| Россия |
Работа по усовершенствованию дизайна сайта
-
Снова щелкните на кнопке New CSS Style (Создать CSS-стиль) и убедитесь, что выбран тип Tag (Тег), а в разделе Define in (Определить в) указан вариант newland.css. В раскрывающемся списке Tag (Тег) выберите пункт td и нажмите OK.Примечание. Если пункт newland.css в раскрывающемся списке Define in (Определить в) окажется недоступен, следует закрыть файл newland.css, а затем снова нажать кнопку New CSS Style.
Через некоторое время это диалоговое окно станет привычным.
-
В меню Font (Шрифт) диалогового окна CSS Style Definition for td in newland.css (Определить CSS-стиль для td в newland.css) выберите пункт Verdana, Arial, Helvetica, sans serif, а в списке Size (Размер) укажите размер 10 points (но не pixels [пикселы]). Нажмите OK, чтобы создать новый стиль.
Это те же настройки, которые были определены для тега <body>. В Dreamweaver изменение не будет заметно, однако устаревшие версии браузеров будут правильно отображать размер. В Netscape 4.x, например, текст внутри тега <td>, по какой-то странной причине, не наследует форматирование, определенное для тега <body>. Это, разумеется, ошибка, но она до сих пор появляется на экранах мониторов у миллионов пользователей. Этот шаг позволяет устранить ее.
Требуется переопределить еще несколько HTML-стилей при помощи CSS, но не все они содержатся в файле index.htm, поэтому на следующем шаге будет открыт другой файл.
-
Сохраните и закройте index.htm . Откройте файл tours.htm .
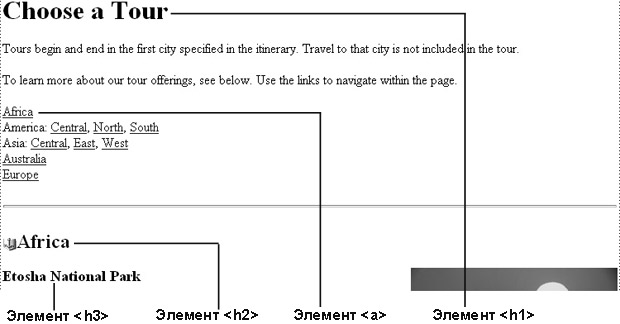
Этот документ имеет более сложную структуру и содержит теги <h1>, <h2>, <h3> и несколько элементов <a>.
-
На панели CSS Styles (CSS-стили) нажмите кнопку Attach Style Sheet (Присоединить таблицу стилей), после чего в диалоговом окне Attach External Style Sheet (Присоединение внешней таблицы стилей) выберите файл newland.css , расположенный в папке css , и нажмите Open (Открыть). Убедитесь, что выбран вариант Add as Link (Добавить как ссылку) и нажмите OK.
Прежде чем приступить к определению новых стилей, следует присоединить к странице уже созданную таблицу стилей. В противном случае, будет создана вторая таблица стилей, а нужна одна таблица, на которую будут ссылаться все файлы сайта.
Почему для того, чтобы применить внешний файл, следует выбрать Link (Связать), а не Import (Импорт)? Если выбрать вариант Import, Dreamweaver скопирует стили, содержащиеся в файле newland.css, в заголовок ( <head> ) текущего файла. Другими словами, применение импорта воспроизводит таблицу стилей на каждой странице, сводя на нет одно из главных преимуществ использования таблиц стилей. Импортировать таблицы стилей полезно, когда для страницы требуются уникальные стили, которые должны перекрывать стили из внешней таблицы. Но в данный момент это не нужно, так что следует выбрать вариант Link (Связать).
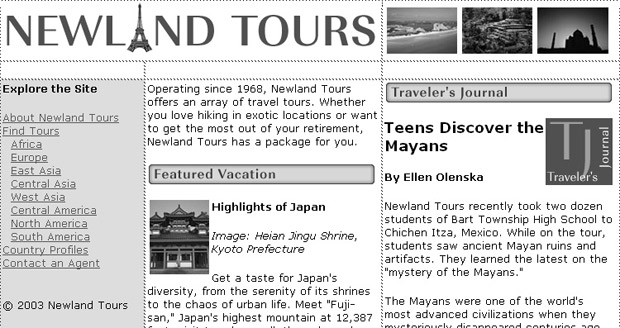
В итоге, весь текст на странице станет отображаться шрифтом Verdana, размер обычного текста будет равен 10 пунктам. Эти изменения свидетельствуют о том, что таблица стилей присоединена и применена.
Однако заголовки выглядят не очень эффектно, так что стоит сделать их цветными.
