| Россия |
Урок 2: Модернизация до XHTML
В упражнениях по оценке сайта, приведенных в предыдущем уроке, были определены две категории проблем, которым следует уделить внимание при исправлении сайта – это устаревший код и несоответствие сайта бизнес-процессам, которые он должен поддерживать. В этом уроке путем преобразования кода страниц в XHTML будет устранена проблема из первой категории. Остальную часть книги (и, возможно, большую ее часть) занимает решение проблем, связанных с бизнес-процессами. Однако, прежде чем создавать динамические веб-приложения, следует уделить внимание проблемам кода. Это позволит сразу устранить их, вместо того, чтобы плодить новые.
В уроке рассказывается о том, что такое XHTML, и какие изменения кода требуются для перехода к XHTML. Вследствие того, что HTML и XHTML очень похожи, основной задачей в этом уроке станет поиск устаревшего кода и замена его новым. Строго говоря, самым простым способом сделать это является функция преобразования (с помощью команд File\Convert\XHTML (Файл\Преобразовать\XHTML). Однако вместо этого в упражнениях используется функция поиска и замены Find and Replace (Найти и заменить). Зачем все усложнять, когда есть более простой альтернативный вариант? Дело в том, что в упражнениях внимание уделяется нескольким важным навыкам работы с Dreamweaver. Урок охватывает следующие моменты.
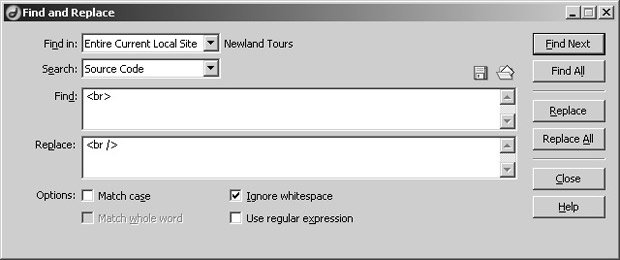
увеличить изображение
Рис. 2.1. Диалоговое окно Find and Replace (Найти и заменить) – мощный инструмент, позволяющий автоматизировать масштабные изменения на сайте, например, модернизацию кода до XHTML
- HTML в целом. Те, кто уже успел подзабыть язык разметки HTML или желает попрактиковаться и восстановить знания о нем, получат пользу от прочтения этого урока, поскольку существенное внимание в ней уделяется HTML-коду;
- особенности XHTML. Те, кто не знаком с XHTML и не представляет, чем он отличается от HTML, или не понимает, почему знание XHTML так важно, поймут это к концу урока;
- эффективность функции поиска и замены. Большинство пользователей Dreamweaver сталкивались с ней, но немногие тратили время на то, чтобы овладеть одним из самых мощных инструментов программы, позволяющим повысить производительность посредством автоматизации многих процессов;
- изучение сайта, на основе которого мы будем практиковаться на протяжении всей книги.Этот урок позволяет вплотную ознакомиться с кодом имеющихся страниц. По сути (а, тем более, согласно логике изложения материалов этой книги), при разработке динамичного веб-сайта работа с кодом является очень важным компонентом, поэтому выполнение упражнений урока способствует более глубокому пониманию кода.
Те, кто умеет создавать код на XHTML, понимает политику консорциума W3C в отношении спецификации XHTML, и у кого уже есть достаточный опыт работы с распространенными и нестандартными функциями диалогового окна Find and Replace (Найти и заменить) могут пропустить этот урок и перейти к следующему. Однако, прежде чем это сделать, следует поочередно открыть в Dreamweaver каждую страницу и для каждой из них выполнить команды File\Convert\XHTML (Файл\ Преобразовать\XHTML) чтобы конвертировать их в XHTML-документы.
Пользователям текстовых процессоров, наверное, знакома функция поиска и замены. В простом диалоговом окне задается текст, который следует найти, и текст, на который следует заменить найденный. В Dreamweaver функция поиска и замены работает по тем же принципам. Но веб-сайты отличаются от документов, создаваемых в текстовых процессорах, тем, что содержимое сайта распределяется по файлам, и строки могут быть либо текстом, либо кодом документа и т. д. В диалоговом окне Find and Replace (Найти и заменить) программы Dreamweaver содержится ряд настроек, позволяющих создавать запросы, которые приводят к невероятно продуктивным результатам.
