| Россия |
Работа по усовершенствованию дизайна сайта
Создание и применение пользовательских стилей CSS
Определение стилей с помощью HTML-кода для изменения внешнего вида элементов веб-документов позволило быстро отформатировать большую часть сайта. Тем не менее, лучше оптимизировать сайт таким образом, чтобы для обновления его дизайна требовалось просто изменить CSS-файл. Для этого на любой странице используется панель CSS Styles (CSS-стили), после чего измененные настройки обновляются по всему сайту. Если сайт уже находится на сервере, нужно просто загрузить обновленный CSS-файл. Сами страницы заново загружать не требуется.
Единственный недостаток, который не был явным до настоящего момента, заключается в ограниченности переопределения уже существующих HTML-стилей. Нельзя создавать пользовательские стили для текстовых элементов, не входящих в спецификацию HTML. Например, в колонке "Traveler’s Journal", расположенной на главной странице, указывается имя автора, но в HTML не существует тега <author_byline>. В этом упражнении показано, как создавать и применять пользовательские стили или классы.
-
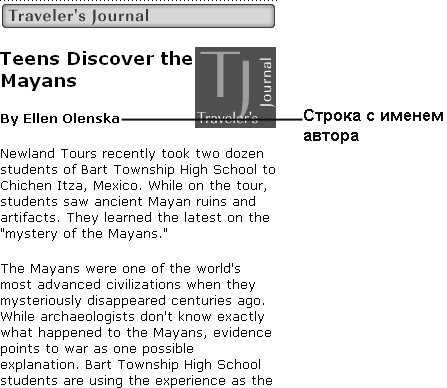
Откройте index.htm . Убедитесь, что в правой части страницы есть раздел "Traveler’s Journal".
Раздел "Traveler’s Journal" состоит из трех частей: заголовка, имени автора и текста статьи. Заголовок заключен в теги заголовка, а текст статьи размечен тегами <p>, – так что в обоих случаях HTML-разметка отображает содержимое достаточно хорошо. Имя автора не так просто отнести к какой-то категории. Оно выделено с помощью полужирного начертания с использованием тега <strong>. Однако выделяется имя не потому, что оно является более значимым или информативным, чем остальной текст, а оттого, что выполняет другую функцию – содержит сведения об авторе. Поскольку в HTML не существует тега <author_byline>, здесь как нельзя лучше подойдет пользовательский стиль.
Элемент, к которому прикреплен этот стиль (названный .author ), будет просто выделяться при помощи полужирного начертания (в данном случае элементом является тег <p> ). В браузере он будет выглядеть так же, как и сейчас. Но это изменение сделает код разметки более осмысленным, а также продемонстрирует механизм наследования в действии.
-
Нажмите кнопку New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CS-стиль) укажите вариант Class (Класс) и убедитесь, что в группе переключателей Define in (Определить в) все еще выбран файл newland.css . В текстовое поле Name (Имя) введите .author . Нажмите OK.
Точка перед именем класса означает, что стиль не переопределяет все теги <p> (или другие теги, к которым он применяется), а определяет подчиненность стиля HTML-тегу. На практике это позволяет определить внешний вид некоторых тегов <p>. В данном случае требуется именно эта особенность, поскольку только отдельные абзацы предназначены для ввода сведений об авторе (-ах).
Другое преимущество пользовательских стилей заключается в том, что они применяются к различным элементам HTML. Например, класс .author можно применить не только к тегам <p>, но и к тегам <span> или <div>.
-
В диалоговом окне CSS Style Definition (Определение CSS-стиля) установите значение параметра Weight (Начертание), равным bold (полужирное), и нажмите OK.
В этом случае нет необходимости определять другую информацию, например, шрифт или его размер, поскольку она уже указана в родительском теге (в данном случае, в тегах <td> и <body> ). Так что все, что требуется от стиля, – наследовать всю информацию о внешнем виде и выделять текст с помощью полужирного начертания.
