Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8
Разные взгляды на жизнь: Состояния просмотра и масштабирование в зависимости от разрешения
Итак, пользователь коснулся плитки приложения, хост-процесс приложения загружен в память, всё готово, приложение запущено. Что видит пользователь? Первое, что тут же становится видимым - это экран-заставка (splash screen) приложения, который описан в файле-манифесте изображением и цветом фона. Экран-заставка, поддерживаемый системой, гарантирует, что хотя бы что-нибудь будет отображено в момент активации приложения, даже если приложение остановится на первой же строке своего кода или вообще кода не имеет. На самом деле, у приложения есть 15 секунд, чтобы собраться и отобразить своё главное окно, либо Windows автоматически отправляет приложение в отставку (то есть - останавливает его), если пользователь переключается на другое приложение. Это избавляет от приложений, которые виснут при старте и торчат в системе как зомби, что, в итоге, часто заставляет пользователя убивать их, используя самый удобный программный инструмент - Диспетчер задач (Task Manager). (Да, я, конечно же, не удержался от сарказма - даже с учетом того, что Диспетчер задач Windows 8 гораздо дружественнее к пользователям, чем более старые его версии). Конечно, некоторым приложениям нужно больше времени для загрузки, в таком случае вы создаете расширенный экран-заставку (extended splash screen). Это означает задание исходного вида главного окна вашего приложения таким же, как выглядит экран-заставка, после чего вы можете разместить на нём индикатор загрузки или полезное сообщение вроде: "Пойди друг, перекуси, потому что тебе еще сидеть и сидеть здесь!". Так даже лучше, кстати, почему бы не развлечь пользователей, чтобы они приятно провели время с вашим приложением даже в ходе подобного процесса?
Теперь, когда прошла нормальная загрузка, приложение может воспринимать команды со всего экрана устройства, однако, за небольшим исключением. Windows резервирует пространство размером в один пиксель вдоль границ экрана, что позволяет ей обнаруживать жесты, которые пользователь выполняет на краях экрана, но пользователь таких подробностей не видит Ваше приложение может осуществлять вывод графических данных в эти области, однако, оно не может отреагировать на события, происходящие в них. Небольшая жертва в обмен на полноэкранное великолепие!
Цель этих жестов на краю экрана (edge gestures) - то есть, выполнения жестов прокрутки (скольжения) от края к центру экрана - держать и системные элементы управления, и средства управления приложением (вроде меню и других) в стороне, пока они не нужны. Это - один из аспектов принципа дизайна, который мы называем "прежде всего содержимое, и лишь затем внешнее оформление" ("content before chrome"). Такой подход помогает пользователю полностью погрузиться в работу с приложением. Для большей определенности, жесты прокрутки у левого и правого краёв экрана зарезервированы для системных целей, а у верхнего и нижнего краёв - для целей приложения. Жест прокрутки от верхнего или нижнего края, как вы уже, вероятно, видели, вызывает панель приложения (app bar) в нижней части экрана, где приложение размещает большую часть команд. Так же возможно наличие панели навигации (navigation bar) в верхней части экрана.
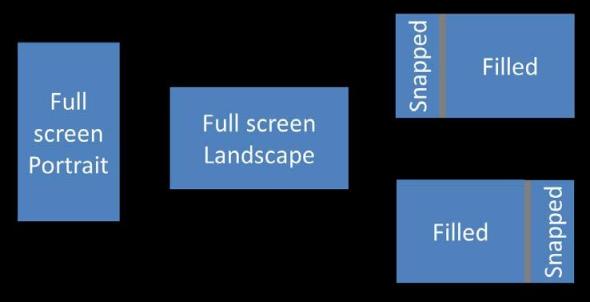
Работая в полноэкранном режиме, устройство пользователя может иметь как портретную, так и альбомную ориентацию и приложения могут обрабатывать различные события, чтобы поддерживать подобные изменения. Кроме того, приложение может иметь заранее заданную предпочитаемую ориентацию при запуске (startup orientation) в манифесте и может блокировать (lock) ориентацию, если это нужно. Например, для проигрывателя видеофайлов, в большинстве случаев, имеет смысл заблокировать ориентацию в альбомном режиме, так что поворот устройства не изменит вывод информации. Мы рассмотрим подробности о макетах в "Макет" , "Макет". Кроме того, приложение не всегда исполняется в полноэкранном режиме. В альбомном режиме, на самом деле, существуют три режима представления, к работе в которых должна быть готова каждая страница вашего приложения. Это - полноэкранный режим (full-screen), режим прикрепленного просмотра (snapped) и режим заполняющего просмотра (filled), смотрите Рис. 1.6. Два последних режима просмотра позволяют пользователю разделить экран на две части, одна из которых имеет 320 пикселей в ширину и расположена вдоль левой или правой стороны экрана. Это - область прикрепленного просмотра. Вторая занимает оставшуюся часть экрана и представляет собой область заполняющего просмотра. В ответ на действия пользователя, ваше приложение может быть расположено в любой из этих областей и должно отлично туда вписаться, соответствующим образом подстроить свой макет. В основном, исполнение в режиме заполняющего просмотра - это почти то же самое, что и работа в полноэкранном режиме. Исключение - немного отличающийся размер экрана и соотношение его сторон. Множество приложений просто подстраивают собственные макеты под эти параметры. В некоторых случаях, как в случае с приложениями для просмотра фильмов, они просто добавляют пустые области сверху и снизу или по бокам для того, чтобы не нарушить соотношение сторон отображаемого содержимого. Оба подхода достаточно хороши.
