| Россия, Брянск |
Веб-формы ASP.NET
Мастер форм данных
Дизайнер веб-форм содержит мастер для создания форм, отображающий наборы данных из источника. Для работы с мастером форм данных (Data From Wizard) выполните следующие действия.
- В Solution Explorer щелкните правой кнопкой мыши и выберите Add New Item (Добавить новый элемент).
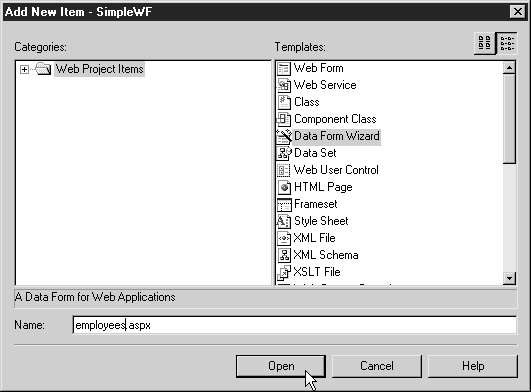
- В диалоговом окне Add New Item (Добавление нового элемента) вы увидите большое количество типов файлов, которые можно добавить в проект – они отображаются в правой панели. Разверните дерево каталогов слева, и вы увидите дочерние элементы дерева, представляющие собой категории, при выборе которых изменяется набор отображаемых в правой панели элементов.
- Выберите Data Form Wizard (Мастер форм данных) и введите имя файла (см. рис. 2.8).
- Нажмите на кнопку Open (Открыть), и в Visual Studio .NET будет создана новая веб-форма. В нашем примере она называется employees.aspx.
- Откроется мастер форм данных с окном приветствия, информирующим о предстоящих действиях. Нажмите на кнопку Next (Далее).
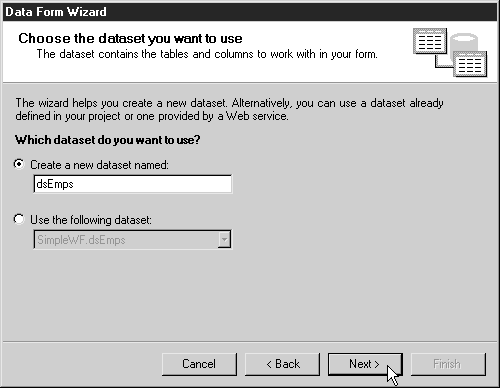
- В окне Choose The Dataset You Want To Use (Выберите нужный набор данных) мастер предложит выбрать имеющийся набор данных либо создать новый набор DataSet. В данном примере создан набор DataSet с именем dsEmps (см. рис. 2.9). Все наборы DataSet, создаваемые в мастере, становятся элементами проекта и могут использоваться другими веб-формами или веб-службами внутри этого проекта. Файл DataSet имеет расширение .xsd.
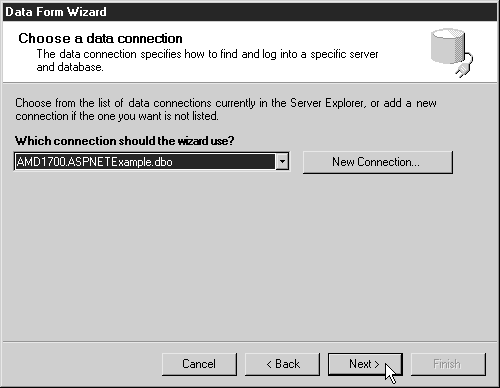
- Нажмите на кнопку Next (Далее) для перехода в окно Choose A Data Connection (Выберите подключение к данным) (см. рис. 2.10). В ниспадающем списке показаны соединения, созданные в проекте до этого. Вы можете выбрать имеющееся подключение либо создать новое. В нашем примере выбрано подключение ASPNETExample.
- Нажмите на кнопку New Connection (Новое подключение) для открытия окна Data Link Properties (Свойства подключения к данным), в котором настраивается новое подключение к базе данных.
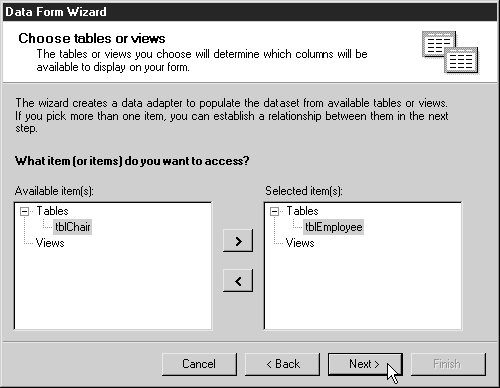
- Нажмите на кнопку Next (Далее) для перехода к окну Choose Tables Or Views (Выберите таблицы или образы). Мастер откроет подключение к данным, созданное в предыдущем шаге, и найдет базу данных. Вы можете выбрать таблицы источника данных, к которым должна подключиться веб-форма. Выберите все таблицы и образы, отображаемые в веб-форме; выбор осуществляется в левой области, после чего каждый элемент переносится в правую область окна посредством нажатия на кнопку ">". В нашем примере выбрана таблица tblEmployee (см. рис. 2.11).