Одной из самых важных особенностей диалогового окна Find and Replace (Найти и заменить) являются так называемые регулярные выражения (regular expressions), позволяющие вместо конкретного текста искать шаблоны для замещения. В регулярных выражениях используются заменители, выступающие в роли других символов. Они незаменимы в тех случаях, когда требуется найти определенный тип текста, и при этом нет возможности указать в точности весь текст. Например, чтобы найти адреса электронной почты или проверить, введен ли электронный адрес в форму, невозможно в явной форме указать Dreamweaver каждый электронный адрес, который был введен (и тем более, должен быть введен). Но, как известно, все правильно введенные электронные адреса имеют следующий синтаксис: имя_пользователя@доменное_имя.com (или другое расширение, например .ru, .org или .edu ).Регулярные выражения позволяют задать шаблон, который соответствует следующим параметрам: "найти любой текст, не содержащий пробелов, после которого идет символ @, затем другой текст, не содержащий пробелов с разделителями в виде точки (.) (или без них). После перечисленных знаков в заданном шаблоне следует разделитель в виде точки (.), а потом другой текст, не содержащий пробелов и состоящий не более чем из 3 символов." Такой алгоритм дает возможность найти любой правильно введенный электронный адрес. К сожалению, регулярные выражения не всегда просто использовать. Приведем пример выражения для поиска электронных адресов:
^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|
(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$Источник: Тодд Мун (Todd Moon) с адресом: http://www.regxlib.com
Многие регулярные выражения выглядят не так устрашающе, но работать с ними все равно непросто. К счастью, Dreamweaver содержит десятки встроенных регулярных выражений, которые выбираются в диалоговом окне Find and Replace (Найти и заменить). Некоторые из встроенных выражений применяются в этом уроке, что заметно повышает эффективность поисковых операций. Те, кто уже имеет навыки работы с регулярными выражениями, могут вводить их напрямую в диалоговом окне Find and Replace.
Функция поиска и замены, безусловно, является мощным инструментом, повышающим продуктивность работы с Dreamweaver, которая при преобразовании HTML-сайтов до XHTML становится особенно востребованной. В частности, функция поиска и замены идеально подходит для модификации навигационной панели на всех страницах сайта, изменения имени компании (к примеру, при добавлении на сайт нового партнера компании) или обновления адреса внизу каждой страницы.
Несмотря на мощь функции поиска и замены необходимо следить за тем, чтобы внести все необходимые изменения для того, чтобы сайт действительно соответствовал стандартам XHTML. К концу урока правильность кода страниц будет проверена при помощи приложения Validator, проверяющего соответствие страниц стандартам XHTML. Если приложение Validator найдет какие-то отклонения, оно точно укажет, в чем заключается проблема, – и все выявленные проблемы возникнут из-за ошибок функции поиска и замены Find and Replace.
Что будет изучаться:
- взаимосвязь между HTML, XHTML, XML и CSS;
- удаление устаревших HTML-тегов и их замена эквивалентами в XHTML при помощи функции поиска и замены;
- применение инструментальных средств для поиска и замены сложных текстовых шаблонов;
- настройка Dreamweaver для дальнейшей генерации XHTML-кода вместо HTML;
- проверка XHTML-кода при помощи встроенного в Dreamweaver инструментария по проверке кода.
Время выполнения
На выполнение этого урока потребуется примерно 90 мин.
Файлы урока
Исходные файлы:
Lesson02/Start/newland/about.htm
Lesson02/Start/newland/contact.htm
Lesson02/Start/newland/index.htm
Lesson02/Start/newland/profiles.htm
Lesson02/Start/newland/tours.htm
Итоговые файлы:
Lesson02/Complete/newland/about.htm
Lesson02/Complete/newland/contact.htm
Lesson02/Complete/newland/index.htm
Lesson02/Complete/newland/profiles.htm
Lesson02/Complete/newland/tours.htm