Мультимедиа и Web
Сохранение изображений
Похоже, что большинство изображений, представленных в настоящее время на Web-страницах, созданы или отредактированы в Photoshop. Это странно, поскольку до версии 5.5 в Photoshop было очень немного интересных Web-средств. Версия 5.5 стала настоящим обновлением для Web (правда, почти не было добавлено новых средств допечатной обработки), а версия 6 стала мощным развитием Web-средств на радость всем Web-художникам.
Создание изображений для Web – это поиск компромисса: вы можете иметь либо высококачественные изображения, либо изображения, которые быстро загружаются. Выбирать вам. Проблема заключается в том, что вам нужно видеть все варианты, чтобы принять информированное решение, насколько можно ухудшить качество изображения, чтобы получать небольшие размеры файлов. Решение заключается в использовании средства Save For Web.
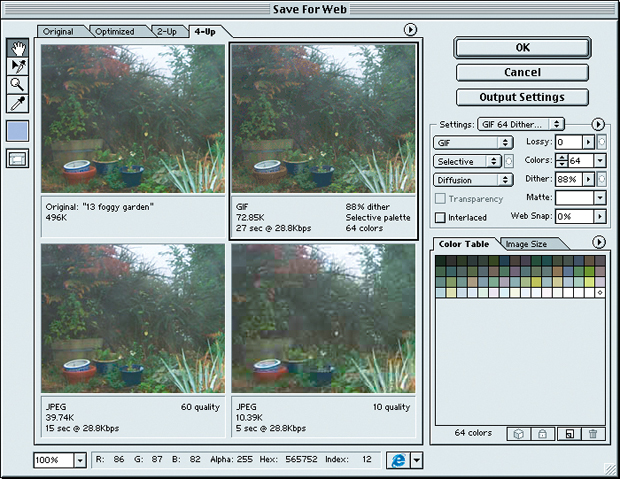
Команда Save For Web (выберите ее из меню File или нажмите (Command) + (Option) ) позволяет вам точно видеть, что произойдет с вашими изображениями, если преобразовать их в GIF или JPEG. Кроме того, в этом диалоговом окне можно одновременно отображать от двух до четырех версий и корректировать каждую из них, пока не получите нужный вам результат (см. рис. 18.5).
Экранные файловые форматы
Графические форматы файла описаны в "Хранение изображений" , а здесь мы более детально рассмотрим только два – GIF и JPEG, поскольку именно они определяют, как будут выглядеть ваши картинки в Internet. Изображения, предназначенные для программ мультимедиа, таких как Microsoft PowerPoint или Macromedia Director, можно сохранять в форматах PICT, TIFF или EPS (см. подсказку "Отличное превью, небольшой файл", лекция 16, "Хранение изображений"). А для Web используются два формата – GIF или JPEG.
Подсказка. Отключайте превью. Чтобы снизить на Macintosh размер файла до минимума, сохраняйте изображения без миниатюр и пиктограмм-превью (параметры Thumbnail и Icon ; см. "Варианты превью", "Хранение изображений" ). Правда, если ваш сервер не Macintosh или если вы выгружаете свои изображения на сервер, использующий формат Raw Data, превью отбрасываются автоматически. Мы стараемся сохранять GIF- и JPEG-изображения безо всяких превью. Отметим, что Photoshop никогда не добавляет превью к изображениям, которые сохраняются с помощью Save For Web ; эта подсказка имеет смысл, только если вы сохраняете изображения в формате GIF или JPEG с помощью Save As.
Подсказка. Проверка размера файла. Размер файла, который выводится в левом нижнем углу окна документа, далеко не точен. Дело в том, что там не учитывается сжатие GIF- или JPEG-изображений. Размер файла, который показан в диалоговом окне Save For Web, ближе к фактическому размеру, но и он неточен. Чтобы выяснить истинный размер сжатого изображения, прежде всего сохраните его. На Macintosh перейдите в Finder, выделите пиктограмму интересующего вас файла и выберите команду File > Get Info. На Windows щелкните на значке файла правой кнопкой мыши и выберите из списка пункт Properties (см. рис. 18.6).
Если там указано, например, "27 K on disk (22.045 bytes used)", то принимать во внимание следует только второе значение. Первое показывает пространство, занимаемое изображением на жестком диске, и определяется минимальным размером блока вашего диска. Если диск разделен на блоки по 32 Кб, то 2-Кб файл будет занимать весь блок (32 Кб), а 33-Кб файл – два блока (64 Кб). Второе значение показывает фактический объем данных, который необходимо загрузить, чтобы увидеть изображение. Обычно он меньше, чем объем занимаемого дискового пространства.
Диалоговое окно Save For Web
Применение Save For Web должно быть происходить систематическим образом. Вот основные шаги, которые должны выполняться после открытия этого диалогового окна.
- Перейдите на вкладку 2-Up (2 изображения) или 4-Up (4 изображения) этого окна. Лично мы предпочитаем вкладку 4-Up за редкими исключениями, когда почти полностью уверены в параметрах, которые собираемся использовать.
- Оставьте для первой панели установку Original (чтобы можно было с чем-то сравнивать пробы в других панелях). Щелкайте на каждом из других изображений и выбирайте для них готовые конфигурации из всплывающего списка Settings. Для получения широкого спектра результатов Дэвид обычно начинает со следующих трех вариантов: JPEG Medium, GIF 64 Dither и GIF 32 No Dither.
- Проверьте качество каждого изображения (визуально), его размер и примерное время загрузки (показаны под каждым изображением).
- Выберите изображение, наиболее близкое к желательному результату, и корректируйте параметры, чтобы уменьшать размер, сохраняя при этом определенный уровень качества. Мы рассмотрим ниже каждый из параметров.
- По окончании щелкните на кнопке OK (проследите, чтобы в окне было выделено соответствующее изображение: оно будет сохранено на диске).
Первая проблема: большое число доступных для изменения параметров в этом диалоговом окне, многие из которых не совсем понятны. Вторая проблема: общая структура интерфейса слишком отличается от других диалоговых окон в Photoshop. Возможно, это новое направление в разработках Adobe, но пока здесь легко запутаться. Всплывающие меню Settings и Format относятся к любому файловому формату, который вы используете, поэтому мы рассмотрим сначала эти меню. Затем мы перейдем к параметрам, которые относятся к специфике GIF, JPEG и PNG.
Settings. Во всплывающем списке Settings можно выбирать готовые наборы параметров. Нет ничего особенного в уже встроенных наборах: они включены в этот список, чтобы было с чего начать. Если вам не нравятся эти установки Adobe, их можно удалить, выбрав команду Delete Settings из всплывающего меню справа от списка Settings. Чтобы добавить к этому списку собственный набор параметров, выберите команду Save Settings: проследите, чтобы эти установки были сохранены в папке Photoshop Presets > Optimized Settings с расширением имени файла .irs.
Format. Если вы предпочитаете составлять наборы параметров вручную, то вам следует начать с выбора формата GIF, JPEG или PNG из всплывающего меню Format. Мы подробно рассматриваем эти форматы на протяжении всей этой лекции и в каждом из следующих разделов.