуется всеми тремя. Эти особенности не зависят от структуры документа, для которого создаются стили.
Сама очевидная структурная особенность в CSS 2 - поддержка каскадных и наследуемых стилей. Подробности можно узнать в разделе 6 стандарта CSS 2. Стили можно применять и обобщенно и специально, как показано в листинге 4.3.
* { color: lightgreen; } text { color: green; } text.keyword {
color: darkgreen; } #byline { color: black; }
Листинг
4.3.
Иерархия селекторов для постепенно темнеющего цвета
В этом примере все теги светло-зеленые; теги <text> зеленые, теги <text class="keyword"> темно-зеленые, а единственный тег с id="byline" черный. Если первые стили поместить в общие css-файлы, а последние - в более специализированные, тогда независимо от порядка включения будут применены все эти стили. Пример: Mozilla предоставляет очень общие таблицы стилей с именами xul.css и html.css. Первый включает в себя следующее правило:
* { -moz-user-focus: ignore; display: -moz-box; }Это правило заставляет все XUL-теги, независимо от того, определены они пользователем или нет, вести себя как блоки.
Второй способ, предоставляемый CSS - упорядочивание. Если для одного селектора и свойства существуют два стиля, применяется только последний. В этом случае порядок применения таблиц стилей становится важен. Хотя ответственность за это можно возложить на Mozilla, обычно не стоит использовать эту особенность, так как по определению стилям положено быть правилами. Смысл системы правил в том, чтобы они все применялись одновременно, а это не так, если одно правило может переписать предыдущее.
Наконец, чтобы разорвать связи между идентичными правилами стилей, можно использовать модификатор CSS 2 !important. Mozilla поддерживает понятие веса из CSS 2, которое реализуется двухбайтовым значением (от 0 до 65535). Если правило помечено как !important, вес увеличивается на 32768. В Инспекторе DOM Mozilla, когда в левой панели Document выбран узел со стилями, а в правой панели Object показываются правила CSS (CSS Style Rules), столбец Weight показывает веса разных стилей, применяемых к выбранному узлу.
В таблице 4.1 показаны все источники правил стилей, которые могут быть применены к XUL- и HTML-документам. Самые общие источники показаны вверху. У особых файлов xul.css и html.css. самый низкий вес - 0.
4.4.4. Собственные темы графических оболочек
Система тем Mozilla не работает для любых других приложений, не основанных на Mozilla. Если все приложения в данной графической среде должны выглядеть и реагировать одинаково, значит, должна использоваться какая-то общая для них система тем. Распространенное решение этой проблемы - собственная система тем графической среды.
Некоторые части содержимого, которое отображает Mozilla, можно сделать соответствующими собственной теме графической оболочки. При этом накладываются следующие ограничения:
- версия Mozilla должна быть 1.2.1 или более поздняя;
- графическая среда должна быть предоставляемой Windows XP, Mac OS 10.2 или иметь поддержку GTK 1.2;
- информация системной темы графической среды применяется к элементам HTML-форм;
- информация системной темы графической среды применяется к XUL-тегам, которые ведут себя как элементы управления;
- системные темы работают для XUL, только если текущая тема Mozilla - Classic;
- системные темы могут работать и с другими темами Mozilla, но только если те созданы с применением методик, использующихся в теме Classic.
Собственные темы графической среды реализуются очень просто. Расширение CSS 2 в Mozilla -moz-appearance включает и отключает поддержку тем графической среды для отдельного тега. Если значение этого расширения none, тогда поддержка тем графической среды не используется. Если же значение ключевое, тогда этот ключ определяет, какой элемент графической среды будет использоваться для элемента управления Mozilla. Затем система тем графической среды попробует нарисовать (отобразить) нужный элемент управления вместо обычного содержимого Mozilla.
Существует более 60 ключевых значений для этого расширения стилей. У большей их части имена совпадают с именами XUL-тегов, для которых они применяются, так что для кнопки, например, используется:
-moz-appearance: button
Возможно, но не рекомендуется (да и бессмысленно) отображать с помощью -moz-appearance меню как кнопку. Самый лучший способ продолжить изучение этих особенностей - начать со скинов темы Classic как руководства. Полный список ключевых слов можно найти в массиве kAppearanceKTable в файле исходного текста Mozilla content/shared/src/nsCSSProps.cpp.
В тему Classic включены стили, соответствующие элементам управления Netscape Navigator 4, но они не играют роли, так как используется расширение -moz-appearance. Если -moz-appearance опять задать значение none, снова будут использоваться старые знакомые стили. Чтобы отключить поддержку системных тем, не нарушая работу существующих тем, нужно добавить следующую строчку в соответствующий глобальный css-файл, например, в xul.css или userChrome.css:
* { -moz-appearance : none ! important; }В следующем разделе мы увидим, как работают системные темы.
4.4.5. Пробы тем
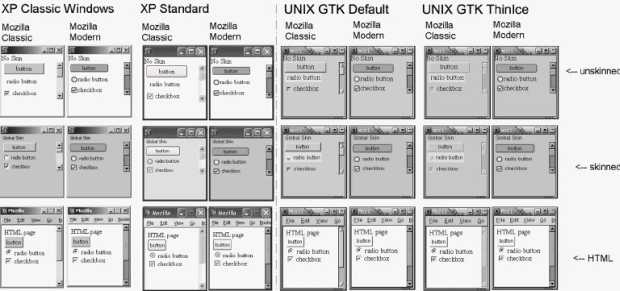
На рисунке 4.10 показано просто окно Mozilla с различными сочетаниями тем. Отображаются три разных XML-страницы. Первые две написаны на XUL, последняя - на HTML. Два XUL-документа отличаются друг от друга только в поддержке таблиц стилей.
Версия "Без скинов" не включает таблицы стилей вообще, поэтому текущая тема Mozilla не дает ей ничего. Версия "Глобальный скин" содержит глобальный скин текущей темы, чего достаточно для полной поддержки темы. "HTML-страница" показывает, чем отличается использование информации о темах в HTML.
На всех снимках окон меньше всего меняется тема Modern классической Mozilla, так как в ней почти не используются стили -moz-appearance. Похожим образом HTML-страницам предоставляются стандартные параметры стилей, даже при частом использовании -moz-appearance, как в теме Classic, или когда отсутствует тема, которая могла бы изменить поведение по умолчанию.
4.4.6. GTK и ресурсы X-Windows
UNIX-версии Mozilla используют графическую библиотеку GTK, которая, в свою очередь, задействует систему X-Windows. Очень часто приложения для X-Windows оформляются на основе так называемых Xresources, чьи базовые копии в UNIX обычно находятся в /usr/lib/X11/app-defaults. Сразу возникает вопрос, может ли Mozilla оформляться, как и остальные клиенты X11? Ответ: нет, так как библиотека GTK не поддерживает эти ресурсы X11.
У GTK есть собственная система стилей, которая крутится вокруг файла gtkrc. Документация к GTK объясняет, как редактировать этот файл, чтобы создавать собственные стили для каждого элемента управления. Эти стили могут применяться и к Mozilla, если там они отображаются с помощью системных тем.
Менеджер окон в UNIX может использовать библиотеку GTK, а может и не использовать. В последнем случае для создания стилей этого менеджера можно редактировать Xresources. Примеры менеджеров окон, для которых это справедливо: twm и fvwm2. Но менеджеры окон никак не влияют на содержимое окон.