-
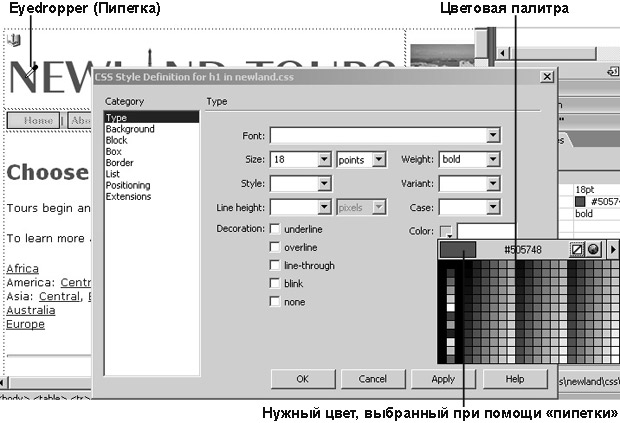
Нажмите кнопку New CSS Style (Создать CSS-стиль). Чтобы переопределить элемент h1 в таблице newland.css , следует в диалоговом окне CSS Style Definition (Определение CSS-стиля) установить следующие параметры: Size (Размер) — 18 points (пунктов); Weight (Начертание) — bold (полужирное); Color (Цвет) — #505748. По завершении нажмите OK.
Теперь создание стилей должно стать привычным. Единственное новое действие – это определение цвета. Чтобы выбрать цвет, следует воспользоваться цветовой палитрой, либо ввести значение цвета напрямую.
Совет. Другой способ указать цвет – это выбрать его в любом месте экрана. Для этого следует раскрыть палитру цветов, а затем щелкнуть инструментом "пипетка" в любом месте экрана. Если при этом щелкнуть на любой букве заголовка "Newland Tours", то значение цвета будет определено автоматически. -
Переопределите тег <h2> при помощи следующих настроек: Size (Размер) = 16 points (пунктов); Weight (Начертание) = bold (полужирное); Color (Цвет) = #646482.
Названия континентов на странице станут темно-фиолетовыми.
-
Переопределите тег <h3> при помощи следующих параметров: Size = 14 points; Weight = bold.
Эта настройка изменит внешний вид названий путешествий на странице tours.htm. Различия будут небольшими. Этот стиль переопределяется только для того, чтобы обеспечить единообразие при его оформлении с остальными двумя уровнями заголовков.
-
Переопределите тег <a> при помощи следующих параметров: Decoration (Оформление) = underline (подчеркнутое); Color (Цвет) = #447832.
Как известно, цвет ссылок можно определить внутри тега <body> в HTML (или в диалоговом окне программы Dreamweaver после выполнения в меню Modify (Модифицировать) команды Page Properties [Свойства страницы]). Но зачем определять одну и ту же информацию на нескольких страницах, когда есть возможность задать ее один раз при помощи CSS и применить для всех страниц?
Ссылки, расположенные вверху страницы, станут зелеными. Это подходит цветовой гамме сайта больше, чем заданный по умолчанию синий цвет.
-
Сохраните и закройте tours.htm .
Итак, переопределение всех HTML-тегов, использованных на сайте, завершено. Осталось создать пользовательские стили. Об этом говорится в следующем упражнении, но сначала следует уделить время, чтобы прикрепить таблицу стилей newland.css ко всем оставшимся страницам.
-
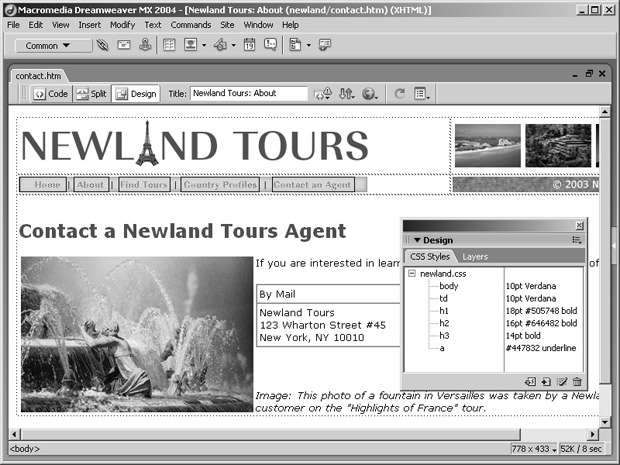
Поочередно откройте страницы about.htm, contact.htm и profiles.htm и воспользуйтесь кнопкой Attach Style Sheet (Присоединить стиль таблицы), расположенной на панели CSS Styles (CSS-стили), чтобы прикрепить таблицу стилей newland.css к каждой из этих страниц.
Просмотрите содержимое всех страниц, чтобы убедиться, что стили действительно применены. Если все сделано правильно, будет виден не только текст, отображаемый шрифтом Verdana и соответствующим цветом, но и ряд стилей, перечисленных на панели CSS Styles.