Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8
Бумага или пластик? Да или нет? Быть или не быть? Основанный на стандартах или на собственных правилах? Вот они - вопросы нашего времени…
Может быть, большинство из этих вопросов и не подходят для университетских курсов философии, но последний из них всё важнее и важнее для разработчиков программного обеспечения. Приложения, основанные на стандартах - это замечательно, так как они могут выполняться на множестве платформ; ваши знания и опыт работы с HTML5 и CSS3 вполне поддаются использованию в новых средах. К несчастью, так как обычно требуется много времени на разработку стандартов, они всегда отстают от возможностей платформ, на которых используются. В конце концов, платформы-конкуренты всегда будут соревноваться друг с другом. Например, в то время как HTML5 сейчас имеет стандарт для геолокационных/GPS сенсоров и начата работа над черновыми вариантами проектов, касающихся других сенсоров для ввода информации (акселерометр, компас, бесконтактное взаимодействие устройств и так далее), на платформах, основанных на собственных стандартах, всё это доступно. И, в то время, как стандарты HTML используются и широко поддерживаются, отдельные платформы, конечно, добавляют к ним новые возможности.
В результате, разработчики желающие создавать приложения на основе передовых технологий - для того, чтобы обойти конкурентов - должны либо использовать язык программирования и технологию представления данных, предлагаемую каждой отдельной платформой, или зависеть от фреймворков сторонних организаций, которые пытаются сгладить различия.
В итоге: это непростой выбор.
К счастью, Windows 8 предоставляет разработчикам то, что лично я считаю просто замечательным решением для создания приложений. В самом начале, команда разработки Windows задалась решением проблемы о предоставлении прямого доступа к собственным возможностям, другими словами - к системному API - посредством любых языков программирования, в том числе - JavaScript. Это то, что известно как Windows Runtime API, или просто WinRT для краткости.
WinRT API реализуются согласно определенной низкоуровневой структуре и затем "проецируются" в различные языки - а именно, C++, C#, Visual Basic и JavaScript - таким образом, что они выглядят естественно для разработчиков, которые хорошо знакомы с теми или иными языками. Это включает создание объектов, управление ими и их конфигурирование; то, как обрабатываются события, ошибки, исключения; как работают асинхронные операции (для того, чтобы сделать взаимодействие пользователя и приложения быстрым и естественным); и даже приведение к принятому виду имен методов, свойств и событий.
Команда разработки Windows, кроме того, сделала возможным написание собственных приложений, которые используют множество технологий представления информации, в том числе - DirectX, XAML, и, в случае с приложениями, написанными на JavaScript - HTML5 и CSS3.
Это означает, что Windows даёт вам как разработчику, уже имеющему опыт работы с HTML, CSS и JavaScript, возможность использовать то, что вы знаете для того, чтобы писать приложения для Windows 8, основанные на её собственных стандартах, использующие API WinRT и продолжающие использовать веб-контент! Эти приложения, конечно, имеют определенную специфику, относящуюся к платформе Windows 8. Однако тот факт, что вам не нужно изучать полностью новую парадигму программирования, достоин недельного праздника, в особенности, потому что вы не затратите эту неделю (или больше) для того, чтобы изучить совершенно новый подход к программированию!
Кроме того, это означает, что вы сможете использовать преимущества существующих хранилищ JavaScript-библиотек и CSS-шаблонов: написание собственных приложений не принуждает вас к изменению фреймворков или к выполнению трудоёмкого портирования приложений.
Так же возможно использование нескольких языков программирования при написании приложений, используя преимущества динамической природы JavaScript для создания логики приложения, усиленной языками наподобие C# и C++ для интенсивных вычислительных задач (смотрите врезку "Приложения на смешанных языках" далее в этой лекции).
Всюду в этом курсе мы будем обращать внимание на то, как использовать то, что вы знаете о веб-приложениях, основанных на стандартах, для создания отличных Windows 8-приложений. В следующей лекции мы сконцентрируемся на основах создания работающих приложений и на инструментах разработки. Затем мы рассмотрим фундаментальные концепции. Такие, как полная анатомия приложения, элементы управления, коллекции, макеты, командный интерфейс, управление состояниями, ввод данных. Далее следуют лекции, посвященные работе с медиаданными, анимациями, контрактами, позволяющими приложениям взаимодействовать. Мы поговорим о сетевом программировании, об устройствах, компонентах WinRT (посредством которых вы можете использовать другие языки программирования и API, к которым они могут получать доступ). Мы рассмотрим работу с Магазином Windows (тема, включающая вопросы локализации и поддержки приложениями специальных возможностей). Здесь достаточно много всего для изучения.
Для начинающих, давайте поговорим о среде, в которой выполняются приложения, и о характеристиках платформы, на которой они построины, в частности - о терминологии, от которой мы будем зависеть до конца курса (выделено курсивом). Мы сделаем это, рассмотрев путь приложения от момента, когда оно покидает ваши руки, через различные этапы взаимодействия с вашими пользователями, до возвращения приложения домой для отдыха и возрождения (то есть, для обновления). Во многом ваше приложение похоже на ребенка: вы воспитываете его, пока он растёт, делаете всё, что можете, чтобы подготовить его к жизни в огромном мире. В итоге, это помогает понять природу этого мира.
