Основы MVVM
В классе MainViewModel так же реализован INotifyPropertyChanged. Здесь событие PropertyChanged генерируется при изменении свойства SampleProperty. При этом класс содержит открытую коллекцию Items типа ItemViewModel – именно элементы этой коллекции, которая заполняется в этом же классе, и представляют собой те данные, которые при выполнении программы выводятся на главной странице в виде списка, и она же поставляет данные для страницы просмотра подробных сведений об элементе.
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using L5_1.Resources;
namespace L5_1.ViewModels
{
public class MainViewModel : INotifyPropertyChanged
{
public MainViewModel()
{
this.Items = new ObservableCollection<ItemViewModel>();
}
/// <summary>
/// Коллекция объектов ItemViewModel.
/// </summary>
public ObservableCollection<ItemViewModel> Items { get; private set; }
private string _sampleProperty = "Sample Runtime Property Value";
/// <summary>
/// Пример свойства ViewModel; это свойство используется в представлении
для отображения его значения с помощью привязки
/// </summary>
/// <returns></returns>
public string SampleProperty
{
get
{
return _sampleProperty;
}
set
{
if (value != _sampleProperty)
{
_sampleProperty = value;
NotifyPropertyChanged("SampleProperty");
}
}
}
/// <summary>
/// Пример свойства, возвращающего локализованную строку
/// </summary>
public string LocalizedSampleProperty
{
get
{
return AppResources.SampleProperty;
}
}
public bool IsDataLoaded
{
get;
private set;
}
/// <summary>
/// Создает и добавляет несколько объектов ItemViewModel в коллекцию элементов.
/// </summary>
public void LoadData()
{
// Пример данных; замените реальными данными
this.Items.Add(new ItemViewModel() { ID = "0", LineOne = "runtime one",
LineTwo = "Maecenas praesent accumsan bibendum",
LineThree = "Facilisi faucibus habitant inceptos interdum lobortis
nascetur pharetra placerat pulvinar sagittis senectus sociosqu" });
this.Items.Add(new ItemViewModel() { ID = "1", LineOne = "runtime two",
LineTwo = "Dictumst eleifend facilisi faucibus",
LineThree = "Suscipit torquent ultrices vehicula volutpat maecenas praesent accumsan
bibendum dictumst eleifend facilisi faucibus" });
this.IsDataLoaded = true;
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (null != handler)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
Листинг
21.8.
Файл MainViewModel.cs
В результате использования в приложении, построенном по шаблону Приложение с привязкой данных, шаблона MVVM, мы, по сравнению с приложением, построенном, например, по шаблону Приложение для Windows Phone получаем некоторые преимущества. А именно – код – работающий с данными и презентационная логика приложения разделены. При создании интерфейса приложения мы получаем возможность работать с данными периода проектирования, которые позволяют при проектировании отобразить интерфейс, основанный на шаблоне (в частности, на странице MainPage) в виде, максимально приближенном к виду работающего приложения. И хотя этот шаблон не вполне соответствует принципам MVVM, использование подходов, примененных в нём, в проектах, которые предусматривают работу с некоторыми наборами данных значительно облегчает создание подобных проектов. Кроме того, освоение этого проекта позволяет переходить к освоению других инструментов и примеров приложений.
Нужно отметить, что приложения, построенные по шаблонам Приложение Windows Phone с панорамой и Приложение Windows Phone Pivot используют подход, похожий на тот, который применяется в шаблоне Приложение Windows Phone с привязкой к данным.
Материалы для дальнейшего изучения
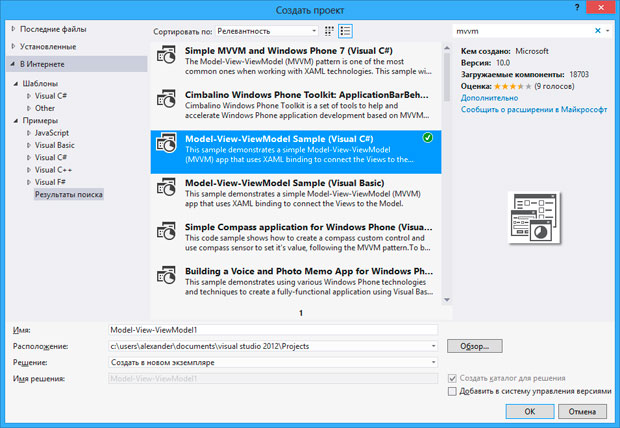
В качестве наглядной иллюстрации реализации концепции MVVM в приложениях для Windows Phone, можно привести пример "Model-View-ViewModel" (http://code.msdn.microsoft.com/wpapps/Model-View-ViewModel-Sample-8cb92fd9). Его можно либо загрузить по вышеуказанной ссылке, либо, в Visual Studio, в окне Создать проект перейти в группу В Интернете > Примеры. Здесь, в строке поиска, нужно ввести MVVM, что приведет к нахождению нескольких примеров, среди которых нас интересует "Model-View-ViewModel" (рис. 21.2), в данном случае – для Visual C#, тот же пример доступен и для Visual Basic.
Пример можно выбрать и создать с его помощью проект. Кроме того, для ознакомления с данным примером можно воспользоваться пошаговым руководством "Реализация шаблона MVVM в приложении для Windows Phone" (http://msdn.microsoft.com/en-us/library/windowsphone/develop/gg521153%28v=vs.105%29.aspx).
Для построения более совершенных, с точки зрения реализации MVVM, проектов, можно воспользоваться специальными наборами инструментов. Например, MVVM Light Toolkit (http://mvvmlight.codeplex.com/releases). На указанной странице проекта можно загрузить его установочный комплект, после установки которого и установки соответствующего VSIX-файла (инструкции по установке отображаются после инсталляции пакета) в списке C#-шаблонов приложений для Windows Phone появляется новый шаблон. MVVM Light доступен и через службу NuGet (Сервис > Диспетчер библиотек > Управление пакетами NuGet для решения).
Существуют и другие наборы инструментов, облегчающие и ускоряющие разработку с использованием шаблона проектирования MVVM.
Выводы
В этой лекции мы рассмотрели основные понятия шаблона проектирования приложений MVVM, ознакомились с понятиями модели, представления, модели представления, привязки данных и команд. Применение данного шаблона позволяет упростить разработку сложных программных проектов за счёт чёткого разделения подсистем работы с данными и подсистем пользовательского интерфейса.
Задание
Проанализируйте идею приложения, которое вы разрабатываете, с точки зрения применения при его разработке шаблона проектирования MVVM. Разбейте логику приложения на модель, представление и модель представления, подготовьте отчёт о проделанной работе.
Дополнительные материалы
К данной лекции подготовлено видеоприложение и демонстрационный программный проект.