-
Создайте новый класс с именем .navhead со следующими параметрами: Size (Размер) = 12 points (пунктов); Weight (Начертание) = bold (полужирное); Color (Цвет) = #505748.
Этот стиль будет применен к заголовку, расположенному вверху навигационной панели в левом столбце файла index.htm.
-
Создайте новый класс .caption с единственным параметром Style (Стиль) = italic (курсив).
Этот стиль будет использоваться для всех подписей к изображениям на сайте. На данный момент они отформатированы при помощи тегов <em>. Большинство браузеров выделяет текст, помещенный между этими тегами, курсивом. И снова .caption описывает содержимое лучше, чем тег <em>, и создание этого стиля позволит управлять внешним видом всех подписей на сайте.
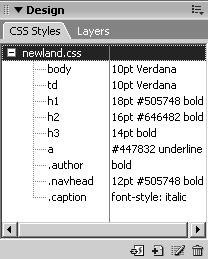
К этому моменту на панели CSS Styles (CSS-стили) должно присутствовать девять стилей. Сейчас этого достаточно, хотя в процессе разработки, по мере необходимости, на панель будут добавляться и другие стили.
Следующий шаг, конечно, заключается в том, чтобы применить созданные пользовательские стили.
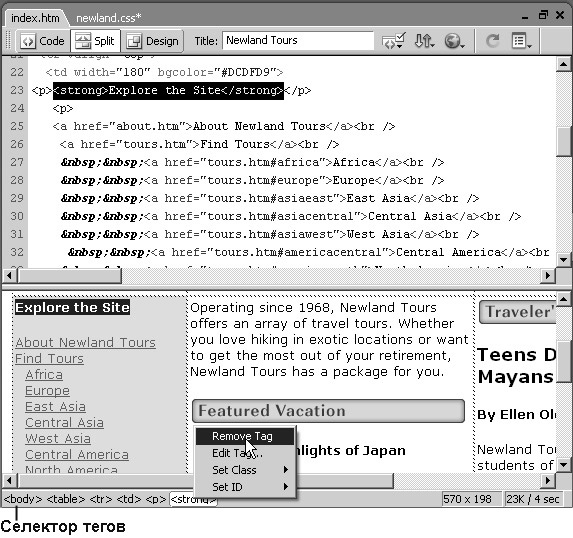
- В документе index.htm щелкните в любом месте текста "Explore the Site" вверху навигационной панели. Щелкните правой кнопкой мыши (Windows) или кнопкой мыши, одновременно удерживая нажатой клавишу (Control) (Macintosh), на теге <strong> в селекторе тегов, а затем в контекстном меню выберите пункт Remove Tag (Удалить тег).
Это действие удалит из кода тег <strong>, не уничтожая содержимое документа. Он больше не нужен, поскольку созданный ранее класс .navhead уже имеет встроенный параметр bold.
Следует убедиться, что при щелчке указатель мыши наведен на селектор тегов, а не на текст страницы.
Совет. Селектор тегов (tag selector) – очень полезный инструмент, позволяющий выделить любой нужный тег. Одна из проблем редактирования кода при работе с графическими программами заключается в том, что часто бывает трудно сообщить программе редактирования, какой из вложенных элементов требуется выделить. В частности, если требуется добавить фоновый цвет к строке текста, редактор может "решить", что нужно изменить фоновый цвет ячейки <td>, в которую вставлена эта строка.Совет. С этим связана проблема отображения панели Property Inspector (Инспектор свойств) для нужного тега. Чтобы изменить атрибут cellpadding, используемый при компоновке таблицы для заполнения ячеек, нужно выделить элемент <table>, однако с равной вероятностью может оказаться выделен один из десятков элементов внутри таблицы. На помощь вновь приходит селектор тегов. Следует щелкнуть в любом месте страницы, внутри атрибута, который требуется изменить, а после этого выбрать нужный тег в селекторе тегов. Параметры этого тега отобразятся на панели инспектора свойств, а в контекстном меню появятся дополнительные настройки для его изменения.