| Беларусь |
Целенаправленная анимация
Включение и выключение анимаций во всей системе
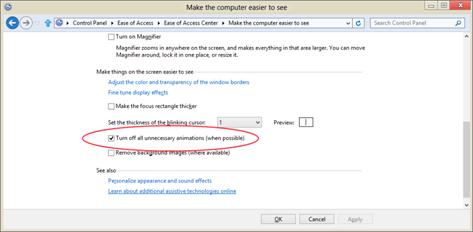
Прежде чем мы продолжим, я хочу рассказать об одном параметре, который спрятан глубоко в настройках Панели управления, о котором вам надо знать, так как она влияет на то, как ведет себя библиотека анимаций WinJS, и ей следует влиять на ту анимацию, которую вы реализуете своими силами. Находясь на Рабочем столе, откройте панель чудо-кнопок, нажмите на чудо-кнопку Параметры и выберите пункт Панель управления. Затем перейдите в раздел Специальные возможности > Оптимизация изображения на экране, прокрутите содержимое окна к его нижней части и в разделе Упрощение зрительного восприятия изображений на экране, установите флаг "Отключить всю излишнюю анимацию (по возможности)" (Turn off all unnecessary animations (when possible), рис. 7.1.

Рис. 7.1. Очень важный параметр, касающийся анимации в Панели управления, вызванной с Рабочего стола
Смысл этого флага заключается в том, что некоторым пользователям анимации по-настоящему мешают, что усложняет их работу с системой в целом. Кроме того, по медицинским причинам, некоторые пользователи могут предпочесть минимизировать движения на экране для того, чтобы сделать работу спокойнее. Таким образом, когда данный параметр включен, анимации WinJS не выполняются. Рекомендуется, чтобы приложения так же отключали большинство собственных анимаций, если не все из них.
Данный параметр Панели управления может быть получен с помощью свойства animationsEnabled класса Windows.UI.ViewManagement.UISettings (http://msdn.microsoft.com/library/windows/apps/windows.ui.viewmanagement.uisettings.aspx):
var settings = new Windows.UI.ViewManagement.UISettings(); var enabled = settings.animationsEnabled;
Так же вы можете просто вызвать метод WinJS.UI. isAnimationEnabled, который возвратит true или false в зависимости от значения этого свойства. WinJS использует этот параметр для управления поведением анимации.
WinJS так же имеет счетчик, который вы можете использовать для временного включения или выключения анимации в соответствии со значением animationsEnabled. Вы можете изменять его, вызывая WinJS.UI.enableAnimations и WinJS.UI.disableAnimations, их эффект последователен, и свойство animationsEnabled считается равным 0, если параметр Панели управления включен, и 1 – если выключен.
Реализуя собственную анимацию, либо с помощью CSS, либо – с помощью механизмов наподобие setInterval или requestAnimationFrame, правильно будет ориентироваться на установку animationsEnabled там, где это имеет смысл. Я добавил это условие, так как если анимация важна для содержимого приложения, наподобие игры, эта установка к нему не применима. То же самое относится к анимации, наподобие часов в приложении-часах. Это касается анимации, которая добавляет эффект быстроты и подвижности к содержимому, но может быть отключена без потери функциональности приложения.
Библиотека анимации WinJS
Рассуждая об использовании анимации в приложении, в первую очередь вы должны принять во внимание библиотеку анимации в WinJA, которую можно найти в пространстве имен WinJS.UI.Animation (http://msdn.microsoft.com/library/windows/apps/br229780.aspx). Каждая анимация представлена в виде функции в данном пространстве имен, которую вы вызываете, если хотите, чтобы включилась определенная анимация или переход. Преимущество использования библиотеки заключаются в том, что она уже воплощает в себе стиль Windows, и, на самом деле, применяется WinJS для анимации встроенных элементов управления, всплывающих элементов и так далее, обеспечивая соответствие пользовательского интерфейса руководствам по дизайну. Более того, так как библиотека построена на основе анимаций и переходов CSS, она независима от WinRT и полностью функциональна на страницах веб-контекста, которые может загружать WinJS (но, опять же, и при работе с такими страницами нужно обращать внимание на настройки воспроиз ведени анимации, описанные в предыдущем разделе).
Все анимации, перечисленные в таблице ниже, имеют руководства, касающиеся того, когда и как их следует использовать. Это, опять же, больше вопрос дизайна, чем реализации, как упомянуто выше. Зная о библиотеке анимации, дизайнеры будут более готовы к тому, чтобы видеть, где могут быть применены анимации и включать их в проект на ранней стадии дизайна приложения, что сделает ваши действия, как разработчика, более предсказуемыми.
