| Беларусь |
Командный пользовательский интерфейс
Файлы к данной лекции Вы можете скачать ![]() здесь.
здесь.
Одной из первых реакций у новых пользователей, не знакомых с Windows 8 и с приложениями для Магазина Windows, может быть следующая: "Где же меню? А лента? Как я могу указать приложению, чтобы оно сделало что-то с элементами, которые я выбрал из списка?". Это – вполне естественная реакция, которая возникает до тех пор, пока пользователи не привыкнут к расположению командных элементов управления, что дает еще одно значение, хотя и мирское, изречению: "Блаженны не видевшие и уверовавшие".
Следуя принципу дизайна "прежде всего содержимое, и лишь затем внешнее оформление", элементы пользовательского интерфейса, которые существуют исключительно для вызова некоторых действий, и, таким образом, не содержат значимого содержимого, попадают в категорию "внешнего оформления". Как таковые, они обычно скрыты до тех пор, пока не понадобятся, как команды системного уровня наподобие панели чудо-кнопок. Пользователь показывает желание воспользоваться подобными командами посредством соответствующего жеста. Это – скольжение от верхнего или нижнего краев экрана, щелчок правой кнопки мыши, или комбинация клавиш Win+Z, которые вызывают командные панели приложения, расположенные сверху или снизу. Скольжение от левого края экрана, щелчок мышью по верхнему левому углу экрана, или сочетание клавиш Win+Tab позволяет переключаться между приложениями. И скольжение от правого края экрана, щелчок мышью по верхнему правому или нижнему правому углам экрана, или сочетание клавиш Win+C открывает панель чудо-кнопок. (Сочетания клавиш Win+Q, Win+H, Win+i активируют, соответственно, чудо кнопки Поиск, Общий доступ и Параметры напрямую). Приложение реагирует на различные чудо-кнопки посредством реализации отдельных контрактов, как мы увидим в следующих лекциях.
Команды приложения, в свою очередь, обычно реализуются посредством панели приложения – элемента управления WinJS.UI.AppBar. Во многом, панель приложения – это эквивалент меню и ленты в приложениях для Магазина Windows, так как вы можете создать в них любые виды пользовательского интерфейса и даже отобразить элементы меню. Меню, которые поддерживает элемент управления WinJS.UI.Menu, могут, так же, всплывать из заданного места на основном экране приложения, как, например, меню прикрепленное к заголовку.
Панель приложения и меню – это конкретные экземпляры более общего элемента управления WinJS.UI.Flyout, который используется напрямую для вывода сообщений, или для действий, которые пользователь может отменить или проигнорировать. Подобные всплывающие элементы можно закрыть щелчком мыши или прикосновением за их пределами. (Это – что-то вроде нажатия на кнопку "Отмена"). Для показа важных сообщений, которые требуют какого-либо действий, то есть – тех, где пользователь должен выбрать из некоторого набора параметров, приложения могут использовать WinJS.UI.MessageDialog. Диалоговые окна – это всем известная концепция из мира настольных приложений, она уже долгое время используется для сбора самой разной информации и настройки параметров приложения. В дизайне приложений для Магазина Windows, однако, диалоговые окна используются лишь для задавания вопросов и получения простых ответов, или для того, чтобы сообщить пользователю некие важные сведения. Настройка параметров приложений реализуется посредством чудо-кнопки Параметры, как мы увидим в "Состояния, параметры, файлы и документы" .
В том, что касается всех этих команд, важно то, что они не включаются в макет страницы: они, вместо этого "всплывают" и располагаются над текущей страницей. Это означает, что мы, к счастью, можем не беспокоиться об их воздействии на макет… с одним маленьким исключением, которое я пока буду держать в секрете.
Для начала, тем не менее, вернемся назад и подумаем о командах приложения в целом, и о том, где лучше всего эти команды размещать.