увеличить изображение
Рис. 1.6. Четыре режима просмотра приложений для Магазина Windows. Все страницы в приложении должны быть подготовлены для правильного их отображения в каждом из этих четырех режимах. Обычно процесс такой подготовки включает в себя управление видимостью элементов и их расположением, что очень часто может быть полностью реализовано с помощью медиа-запросов CSS.
Полноэкранный портретный режим (Full screen Portrait)
Полноэкранный альбомный режим (Full screen Landscape)
Режим прикрепленного просмотра (Snapped)
Режим заполняющего приложения (Filled)
С другой стороны, в состоянии прикрепленного просмотра, приложение часто меняет отображение содержимого или уровень его детализации. Горизонтально ориентированные списки обычно преобразуют к вертикальной ориентации, с меньшим количеством подробностей. Но не будьте беспечны: вам нужно ответственно подойти к проектированию прикрепленного режима для каждой страницы вашего приложения и сделать это хорошо. В конце концов, пользователи хотят видеть полезные и красивые программы, и чем лучше ваше приложение выглядит в прикрепленном режиме - тем выше вероятность того, что пользователь оставит его на экране даже тогда, когда работает в другом приложении.
Еще одна важная деталь для прикрепленного режима просмотра - и для всех режимов, включая портретный - это то, что они не должны изменять контекст пользователя. Система лишь сообщает приложению нечто вроде: "Пожалуйста, стойте в этом дверном проёме, - или, - пожалуйста, станьте боком". И приложение никогда не должно менять то, чем оно занято (вроде перехода от игрового экрана к списку рекордов), когда оно оказывается в прикрепленном режиме. Оно просто должно соответствующим образом показать собственное содержимое в таком положении. В частности, если приложение действительно не может эффективно работать в прикрепленном режиме, оно должно показать пользователю сообщение об этом и дать пользователю возможность вернуться обратно в полноэкранный режим (имеется соответствующее API для таких действий).
Если отвлечься от режимов просмотра, то ожидается, что приложение должно правильно отображаться на экранах различных размеров. Им будут пользоваться на множестве различных экранов, от имеющих разрешение 1024х768 (минимальное аппаратное требование для Windows 8, в котором приложение так же оказывается, работая в режиме заполняющего просмотра на экране с разрешением 1366x768) до экранов с более высокими разрешениями, например, чего-то вроде 2560x1440. Общая идея здесь заключается в том, что приложение с фиксированным контентом (например, игра) обычно изменяет собственный размер в зависимости от разрешения, в то время как приложение с переменным контентом (вроде программы для чтения новостей) обычно отображает больше информации. Для того, чтобы узнать подробности об этом, обратитесь к материалам "Руководство по масштабированию для различных экранов" (http://msdn.microsoft.com/library/windows/apps/hh780612.aspx) и "Разработка интерфейсов пользователя для приложений" (http://msdn.microsoft.com/library/windows/apps/hh779072.aspx).
Кроме того, возможна ситуация, когда приложение отображается на устройстве с высоким разрешением, но маленькими физическими размерами экрана, то есть, обладающем высокой плотностью пикселей (pixel density), наподобие 10-дюймового экрана с разрешением в 2560х1440. К счастью, Windows выполняет автоматическое масштабирование, то есть, приложение воспринимает такой экран как дисплей с разрешением 1366х768 посредством CSS, JavaScript и API WinRT. Другими словами, вам практически не о чем беспокоиться. Единственное, о чём стоит позаботиться - это растровые графические элементы, которые должны соответствовать подобному масштабированию, как мы увидим в "Быстрый старт" .
В итоге хочется отметить, что когда приложение активируется под воздействием контракта наподобие Поиск или Общий доступ, его изначальный вид может не соответствовать полноэкранному, он соответствует специальной странице, подготовленной для контракта, которая перекрывает текущее приложение. Подробности об этом мы рассмотрим в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой".
Врезка: Одностраничная навигация против многостраничной
Когда вы создаете веб-приложение с использованием HTML, CSS и JavaScript, вы обычно получаете в итоге множество разных HTML-страниц и организуете навигацию между ними, используя теги <a href> или задавая document.location.
Всё это замечательно и работает в приложениях для Магазина Windows, однако, имеет некоторые недостатки. Один из них заключается в том, что навигация между страницами подразумевает перезагрузку программного кода, обработку нового HTML-документа, разбор и применение CSS. Помимо очевидного влияния на производительность, это усложняет совместное использование переменных и других данных между страницами, так как вам нужно либо сохранять данные в постоянное хранилище, либо преобразовывать данные в строку и передавать их в URI.
Более того, переключение между страницами сопровождается хорошо видимыми последствиями на экране: пользователь видит пустой экран, пока новая страница загружается. Это усложняет применение плавных, анимированных переходов между страницами - таких, как можно видеть в Windows 8. И такое поведение системы - это полная противоположность идее о "быстроте и динамичности", и гарантированный способ вселить ужас в сердца дизайнеров.
Для того чтобы избежать этих проблем, приложения, написанные на JavaScript, обычно структурированы как единая HTML-страница (обычно, контейнер div), на которой различные участки HTML-содержимого, называемые элементами управления страниц (page control) в WinJS, загружаются в DOM во время исполнения программы, то есть, это похоже на то, как работает AJAX. У такого подхода есть преимущество, заключающееся в сохранении контекста скрипта и в возможности использовать анимированные переходы с использованием библиотеки анимации CSS и/или WinJS. Подробности об этом мы рассмотрим в "Анатомия приложения и навигация по страницам" , "Анатомия приложения и навигация по страницам".