|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Движемся дальше
- Теперь реализуем это в виде ActionScript.
//define methods to retrieve boundaries Stage.getLeft = function() { return -1*(this.width-this.originalWidth)/2; }; Stage.getTop = function() { return -1*(this.height-this.originalHeight)/2; }; Stage.getRight = function() { return this.originalWidth+(this.width-this.originalWidth)/2; }; Stage.getBottom = function() { return this.originalHeight+(this.height-this.originalHeight)/2; }; - Создадим несколько фильмов для использования этих значений. Будем использовать четыре скобки в качестве углов изображения для каждого из углов рабочего места. Мы назовем их tl, tr, br и bl, и рисунки каждого из них будут размером 50х50 пикселей с точкой закрепления в левом верхнем углу. Фильмы скобок доступны в исходных файлах на компакт-диске.
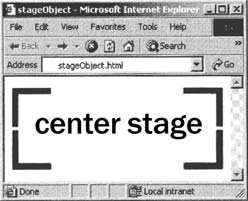
- Перетащите четыре объекта на рабочее место, назовите инстансы именами tl, tr, br и bl с помощью Property inspector, и расположите каждый из них в соответствующих углах рабочего места. Мы также ввели некоторый текст в центре рабочего места для обозначения середины фильма. Ваше рабочее место теперь будет выглядеть примерно так.
Чтобы перемещать эти фильмы на свои места при изменении размеров рабочего места, нужно создать для них приемники. Объект Stage имеет список объектов и/или фильмов, которые зарегистрированы вместе с ним для получения уведомления о том, что размер рабочего места изменен. Каждый раз при изменении рабочего места объект Stage будет вызывать событие onResize во всех объектах, которые с ним зарегистрированы. Сначала нужно зарегистрировать наши фильмы с объектом Stage и затем создать для каждого из них метод onResize для расположения их на нужных местах.
- Для добавления приемников вызовем метод addListener объекта Stage и передадим ему имена фильмов в качестве параметров. Добавьте следующий код в имеющийся ActionScript.
// register four movie clips to receive notification of onResize Stage.addListener(tl); Stage.addListener(tr); Stage.addListener(bl); Stage.addListener(br); - Далее нужно создать методы onResize. Учтите, что точки регистрации (закрепления) наших фильмов могут находиться не на той стороне, поэтому правый нижний фильм, например, нам нужно расположить по правому краю минус его ширина и по нижнему краю минус его высота.
// top left tl.onResize = function() { this._x = Stage.getLeft(); this._y = Stage.getTop(); }; // top right tr.onResize = function() { this._x = Stage.getRight()-this._width; this._y = Stage.getTop(); }; // bottom left bl.onResize = function() { this._x = Stage.getLeft(); this._y = Stage.getBottom()-this._height; }; // bottom right br.onResize = function() { this._x = Stage.getRight()-this._width; this._y = Stage.getBottom()-this._height; };Итак, получаем следующий код.
fscommand("allowscale", "false") ; Stage. scaleMode="showAll"; Stage.originalWidth = Stage.Width; Stage.originalHeight = Stage.Height; Stage.scaleMode="noScale" Stage.getLeft = function() { return -1*(this.width-this.originalWidth)/2; }; Stage.getTop = function() { return -1*(this.height-this.originalHeight)/2; }; Stage. getRight = function() { return this.originalWidth+(this.width-this.originalWidth)/2; }; Stage.getBottom = function() { return this.originalHeight+(this.height-this.originalHeight)/2; }; Stage.addListener(tl); Stage.addListener(tr); Stage.addListener(bl); Stage.addListener(br); // top left tl.onResize = function() { this._x = Stage.getLeft(); this._y = Stage.getTop(); }; // top right tr.onResize = function() { this._x = Stage.getRight()-this._width; this._y = Stage.getTop(); }; // bottom left bl.onResize = function() { this._x = Stage.getLeft(); this._y = Stage.getBottorn()-this._height; }; // bottom right br.onResize = function() { this._x = Stage.getRight()-this._width; this._y = Stage.getBottom()-this._height; };Пример 5.1. - Сохраните ваш фильм в файле stageObject.fla. Запустив его, вы увидите, что фильмы располагаются в нужных углах, как и предполагалось. Полученный результат лучше наблюдать в отдельном окне проигрывателя, нежели в браузере, так как вокруг фильма Flash в браузере будет немного лишнего пространства.
Все работает как нужно, но не оптимально. Каждый раз, когда надо найти левую координату рабочего места, мы вызываем функцию Stage.getLeft, тогда как это значение изменяется только при изменении размера рабочего места.