Где размещать командные элементы управления
Размещение команд имеет важное значение в дизайне приложений. В отличие от руководства, или, скорее, их отсутствия – для командных элементов управления настольных приложений, что приводило к беспорядку, центр разработчиков Windows предлагает два довольно обширных материала на эту тему: "Проектирование командного интерфейса для приложений Магазина Windows" (http://msdn.microsoft.com/library/windows/apps/hh761499) и "Создание макета пользовательского интерфейса" (http://msdn.microsoft.com/library/windows/apps/hh465304.aspx). Эти материалы обязательны для прочтения для дизайнеров, работающих над приложением, так как они описывают различные виды командного интерфейса и рассказывают о том, как получить одобрение у профессионалов в области дизайна для Windows 8. Это так же отличные материалы для разработчиков, так как они могут дать вам некоторое понимание того, чего вы можете ожидать от ваших дизайнеров. Рассмотрим эти руководства, в качестве вводного тура по различным возможностям:
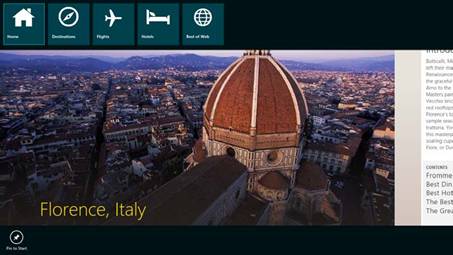
- Пользователь должен иметь возможность выполнять ключевые сценарии, используя только полотно приложения (app canvas), таким образом, команды, необходимые в процессе работы, появляются прямо на экране. Общая цель подобной рекомендации заключается в уменьшении числа командных элементов, которые в данный момент не нужны пользователю, но отвлекают его от задачи. Команды, в которых нет постоянной необходимости, следует скрывать, за исключением навигационных команд, которые можно расположить в выпадающем меню заголовка, как показано ниже:
- Всегда, везде, где это возможно, используйте панель чудо-кнопок (Charms) для реализации обших команд приложения. Таким образом, вместо поддержки вашего собственного элемента управления для осуществления поиска, используйте чудо-кнопку Поиск (за исключением тех случаев, когда приложение имеет гораздо более богатый интерфейс поиска, использует, помимо строки поискового запроса, дополнительные параметры). Вместо поддержки отдельных команд для предоставления общего доступа к содержимому различным целевым приложениям, таким, как почтовые клиенты, приложения, поддерживающие списки контактов, приложения социальных сетей, и так далее, используйте чудо-кнопку Общий доступ. Вместо собственной команды Печать, положитесь на возможности чудо-кнопки Устройства. И вместо того, чтобы создавать внутри навигационной иерархии приложения страницы с его настройками, справочной информацией, заявлениями о конфиденциальности, информацией о программе, страницы с информацией об учетных записях и страницы с данными о разрешениях, которые имеет приложение, упростите себе жизнь, воспользовавшись чудо-кнопкой Параметры! (Взгляните, так же, на врезку: "Пользовательские данные для входа и лицензионные соглашения"). Примеры показаны на изображении ниже, где так же показано, что многие команды приложения могут использовать панель чудо-кнопок, что означает меньший беспорядок в остальной части их пользовательского интерфейса. Как приложение может реагировать на события панели чудо-кнопок, мы рассмотрим в следующих лекциях.
- Команды, которые не могут быть размещены на панели чудо-кнопок, и в которых нет необходимости на полотне приложения, размещаются на панели приложения (app bar), как показано ниже для приложения Travel. Это – близкая аналогия традиционным меню:
- Верхняя панель приложения зарезервирована для навигационных команд
- Нижняя панель приложения содержит все остальные команды, коточе чувствительны к контексту или выделению, а так же глобальные команды (не зависящие от выделения). Контекстные и глобальные команды размещают на разных сторонах панели.
- Команды панели приложения могут отображать меню для группировки связанных команд, которые, таким образом, не загромождают панель приложения.
- Контекстные меню (context menu) могут предоставлять специальные команды для содержимого или выделения. Например, выделенный текст обычно предоставляет контекстное меню для работы с буфером обмена, как показано ниже для приложения Mail.
- Если в ответ на действие пользователя вам нужно отобразить запрос на подтверждение или вопрос (включая сбор информации), воспользуйтесь всплывающим элементом управления (flyout). Посмотрите материал "Руководство и контрольный список для всплывающих элементов" (http://msdn.microsoft.com/library/windows/apps/hh465341). Щелчок мышью или прикосновение за пределами элемента управления (или нажатие клавиши ESC на клавиатуре) равносильно закрытию элемента управления. Вот пример из приложения SkyDrive:
- Для событий, блокирующих интерфейс, которые не относятся к командам пользователя, но воздействуют на все приложение, используйте диалоговые окна сообщений (message dialogs). Диалоговое окно блокирует остальное приложение до тех пор, пока пользователь не уделит ему внимание! Хороший пример их использования – разрыв сетевого соединения, когда пользователю нужно сообщить, что некоторые возможности будут недоступны до тех пор, пока соединение не восстановится. Пользователь подтверждает свое согласие на использование возможностей, таких, как определение местоположения, как показано ниже для приложения Maps, это – еще одна ситуация, в которой можно увидеть диалоговые окна. Обратите внимание на то, что диалоговое окно используется лишь тогда, когда приложение находится на переднем плане. Всплывающие уведомления (toast notifications), как мы увидим в лекции 2 курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой", применимы лишь для приложений, находящихся в фоновом режиме.
И, наконец, другие сообщения об ошибках, которые не требуют реакции пользователя, могут быть отображены либо на полотне приложения, либо посредством всплывающих элементов. Смотрите материал "Создание макета пользовательского интерфейса: Ошибки" (http://msdn.microsoft.com/library/windows/apps/hh465304.aspx#errors) для того, чтобы узнать дальнейшие подробности. Позже мы рассмотрим некоторые примеры.
