| Россия, Ухта |
Отладка CSS с помощью инструментов разработчика в IE8
Пускай дан сайт следующего вида:
Вызовем средства разработки с помощью горячей клавиши F12 или вкладка меню "Сервис"-> "Средства разработчика":
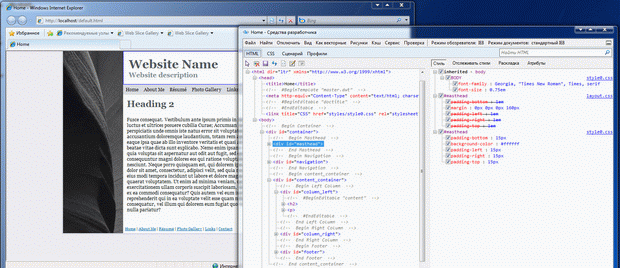
Появится окно следующего содержания:
Во вкладке HTML можно просматривать разметку веб-страниц, выбирать отдельные элементы и просматривать значения их атрибутов, проверять, как изменение значения атрибута повлияет на визуализацию страницы, а также определять, как к отдельным элементам применяются правила CSS.
В качестве примера изменим свойства background-color для данного сайта и цвет и шрифт текста находящегося под заголовком "Heading 2", для это жмем Ctrl+B или значок который показан ниже:
И выберем для начала шапку сайта:
В левой колонке стал активным выбранный объект в данном случае " <div id="masthead"> ", а справа отобразились свойства стиля для данного объекта:
Теперь изменим цвет фона для данного объекта ( Background-Color ) на красный:
Цвет фона для шапки изменился на красный:
Аналогично поменяем цвет для "подвала"(нижний контейнер сайта) и свойства текста находящегося по центру, в итоге у Вас может получиться следующее: