|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Форматирование текста
О прототипах
При добавлении функций или параметров в прототипы объектов, необходимо быть осторожным. Если используется цикл for:in для нумерации параметров и методов объекта, на первый план выйдут новые методы и параметры объекта. В качестве примера рассмотрим следующий код:
_root.createEmptyMovieClip("blah", 1);
blah.myVariable = 20;
for (var i in blah) {
trace(i+" : "+blah[i]);
}Протокол выполнения этой процедуры в окне Output отобразит "myVariable : 20". Теперь, если мы добавим функцию в прототип Movieclip, которая так же будет выделена в отдельном инстансе фильма:
MovieClip.prototype.yada = function() {
};
_root.createEmptyMovieClip("blah", 1);
blah.myVariable = 20;
for (var i in blah) {
trace(i+" : "+blah[i]);
}протокол будет содержать следующее:
yada : [type Function] myVariable : 20
Функция yada, которую мы определили для всех фильмов, выводится в инстансе blah. Нет оснований считать это проблемой, особенно когда мы ожидаем данное действие. Однако в определенных ситуациях это может стать проблемой, например, если вы используете еще какой-либо код, повторяющий применение параметров и методов MovieClip, и ожидаете определенного результата.
Чтобы предотвратить эти нежелательные последствия, можно использовать метод AsSetPropFlags. Он официально не поддерживается в ActionScript, поэтому лучше на него все же не надеяться, однако он позволяет "скрыть" любые дополнительные параметры или методы, добавленные в цикле for:in. Вызываем метод AsSetPropFlags, передаем ему имя объекта, параметр которого необходимо скрыть, имя параметра или метода и число 1:
AsSetPropFlags (MovieClip.prototype, "yada", 1);
Итак, если мы теперь поместим этот код в нашу предыдущую программу и выполним ее, метод yada больше не будет отображаться циклом:
MovieClip. prototype. yada = function() {
};
ASSetPropFlags(MovieClip.prototype, "yada", 1);
_root.createEmptyMovieClip("blah", 1);
blah.myVariable = 20;
for (var i in blah) {
trace (i+" : "+blah[i]);
}Это лишь один из результатов, который может быть получен с помощью AsSetPropFlags. Также можно защитить параметры от перезаписи и осуществлять многие подобные действия. За более подробной информацией обратитесь к странице http://chattyfig.figleaf.com/flashcoders-wiki/index.php?ASSetPropFlags.
Работа с объектом textFormat
Теперь мы собираемся задействовать объект textFormat на базе полученных до сих пор знаний. Мы упоминали ранее, что объект textFormat можно использовать для изменения форматирования определенных фрагментов текста, и теперь мы сделаем так, чтобы это действие выполнялось посимвольно, а не изменяло весь текст одновременно. Затем мы, используя этот метод, сделаем шаг вперед и создадим функцию, которая выбирает все вхождения определенного слова и отображает их в другом формате, большим размером и другим цветом.
Использование setTextFormat
Начнем с краткого изучения использования setTextFormat как такового. Как уже было упомянуто ранее, объект textFormat содержит все данные форматирования для текстового поля. Даже если мы не укажем объект textFormat для текстового поля, у него есть такой объект по умолчанию, и он может быть вызван с помощью выражения TextField.getTextFormat (). Когда мы прежде работали с textFormat, мы использовали его для применения форматирования ко всему объекту textField. Теперь мы будем использовать его для форматирования определенного фрагмента текстового поля.
- Откройте новый фильм и создайте текстовое поле, как в предыдущих примерах.
В данном текстовом поле установите красный цвет текста и дайте имя инстансу в Property inspector (tf_txt).
- Нам нужно выделить определенный фрагмент текста, поэтому сначала необходимо определить этот фрагмент и его форматирование. Добавьте новый слой scripts и в первом кадре введите следующий код.
this.tf_txt.text = "The eidophor system is a projection television system, i.e. it enables Кenlarged television pictures to be projected on to a screen. An ordinary television picture Кderives its brightness from the fluorescence of a screen bombarded by electrons; with Кthe eidophor system, on the other hand, a very powerful source of light is controlled by Кthe television signal picked up by the receiver." ; // create textFormat object myForm = new TextFormat() ; myForm.color = 0x00000; myForm.font = "Verdana"; myForm.size = 9;
- Итак, мы создали объект textFormat с именем myForm. Теперь применим его к текстовому полю. Давайте остановимся на слове "eidophor", первый символ которого стоит на 4 позиции, а последний - на 12-й. Мы передадим эти два значения в качестве аргументов, а также объект myForm, методу setTextFormat. Добавьте следующую строку кода под уже имеющимся кодом.
// apply textformat to characters 4 to 12 this.tf_txt.setTextFormat(4, 12, myForm);
- Сохраните фильм в файле setTextFormat.fla. При его запуске вы увидите слово "eidophor", выделенное черным цветом. Любые изменения в объекте textFormat будут отображены в тексте. Например, если вы добавите следующее выражение над строкой setTextFormat, наше слово будет выделено черным жирным шрифтом:
myform.bold = true;
Полезно знать, что если объект textFormat не имеет определенного свойства при применении к объекту textField, он будет использовать уже присутствующее значение. Проверим это.
