|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Разметка текста в HTML
Структурирование текста
Как было отмечено в "Введение в HTML" , все элементы HTML делятся на блочные и строковые. Блочный элемент обычно информирует о структуре документа, начинается с новой строки и отделяется от предыдущего и последующего блока пустой строкой определенной ширины. Блочные элементы могут содержать строковые элементы. В данном разделе будут рассмотрены основные блочные элементы, предназначенные для структурирования текста.
Заголовки разделов страниц: элементы H1…H6
HTML предлагает шесть заголовков разного уровня, для задания которых используются элементы H1, H2, …, H6. Заголовки различных уровней призваны показать относительную важность секции, расположенной после заголовка и, по умолчанию, отображаются браузером различным размером шрифта. Так, элемент H1 представляет собой наиболее важный заголовок первого уровня, который, по умолчанию, отображается самым крупным шрифтом жирного начертания. А элемент H6 служит для обозначения заголовка шестого уровня, является наименее значительным и отображается самым мелким шрифтом. Таким образом, использование заголовков разного уровня позволяет структурировать документ по разделам, главам, параграфам и т.п., облегчая чтение, делая документ более понятным для считывателей экрана, а также для некоторых автоматических процессов. Следующий пример показывает создание заголовков различных уровней:
<H1>Заголовок 1-го уровня</H1> <H2>Заголовок 2-го уровня</H2> <H3>Заголовок 3-го уровня</H3> <H4>Заголовок 4-го уровня</H4> <H5>Заголовок 5-го уровня</H5> <H6>Заголовок 6-го уровня</H6>
А на рисунке 6.1 представлен вид заголовков различного уровня в браузере.
Стандартные параграфы: элемент P
Неприятной особенность браузеров является то, что они не обрабатывают символы перевода строки. Т.е. текст, который разработчик набрал на своем компьютере, одновременно форматируя его, разделяя на абзацы и придавая ему какое-то логическое деление, браузер сначала преобразует, удалив все подряд идущие пробелы и переводы строк, а затем выведет на экран. При этом информация об абзацах будет утеряна. Чтобы этого не произошло, для логической организации абзацев используется специальный элемент P. Если закрывающего тега нет, считается, что конец параграфа совпадает с началом следующего блочного элемента. Например, оформить анекдот, приписываемый Даниилу Хармсу, в виде параграфа можно следующим образом:
<P>Гоголь только под конец жизни о душе задумался, а смолоду у него вовсе совести не было. Однажды невесту в карты проиграл. И не отдал.</P>
Предварительно форматированный текст: элемент PRE
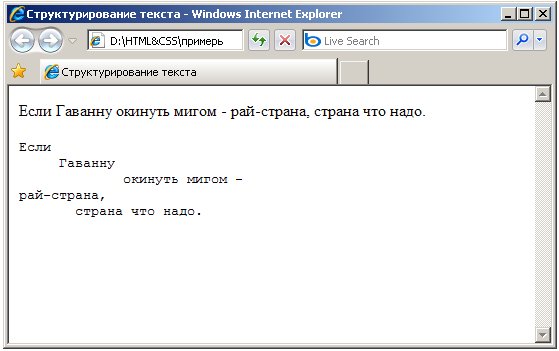
Элемент PRE определяет блок предварительно форматированного текста. По умолчанию, любое количество пробелов, идущих в коде подряд, на веб-странице показывается как один. Элемент PRE позволяет обойти эту особенность и отображать текст так, как требуется разработчику. В большинстве браузеров текст, помеченный как предварительно форматированный, будет выводиться с помощью моноширинного шрифта (т.е. шрифта фиксированной ширины), что придает тексту вид как бы отпечатанного на машинке. Это является наследием программистов, которые использовали ранее шрифты фиксированной ширины для представления предварительно форматированного текста. Например, представленный ниже фрагмент кода выводит отрывок из стихотворения Владимира Маяковского "Блек энд Уайт" с помощью элементов P и SAMP. Результат представлен на рисунке 6.2.
Если
Гаванну
окинуть мигом -
рай-страна,
страна что надо.
<PRE>
Если
Гаванну
окинуть мигом -
рай-страна,
страна что надо.
</PRE>Внутри контейнера PRE допустимо применять любые теги, кроме тегов IMG, OBJECT, SMALL, SUB и SUP.