Если говорить о нижней панели приложения, то важно организовать команды в наборы, так как это упрощает их реализацию, как мы увидим в следущем разделе. Для того, чтобы получить полную информацию по этому вопросу, я рекомендую обратиться к материалам "Руководство по панелям приложения" (http://msdn.microsoft.com/library/windows/apps/hh465302.aspx) и "Проектирование командного интерфейса для приложений Магазина Windows" (http://msdn.microsoft.com/library/windows/apps/hh761499.aspx). Они содержат множество подробностей о размещении, разделении и группировке. Вот выдержки из этих руководств:
- Для начала, создайте две группы команд: одну с теми командами, которые актуальные для всего приложения, независимо от контекста, и другую – с командами, которые отображаются лишь на определенных страницах. Панель приложения очень легко перенастроить во время выполнения программы для отображения различных групп команд.
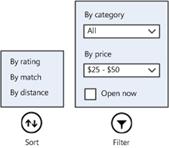
- Далее, создайте наборы команд, например, для функционально связанных команд, таких, как кнопки переключения режимов, и таких, которые связаны с выделением. Помните, что команды панели приложения могут отображать всплывающие меню, как показано ниже, для вывода списка параметров и/или дополнительных элементов управления, включая более длинные подписи, выпадающие списки, флаги, переключатели и тумблеры. Таким способом вы можете объединить близко связанные команды в одну, которая позволяет использовать для их отображения больше места, чем доступно на панели приложения.
- Что касается порядка размещения команд, поместите постоянно присутствующие команды на правой стороне панели приложения, а наиболее часто используемые контекстно-зависимые команды – на левой. После этого размещайте дополнительные команды, двигаясь к центру панели. Эта рекомендация получена благодаря анализу эргономичности устройств: пальцы и большие пальцы – даже на крупных руках баскетболистов – способны достигать лишь определенного пространства на экране без необходимости перемещения рук. Наиболее часто используемые команды лучше всего располагать ближе к тем местам, где находятся большие пальцы человека, который держит устройство, как показано на рисунке ниже (из материала "Проектирование взаимодействия с сенсорным экраном" (http://msdn.microsoft.com/library/windows/apps/hh465415.aspx#touch_posture)). Эти места легко достижими (особенно теми из нас, кто не может охватить большой мяч одной рукой) и, таким образом, учет этого повышает комфортность использования приложения.
Панель приложения доступна всегда, в любых состояниях просмотра, в том числе – в прикрепленном. Рекомендована в прикрепленном режиме (и иногда в портретном) ограничивать число команд до 10, чтобы они уместились в один или два ряда.
Знайте, так же, что панель приложения не ограничена круглыми командными кнопками. Вы можете создать все, что захотите, обычно именно так реализуются верхние панели приложений. Работая с любым собственным макетом, убедитесь, что ваши элементы имеют размер, подходящий для сенсорного взаимодействия. Больше об этом можно найти в материалах "Руководство по панелям приложения" (http://msdn.microsoft.com/library/windows/apps/hh465302.aspx) и "Проектирование взаимодействия с сенсорным экраном" (http://msdn.microsoft.com/library/windows/apps/hh465415.aspx) в разделе "Целевые объекты сенсорного ввода Windows 8". Там можно увидеть и небольшую картинку с изображением вышеупомянутых пальцев баскетболиста.
Врезка: Пользовательские данные для входа и лицензионные соглашения
Как отмечено выше, Microsoft рекомендует, чтобы ввод пользовательских даных для входа в программу, управление учетными данными, лицензионные соглашения, условия использования программы были доступны посредством чудо-кнопки Параметры. При этом программа добавляет необходимые команды на панель чудо-кнопки Параметры, которая появляется при активации этой чудо-кнопки. Эти команды затем вызывают вспомогательные страницы с необходимыми элементами управления для каждой функции. Конечно, иногда вход в систему или лицензионные соглашения требуют специальной обработки. Например, если ваше приложение требует ввода данных пользователя или принятия лицензионного соглашения при старте, подобные элементы управления можно отобразить на первой странице приложения или предоставить их посредством интерфейса средства выбора учетных даных (Credential Picker UI) (подробнее об этом – в лекции 3 курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой"). Если пользователь вводит учетные данные и/или принимает лицензионное соглашение, приложение может продолжить работу. В противном случае приложению следует показать страницу, которая указывает на то, что учетные данные или принятие соглашения необходимы для того, чтобы пользователь мог с его помощью сделать что-нибудь более интересное, чем вывод сообщений об ошибках.
Если ввод учетных данных рекомендован, но не является необходимым, возможно, нужен лишь для включения дополнительных возможностей, вы можете разместить соответствующие элементы управления прямо на полотне. Когда пользователь вводит учетные данные, вы можете заменить эти элементы управления на сведения об учетной записи (имя пользователя и изображение, например, как на Начальном экране Windows). Если, с другой стороны, ввод учетных данных необязателен, соответствующие элементы управления лучше всего размещать в Параметрах приложения.
Во всех случаях, команды для просмотра лицензионного соглашения, для управления учетными записями или профилями, для входа в программу или выхода из нее, следует размещать среди средств чудо-кнопки Параметры. Другие команды на панели приложения или на полотне могут активировать Параметры программным образом, как мы увидим в "Состояния, параметры, файлы и документы" .