- Замените весь код textFormat на следующее:
myForm = new TextFormat (); myForm.color = 0x000000;
Здесь нет никакой информации о шрифте или его размере, однако при применении к текстовому полю используется уже имеющееся форматирование (Verdana, 9 пикселей). При запуске фильма, если вы выберете команду Debug > List Variables, то увидите, что объект myForm содержит большое количество переменных со значением null.
Когда объект textFormat применяется с использованием textField.setTextFormat, все эти null-значения просто отбрасываются и заменяются уже имеющимися значениями.
- Добавьте следующую строку кода. Мы будем использовать метод getTextFormat, чтобы передать textFormat фрагмент текста.
// retrieve the textFormat for characters 4 to 12 in the text field post = this.tf_txt.getTextFormat(4, 12);
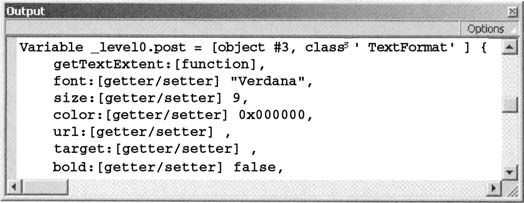
- Сохраните фильм в файле setTextFormat(post).fla, запустите его и выберите Debug > List Variables, и вы увидите, что все переменные присутствуют в post, даже те, которые мы не устанавливали в myForm.
Теперь у вас есть представление о том, как использовать setTextFormat, и можно приступить к созданию метода для постепенного изменения textFormat. Мы будем делать это во многом аналогично тому, как поступали с функцией typeID. Мы передадим функции число параметров, включая объект textFormat, точку начала, конечную точку, скорость и интервал. Мы также настроим ее на работу с функцией обратной связи, которую применим во второй части данного примера.
- Вызов функции будет выглядеть так. Добавьте эту строку внизу ActionScript, под строками кода myForm.
this.tf_txt.nooTextFormat (myForm, 4, 11, 1, 30);
Теперь ваш ActionScript будет выглядеть следующим образом.
this.tf_txt.text = "The eidophor system...by the receiver."; myForm = new TextFormat(); myForm.color = 0x000000; this.tf_txt.nooTextFormat(myForm, 25, 43, 1, 30);
- Основное ядро функции вам знакомо, так как вы уже встречались с такой конструкцией. Добавьте следующий ActionScript над имеющимся кодом (мы добавим оставшуюся часть кода для nooTextFormatControl и cleanNooTextFormat одновременно).
TextField.prototype.nooTextFormat = function(tForm, begin, end, speed, interval, Кobja, func) { // store parameters in text field this.begin = this.current= begin; this.end = end+1; this.speed = speed; this.end = end; this.obja = obja; this.func = func; this.nooTform = tForm; // set interval to call nooTextFormatControl this.myNooText = setInterval (this, "nooTextFormatControl", interval) ; }; TextField.prototype.nooTextFormatControl = function() { }; TextField.prototype.cleanNooTextFormat = function() { };Мы делаем то же самое, что и раньше - берем все копии всех аргументов, передаваемых в аргумент, и помещаем их в само текстовое поле. Мы приравниваем this.end к end+1, так как второй аргумент, передаваемый setTextFormat, ссылается на символ после последнего символа, к которому применен другой формат, тогда как передаваемое нами значение ссылается на последний символ, формат которого мы хотим изменить.
В функции управления nooTextFormatControl мы будем пошагово прибавлять значение переменной this.current и увеличивать строку текста, к которой применяется textFormat. Мы начинаем current со значения begin и продолжаем увеличивать его до тех пор, пока оно не достигнет значения end.
- Добавьте следующий выделенный код в nooTextFormatControl.
TextField.prototype.nooTextFormatControl = function() { this.current + = this.speed; if (this.current>this.end) { this.setTextFormat(this.begin, this.end, this.nooTform); this. cleanNooTextFormat () ; } else { this.setTextFormat(this.begin, this.current, this.nooTform); } };При каждом вызове функции мы добавляем speed к значению переменной current. Если это значение меньше, чем конец области, на которую мы хотим оказать влияние, то мы меняем значение textFormat с begin на current. Если оно является конечной точкой или близко к ней по значению (в случае, если мы с каждым кадром прибавляем к current 3 или 4), то мы применяем формат к тексту с использованием начального и конечного значений, переданных в начале, и вызываем функцию cleanUp.
- Последнее, что мы сделаем, это добавим следующий выделенный код в cleanNooTextFormat.
TextField.prototype.cleanNooTextFormat = function() { delete this.current; delete this.nooTform; delete this.begin; delete this.end; clearInterval(this.myNooText); delete this.myNooText; this.obja[this.func] (); }; - Сохраните новый файл под именем switchTextFormat1.fla. Как и раньше, эта функция удаляет все неиспользуемые переменные или свойства.