Вы можете найти полное руководство в материалах "Анимация пользовательского интерфейса" (http://msdn.microsoft.com/library/windows/apps/hh465165.aspx) и "Анимация пользовательского интерфейса со всплывающими элементами" (http://msdn.microsoft.com/library/windows/apps/hh465259.aspx) в документации, где так же содержатся конкретные руководства по отдельным анимациям, представленным ниже. Здесь я лишь привожу их краткий обзор.
Важный вопрос. Встроенные элементы управления и другие элементы пользовательского интерфейса, наподобие тех, с которыми мы работали ранее, уже используют подходящие анимации. Например, вам не нужно анимировать нажатие на кнопку в элементе button, не нужно анимировать появление или исчезновение элементов наподобие WinJS.UI.AppBar. Вы, в основном, будете использовать анимации, реализуя пользовательский интерфейс непосредственно в HTML-макете, или создавая пользовательские элементы управления.
| Название анимации | Методы WinJS.UI.Animation | Описание и использование |
|---|---|---|
| Переход страницы (Page Transition) | enterPage, exitPage | Анимирует отображение или прекращение отображения содержимого всей страницы, как в случае перехода на первую страницу приложения после экрана-заставки, так и при переходах между страницами приложения. Избегайте использования enterPage, когда содержимое уже отображается на экране, то есть, используйте его только тогда, когда полностью меняете содержимое экрана. |
| Переход содержимого (Content Transition) | enterContent, exitContent | Анимирует отображение или прекращение отображения одного элемента содержимого или их набора, в частности, используется, когда содержимое не готово к показу, когда страница загружена, или когда часть страницы изменяется внутри контейнера. Если содержимое должно переместиться в ответ на изменение контейнера, как в случае изменения размера, вы можете переместить эти элементы с помощью анимаций разворачивания/сворачивания (expand/collapse) или перемещения (reposition). |
| Появление и исчезновение (Fade In/Out) | fadeIn, fadeOut | Используется для показа или скрытия промежуточных элементов управления или пользовательского интерфейса, как происходит с полосой прокрутки, или когда элемент-заполнитель заменяется на загруженный элемент. Это так же хороший вариант анимации по умолчанию для ситуаций, в которых другие анимации не применимы. |
| Плавный переход между элементами (Crossfade) | crossFade | Смягчает переход между различными состояниями элемента. Используется в сценариях обновления, как в случаях, когда приложение для чтения новостей обновляет все свое содержимое за один раз. |
| Касание и отрыв указателя (Pointer Up/Down) | pointerUp, pointerDown | Предоставляет немедленную обратную связь на успешное касание элемента или плитки или щелчок по ним. Обратите внимание на то, что встроенные элементы управления, такие, как кнопка и ListView уже включают в себя эти анимацию. |
| Разворачивание и сворачивание (Expand/Collapse) | createExpandAnimation, createCollapseAnimation | Добавляет или скрывает дополнительное пространство внутри элемента, например, предоставляя место для сообщения об ошибке или скрывая параметры, в которых нет необходимости. |
| Перемещение (Reposition) | createRepositionAnimation | Используется для перемещения элемента на новое место. |
| Показ и скрытие всплывающих окон (Show/Hide Popup) | showPopup, hidePopup | Используется для отображения и скрытия всплывающих элементов интерфейса, таких, как меню, всплывающие окна, подсказки и других контекстно-зависимых элементов, которые появляются поверх рабочей области приложения (диалоговые окна, однако, используют Появление (Fade In)). Старайтесь не использовать для элементов, которые являются частью представления приложения – вместо этого используйте анимации Переход содержимого (Content Transition) и Появление и исчезновение Fade In/Out. Так же, у вас нет необходимости использовать это при работе со встроенными элементами управления, так как они уже применяют необходимые анимации. |
| Показ и скрытие элементов пользовательского интерфейса по краям (Show/Hide Edge UI) Показ и скрытие панелей (Show/Hide Panel UI) | showEdgeUI, hideEdgeUI, showPanel, hidePanel | Используются для показа и скрытия элементов пользовательского интерфейса по краям, наподобие панелей приложения и программной клавиатуры. Анимация элементов интерфейса по краям экрана предназначена для элементов, которые выдвигаются на небольшое расстояние. Анимация показа и скрытия панелей предназначена для тех случаев, когда элементы выдвигаются на большее расстояние.
