| Россия, Брянск |
Веб-службы ASP.NET
ASP.NET предлагает разработчику два основных типа проектов веб-приложения: веб-формы и веб-службы. Веб-формы обеспечивают логику представления при использовании бизнес-логики или логики данных. Веб-службы обеспечивают бизнес-логику в интернете и использование логики данных. Проект веб-службы не содержит элементы управления логики представления. Большинство веб-служб создаются для использования другими веб-службами, программами на альтернативных платформах или веб-формой перед получением пользователем данных, обработанных веб-службой.
Архитектура веб-служб
Служба ASP.NET состоит из библиотеки DLL, файла ASMX и файла Codebehind, который содержит класс, специально созданный для работы с веб-службами. Файл ASMX аналогичен файлу ASPX веб-формы ASP.NET, через него выполняются запросы веб-служб. В данной лекции мы будем считать веб-службу и класс с интегрированным HTTP-интерфейсом равнозначными. В проект можно добавлять другие классы, при этом не нужно создавать другой файл ASMX, так как классы сами по себе не являются веб-службами. При добавлении класса создается только файл для поддержки кода класса с именем <имя_класса>.cs или <имя класса>.<расширение_языка>.
В проект веб-службы Visual Studio .NET может входить несколько веб-служб. При компиляции проекта результат записывается в одну библиотеку DLL. Она включает классы нескольких файлов ASMX и дополнений к классам, поддерживающим файлы веб-службы ASMX.
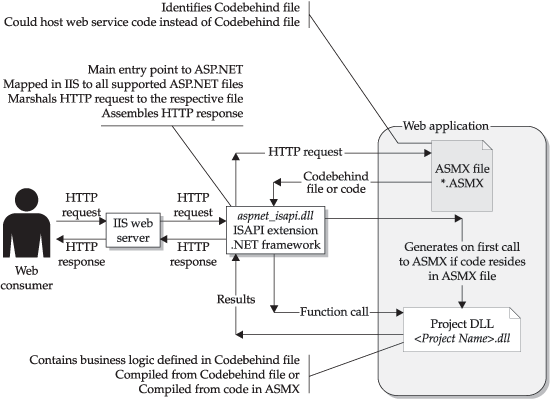
Файл ASMX связан в IIS с расширением ISAPI aspnet_isapi.dll, поэтому при запросе файла ASMX из IIS aspnet_isapi.dll направляет HTTP-запрос нужной DLL-библиотеке веб-службы (см. рис. 3.1). Файл ASMX связан в один момент времени с одной DLL-библиотекой. Как правило, проекты веб-служб Visual Studio .NET располагают DLL в каталоге двоичных файлов внутри папки с файлами ASMX.
Веб-службы ASP.NET используют те же файлы конфигурации библиотеки и файлы конфигурации реализации IIS, что и веб-формы ASP.NET. Файлы веб-службы ASP.NET, используемые компилятором для создания веб-службы в библиотеке, именуются <имя_веб-службы>.asmx (в отличие от файлов веб-форм ASP.NET с расширением .aspx ). Веб-служба ASP.NET имеет ту же самую архитектуру, равно как и типы файлов, связанные с ней внутри проекта. Например, файл ASMX является адресуемой входной точкой веб-службы и как главный файл предоставляет директивы обработки для компиляции веб-службы. Файл ASMX описывает файлы, предназначенные для веб-службы ASP.NET, и сам может содержать в себе код. Код, связанный с веб-службой ASP.NET, обычно располагается в файле Codebehind. Файл Codebehind <моя_служба>.asmx.cs содержит исходный код веб-службы, а файл <моя_служба>.asmx.resx является источником, обслуживающим файл Codebehind.
Примечание. Файл ASMX может включать код вместо файла Codebehind, однако Visual Studio .NET использует файл Codebehind в шаблоне проекта веб-службы по умолчанию. Если файл ASMX не использует Codebehind, то технология .NET компилирует файл и создает DLL автоматически по первому запросу.
Создание веб-службы с помощью Visual Studio .NET
Для демонстрации процесса создания веб-службы в данной лекции представлено простое приложение для составления расписания по датам. Рассматриваемая система расписания состоит из трех следующих классов.
- anEvent. Класс представляет событие, происходящее в данный момент времени и день.
- Events. Класс представляет коллективную группу экземпляров класса anEvent.
