| Россия, Ухта |
Самостоятельная работа 6:
Разработка видеоплеера на Silverlight.
После чего перейдем в папку с проектом и скопируем все файлы в каталог с сайтом, (либо если вы указали путь то не нужно этого делать).
В файле Default.html находим отрывок кода (между тегами <object></object> ), и копируем туда где должен находится плеер:
<object data="data:application/x-silverlight,"
type="application/x-silverlight"
style="width: 582px; height: 425px">
……
</object>Убедитесь в том что бы, путь до файлов в коде <MediaSource>….</MediaSource> и т.д… соответствовал нахождению их в каталогах сайта.
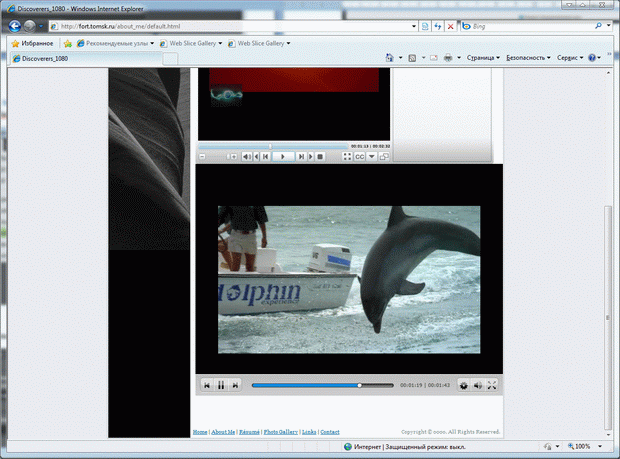
После чего получилось это:
Microsoft Expression Web 3
В Expression Web выбираем пункт меню "Insert" далее "Media" - > "Silverlight Video"