Эти анимации не следует использовать для элементов пользовательского интерфейса, которые не выдвигаются с края экрана и не задвигаются за край экрана. Вместо этого можно использовать анимацию Перемещение (Reposition ). Анимация Плавный переход между элементами (Crossfade) так же обычно применяется после показа и одновременно со скрытием. Встроенные элементы управления, отображаемые по краям, такие, как панель приложения и панель параметров, уже применяют эту анимацию. |
| Считывание (Для плиток) (Peek (for tiles)) | createPeekAnimation | Анимирует обновление содержимого плитки при поочередном отображении изображения и текста, смотрите Главу 2 курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой". Так же можно использовать для циклического отображения данных на плитке. Эта анимация используется для живых плиток на Начальном экране Windows. |
| Обновление индикатора событий (Badge Update) | updateBadge | Используется для обновления числового индиактора событий на плитке. |
| Подсказка прокрутки (Swipe Hint) | swipeReveal | Используется в ответ на событие касания и удержания для того, чтобы показать, что элемент может быть выделен прокруткой. |
| Выбор и отмена выбора прокруткой (Swipe Select/Deselect) | swipeSelect, swipeDeselect | Анимирует элемент при прокрутке для выбора или отмены выбора. |
| Добавление и удаление элементов списка (Add/Delete from List) | createAddToListAnimation, createDeleteFromListAnimation | Анимирует добавление элементов в список или удаление их из списка, в таком качестве используется элементом управления ListView. Анимация добавления сначала переместит существующие элементы списка, чтобы освободить место для новых элементов и затем добавит новые элементы. Анимация удаления из списка убирает элементы из списка и перемещает оставшиеся элементы. Избегайте использования этих энимаций для отображения или удаления контейнера или для добавления или удаления всего содержимого коллекции. Вместо этого используйте Переход содержимого (Content Transition). |
| Добавление и удаление элементов списка поиска (Add/Delete from Search List) | createAddToSearchListAnimation, createDeleteFromSearchListAnimation | Эти анимации похожи на те, которые используются для анимации работы со списком, но они созданы для более быстрого внесения изменений, когда заполняется список результатов поиска. Проще говоря, они имеют меньшую длительность. |
| Начало и окончание перетаскивания или перетаскивание между началом и окончанием (Start/End Drag-Drop) | dragSourceStart, dragSourceEnd, dragBetweenEnter, dragBetweenLeave | Дает визуальную обратную связь во время операции перетаскивания, как на Начальном экране, когда вы перемещаете по нему плитки. Анимации в начале и в конце перетаскивания используются для перемещаемых элементов и их следует всего использовать вместе. Анимации между началом и окончанием используются для подготовки места в потенциальной позиции вставки, что помогает пользователю понять, как будет выглядеть содержимое при помещении элемента в данное место. Для этой цели нужно определить размер потенциальной целевой области (прямоугольную), таким образом вы можете отслеживать перемещения указателя в эти области и из них. |
Если вы хотите увидеть, как работают эти анимации, вы можете найти их все в исходном коде WinJS, в файле iu.js. Просто найдите там методы и вы увидите, как они устроены. Анимация Плавный переход между элементами (Crossfade), например, анимирует прозрачность появляющегося элемента от 0 до 1 в течение 167 мс, с применением линейной функции, у исчезающего элемента прозрачность анимируется таким же образом, но от 1 до 0.
Анимация Касание указателя (Pointer Down) изменяет масштаб элемента со 100% до 97,5% в течение 167 мс, в соответствии с кубической кривой безье, в то время как анимация Отрыв указателя (Pointer Up) выполняет противоположные действия.
Знание этих характеристик, или метрик анимации (animation metrics) важно при создании веб-содержимого для интеграции с вашим приложением. Как отмечено выше, требования к сертификации приложений для Windows 8, в частности, раздел 4.5, показывают, что цели касания должны давать визуальную обратную связь. Так как вы не можете использовать WinJS в удаленных веб-страницах, знание того, как работают эти анимации поможет вам имитировать подобное поведение на таких страницах.
Внутри приложения, однако, вы должны получать метрики анимации программным образом, посредством API в Windows.Core.UI.AnimationMetrics (http://msdn.microsoft.com/library/windows/apps/br241916.aspx), вместо того, чтобы задавать какие-либо значения в коде. Вы можете найти демонстрацию использования этого API в примере "Метрики анимации" (http://code.msdn.microsoft.com/windowsapps/animation-metrics-sample-acb0220c).
Как ни интересны были бы подобные подробности, конечно, их всегда можно изменить. В конце концов, самое важное то, чтоб вы выбираете анимации не из-за визуальных эффектов, а основываясь на их смысловом значении, используя нужные анимации в нужное время и в нужном месте. Поэтому давайте посмотрим, как это сделать.
Совет №1. Все анимации WinJS реализованы с использованием функций WinJS.UI.executeAnimation (http://msdn.microsoft.com/library/windows/apps/hh779762.aspx) и WinJS.UI.executeTransition (http://msdn.microsoft.com/library/windows/apps/hh779763.aspx), которые вы так же можете использовать для пользовательских анимаций.
Совет №2. При исполнении анимаций всегда избегайте изменения содержимого элемента или его CSS-стилей, которые воздействуют на те же его свойства, что и анимации. Результаты непредсказуемы и ненадежны, и могут приводить к проблемам с производительностью.