- EventClient. Веб-форма, использующая экземпляры Events и anEvent.
Класс Events является веб-службой, класс anEvent – классом, используемым веб-службой Events, а класс EventClient – веб-формой, использующей классы anEvent и Events. Все классы располагаются в едином пространстве имен myPortal. В результате компиляции проекта создается библиотека myPortal.dll. Файл Events.asmx указывает на класс в библиотеке myPortal.dll. Библиотека myPortal.dll также содержит класс веб-формы EventClient и класс anEvent. Файл EventClient.aspx направляет технологию .NET в myPortal.dll как в скомпилированный код, содержащий соответствующий класс.
Создадим новый проект веб-службы ASP.NET.
- Откройте Visual Studio .NET. Отобразится начальная страница (если в Visual Studio .NET не отключено отображение начального окна). Как и в предыдущих версиях Visual Basic, предоставляется окно с шаблоном по умолчанию (вы можете его отключить).
- Выберите File\New Project (Файл\Создать проект) для открытия окна со списком типов проектов и соответствующих шаблонов.
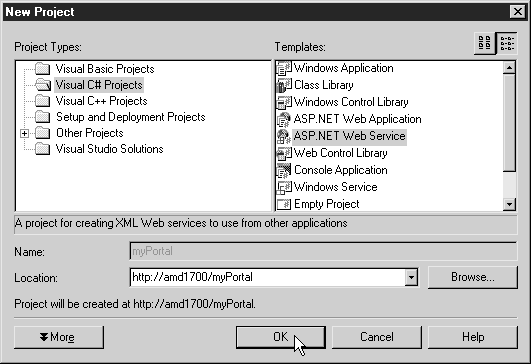
- В списке слева выберите узел Visual C# Projects (Проекты Visual C#) – справа отобразятся шаблоны проектов для языка C#.
- Выберите шаблон ASP.NET Web Service (Веб-служба ASP.NET).
- Новой веб-службе в любом проекте по умолчанию присваивается имя Service1. В нашем примере проект называется myPortal (см. рис. 3.2). Задайте путь к корневому веб-каталогу сервера при помощи адреса URL или UNC. В URL указывается имя сервера по умолчанию localhost, если разрабатываемое программное решение располагается на рабочей станции при написании кода и модульном тестировании.
- Нажмите на кнопку OK.
Visual Studio .NET выполнит подключение к веб-серверу, указанному в диалоговом окне New Project (Новый проект), создаст новый виртуальный каталог и скопирует в него файлы веб-служб по умолчанию.
После генерации файлов проекта отобразится представление Design (Дизайн) веб-службы Service1, готовое к разработке. Visual Studio .NET присваивает веб-файлам веб-службы имена по умолчанию, поэтому их нужно переименовать.
- Откройте Solution Explorer в меню View\Solution Explorer (Вид\Диспетчер программы).
- Щелкните правой кнопкой мыши на файле Service1.asmx и выберите Rename (Переименовать).
- Удалите имя Service1 и введите имя Events.
- Нажмите на клавишу Enter, и имена файлов ASMX, Codebehind и файла разрешения сменятся на Events.asmx, Events.asmx.cs и Events.asmx.res соответственно.
Класс, обеспечивающий работу веб-службы, будет по-прежнему называться Service1. Веб-служба исправно функционирует с различными именами, но мы все-таки сменим имя класса, присвоив ему имя службы.
- Выделите файл Events.asmx в диспетчере Solution Explorer и нажмите на кнопку View Designer (Отобразить дизайнер). Файл Events.asmx.cs отобразится в дизайнере компонентов).
- Щелкните правой кнопкой мыши на файле Events.asmx.cs и выберите Properties (Свойства).
- В открывшемся окне свойство Name (Имя) содержит значение Service1. Удалите это значение.
- Введите в свойстве имени значение Events. Дизайнер компонентов автоматически изменит каждый экземпляр имени класса в файле Codebehind.
Веб-служба Events выполняет добавление, открытие или удаление экземпляров класса anEvent из портала. Данные экземпляра anEvent сохраняются в базе данных.
Класс Events взаимодействует с базой данных, поэтому при построении веб-службы мы используем компоненты инструментария, реализующие получение и отправку (см. рис. 3.3). Компоненты добавятся в представление Design (Дизайн) веб-службы Events.