|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Что такое современный Интернет?
Браузеры
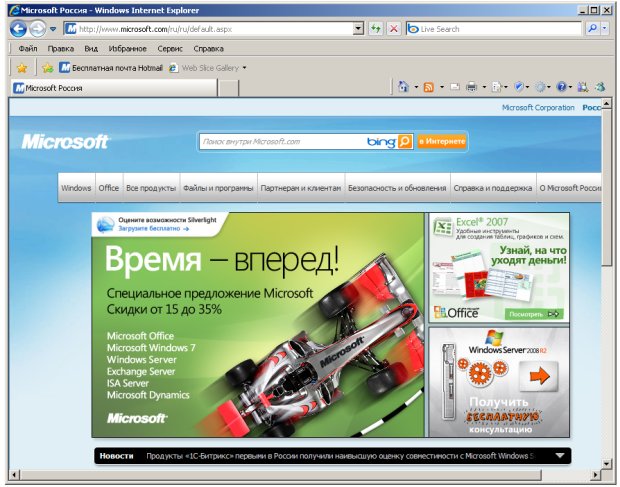
Несмотря на многообразие существующих браузеров, все они обладают общими чертами. Интерфейс браузеров прост и понятен всем пользователям, знакомым с Microsoft Windows. Вид окна браузера Internet Explorer 8 представлен на рисунке 1.1.
В строке заголовка, которая располагается вдоль верхней границы окна, отображается название используемого браузера и текущего документа. Ниже расположены основные элементы управления программой. Большую часть окна занимает область, в которой отображается просматриваемая веб-страница. В нижней части окна располагается строка состояния, в которой отображается некоторая дополнительная информация.
Согласно статистике сайта "Сайты Рунета" (http://www.liveinternet.ru/stat/ru/browsers.html) тройка наиболее популярных на сегодняшний день браузеров выглядит следующим образом: Firefox 3, Internet Explorer 7 и Opera 10. Динамика использования данных браузеров представлена на рисунке 1.2.
Internet Explorer 8
К лидерам уверенно приближается новая версия браузера Internet Explorer 8, выпущенная корпорацией Microsoft. Данный браузер имеет массу нововведений, которые способны заинтересовать не только рядовых пользователей, но и опытных разработчиков. Новшества коснулись как удобства работы с браузером и поиска информации, так и некоторых аспектов обеспечения безопасности. К первой группе можно отнести улучшенную навигацию и управление журналом и Избранным, механизмы, реализующие мгновенный поиск и веб-фрагменты, а также механизм ускорителей, позволяющих "посмотреть адрес на карте, выполнить поиск, перевести фразу, прочесть определение незнакомого слова, отправить текст по электронной почте или опубликовать в блоге" и многое другое всего несколькими кликами мыши.
Наиболее заметными нововведениями, относящимися ко второй группе, являются функция восстановления после сбоев, фильтр SmartScreen, позволяющий "защититься от скрытой установки вредоносных программ", а также режим просмотра InPrivate, не позволяющий браузеру сохранять информацию о просмотренных страницах.
Однако наиболее значительным и долгожданным приобретением Internet Explorer 8 являются средства разработчика (Developer Tools), дающие возможность разработчикам веб-сайтов исследовать поведение веб-страниц в браузере, инспектировать и отлаживать HTML-код и стилевые спецификации страницы, отлаживать сценарии JScript и многое другое.
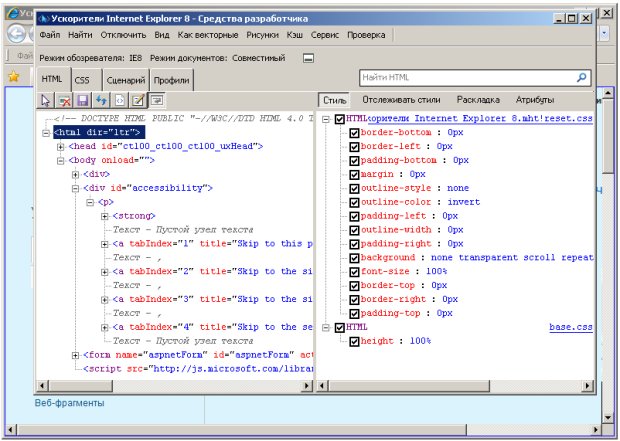
Начать работу со средствами разработчика можно, выбрав в меню "Сервис" команду "Средства разработчика", или нажав клавишу F12. Средства разработчика открываются в отдельном окне для каждой веб-страницы и представляют собой двухпанельный WYSWYG-редактор. При отладке HTML-кода на левой панели отображается документо-объектная модель сайта, а правая панель отображает расширенное содержание выбранного фрагмента кода (см. рисунок 1.3). Команды, расположенные на правой панели, позволяют быстро включать и отключать правила CSS, устанавливая или снимая флажок рядом с правилом (команда "CSS"), получать сведения о расположении элемента на странице, его высоте и ширине (команда "Раскладка") и исследовать, изменять, добавлять и удалять атрибуты выбранного элемента (команда "Атрибуты").
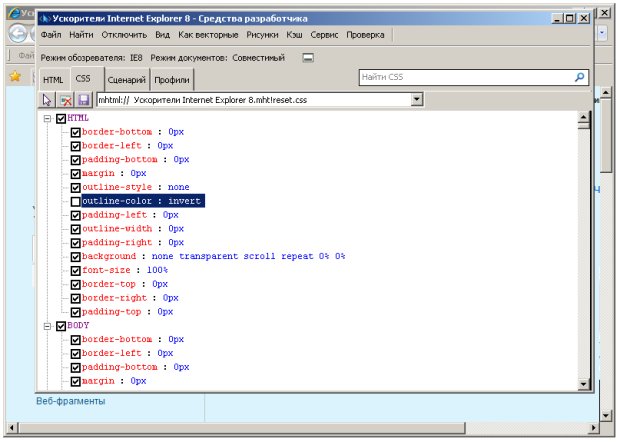
Чтобы просмотреть список всех файлов CSS для данного сайта, можно перейти на вкладку "CSS". Пользователь во вкладке "CSS" выбирает нужный шаблон, описывающий оформление страницы, после чего в левой части окна появляется иерархический список всех атрибутов. Отключение и включение свойства производится простой установкой или снятием галочки на соответствующем пункте ( рисунок 1.4).
Средства разработчика позволяют редактировать не только любые атрибуты HTML или свойства CSS, но и изменять, добавлять и удалять целые элементы. Внесение изменений осуществляется простой правкой кода или установкой других значений атрибутов, после чего требуется нажать клавишу "Enter". Отмена всех изменений производится или обновлением страницы, или нажатием на кнопку "ESC", если требуется отменять правки по частям. Полученные в ходе редактирования веб-документы можно сохранять на локальном диске компьютера, нажав на вкладках "CSS" и "HTML" кнопку "Сохранить". Чтобы избежать случайной перезаписи кода, выходные данные сохраняются в виде текста, а в начало файла добавляется комментарий.
В лекции рассмотрены лишь некоторые возможности средств разработчика. Получить подробную информацию об Internet Explorer 8, средствах разработчика и многом другом можно на официальном сайте корпорации Microsoft (http://www.microsoft.ru/ ).