- Нажмите на кнопку Next (Далее) для перехода к окну Choose Tables And Columns To Display On The Form (Выберите таблицы и столбцы, которые необходимо отобразить в форме). Мастер откроет таблицы или образы, выбранные в шаге 9, и покажет их с соответствующими столбцами, доступными для отображения в двойном списке выбора элементов.
-
Отметьте нужные столбцы для отображения в веб-форме.
При выборе несколько таблиц появится окно Create A Relationship Between Tables (Создать отношение между таблицами), в котором выбираются ключи и отношения таблиц. В нашем примере для отображения выбраны все столбцы таблицы tblEmployee (см. рис. 2.12).
- Нажмите на кнопку Finish (Готово). Visual Studio .NET сгенерирует законченную форму с именем employees.aspx со всем необходимым кодом в файле Codebehind и элементами управления, вставленными в форму для отображения данных таблицы tblEmployee.
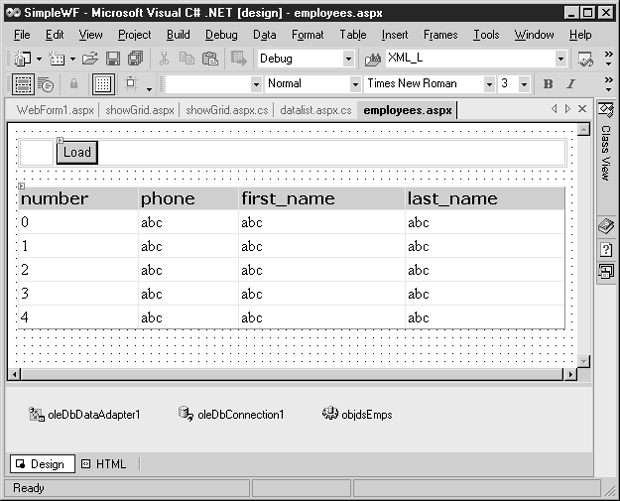
На рисунке 2.13 показана веб-форма employees.aspx, отображенная в представлении Design (Дизайн). Элементы управления можно перемещать для нужной настройки их отображения. Код, лежащий в основе формы, довольно высокого уровня, в нем присутствует даже обработка ошибок!

Рис. 2.13. Результирующая веб-форма, сгенерированная мастером форм данных, отображенная в представлении Design (Дизайн)
Если employees.aspx установлена в качестве стартовой страницы, то нажмите на клавишу F5 для компиляции employees.aspx, чтобы открыть браузер и отобразить веб-форму. На пустой странице будет показана кнопка Load (Загрузить). Нажмите на кнопку Load (Загрузить), и данные отобразятся в браузере (см. рис. 2.14).

Рис. 2.14. Веб-форма employees.aspx, сгенерированная мастером форм данных и отображающая информацию из таблицы tblEmployee
Использование XML
В веб-формах можно использовать элемент управления XML, реализующий XML, XSL и XSL Transformations (XSLT). Для получения веб-формы, осуществляющей преобразование XML и XSL, создайте новую веб-форму и в представлении Design (Дизайн) вставьте в форму элемент управления XML (см. рис. 2.15). Элемент управления XML предназначен, главным образом, для интеграции веб-форм в приложении, использующем XSL для инкапсуляции логики представления.
Элемент управления XML настраивается в окне свойств (см. рис. 2.15). В этом окне указывается файл XML или XSLT/XSL, и при открытии страницы осуществляется преобразование XML и XSL в HTML. Если в элементе управления указаны файлы, они должны являться частью проекта, отображаемого в Solution Explorer.
увеличить изображение
Рис. 2.15. Отображение в представлении Design (Дизайн) формы с элементом управления XML
Размещение в форме элемента управления XML ограничено: дизайнер веб-форм позволяет располагать его только в левом верхнем углу представления Design (Дизайн) (см. рис. 2.15), хотя некоторые элементы управления размещаются и под элементами управления XML. Дизайнер веб-форм может не воспринять действительную структуру страницы в документе XSL или XSLT, поэтому его возможности по отображению страницы в представлении Design (Дизайн) сильно ограничены.