Уход из дома: Обустройство в Магазине Windows
У приложений для Магазина Windows есть лишь одна дверь во внешний мир: пользователь всегда загружает, устанавливает и обновляет приложения посредством Магазина Windows. Разработчики и корпоративные пользователи могут загружать приложения иным способом, но для огромного большинства людей, в которых вы видите пользователей своих приложений, есть лишь один способ получить эти приложения - посредством Магазина Windows.
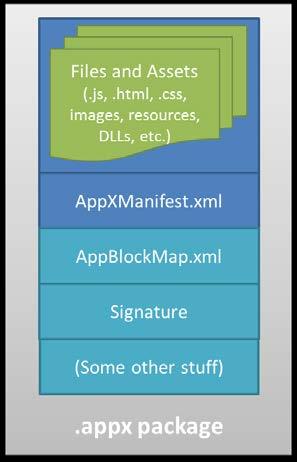
Это, очевидно, означает, что приложение - как кульминация вашей деятельности по разработке - в первую очередь должно оказаться в Магазине Windows. Это происходит, когда вы, полные гордости и радости, упаковываете свое приложение и отправляете его в Магазин Windows, используя команду Магазин > Отправить пакеты приложения (Store > Upload App Package) в Visual Studio1Для того, чтобы это сделать, вам нужно создать учетную запись разработчика в Магазине Windows, воспользовавшись командой Магазин > Открыть учетную запись разработчика (Store > Open Developer Account) в Visual Studio Express. Visual Studio Express и Expression Blend, который мы так же будем использовать - это бесплатные инструменты, которые вы можете загрузить на http://msdn.microsoft.com/ru-RU/windows/apps/. Тот же подход, кроме того, работает в Visual Studio Ultimate - в более полной, платной версии этого передового инструментария разработчика.. Пакет - это файл appx (.appx) (Рис. 1.1), который содержит программный код вашего приложения, ресурсы, библиотеки и файл-манифест. Манифест описывает приложения (название, логотип и так далее), возможности (capabilities), к которым вашему приложению нужен доступ (такие, как определенные области файловой системы или аппаратные устройства наподобие камеры), и всё остальное, что нужно для того, чтобы приложение заработало (ассоциации с файлами, объявления фоновых задач и так далее). Поверьте мне, мы станем близкими друзьями с манифестом!

Рис. 1.1. Appx-пакет - это обычный zip-файл, который содержит файлы и активы приложения, файл-манифест приложения и нечто вроде "оглавления", которое называется картой сопоставления блоков (blockmap). При отправке приложения, изначальная цифровая подпись формируется средствами Visual Studio; в Магазине Windows приложение будет переподписано после сертификации. Карта сопоставления блоков, в одной из своих частей, описывает, как файл приложения разбивается на блоки размером 64 Кб. В дополнение к обеспечению определенных функций безопасности (наподобие определения фактов подделки или неправомерного изменения пакета) и оптимизации производительности приложения, блочная карта используется для точного определения частей приложения, которые подверглись обновлению при выходе новой версии приложения, таким образом, Магазин Windows позволяет загружать, при обновлении приложения лишь измененные блоки вместо загрузки всего приложения. Это значительно уменьшает затраты времени и других ресурсов пользователя, когда он загружает и устанавливает обновления приложений
В процессе отправки приложения вы пройдёте через этап задания имени приложения (это вы можете сделать заранее, использовав команду Магазин > Зарезервировать имя приложения (Store > Reserve App Name) в Visual Studio), вы выберете параметры продаж (в том числе - цену, параметры продаж внутри приложения, пробный период), введете описание приложения и добавите необходимые изображения, и, кроме того, сможете добавить примечания для тех, кто будет тестировать приложение вручную. После этого ваше приложение проходит через ряд этапов, в частности, через автоматическую проверку (поиск вредоносного ПО, сертификацию GeoTrust), и через серию тестов, которые проводят люди, которые прочтут ваши примечания (поэтому будьте вежливы и доброжелательны). Вы можете отследить прохождение приложения по этапам сертификации, используя сведения о состоянии приложения в Информационной панели Магазина Windows2Все автоматизированные тесты, за исключением проверки на вредоносный код, встроены в Комплект сертификации приложений для Windows (Windows App Certification Kit), который еще называют WACK. Это - часть Windows SDK, которая включена в состав материалов, загружаемых вместе с Visual Studio Express и Expression Blend. Если ваше приложение успешно пройдёт испытания в WACK, которым вы подвергнете его в процессе разработки, вы вряд ли столкнетесь с какими-либо проблемами при прохождении первого этапа размещения приложения в Магазине Windows. (dashboard) (https://appdev.microsoft.com/StorePortals).
Основная цель всей этой работы (возможно, это очень похоже на проверку службой безопасности аэропорта) заключается в том, чтобы пользователи чувствовали себя уверенно и безопасно, используя новые приложения, то есть, имели такой уровень доверия, которого обычно нет при работе с приложениями, загруженными с обычных веб-сайтов. Так как все приложения в Магазине Windows сертифицируются и подписываются, так как им можно ставить оценки и оставлять отзывы о них, пользователи могут доверять всем приложениям из Магазина Windows, так же, как они могут доверять приложениям, которые рекомендуют им друзья, на которых можно положиться. Действительно, это - отличная новость для большинства разработчиков, особенно для начинающих - это даёт им тот же уровень доступа к всемирному рынку Windows-приложений, которым прежде обладали лишь компании, обладающие раскрученным брендом или безупречной репутацией.
Стоит отметить, что, так как вы задаете ценовые параметры, особенности пробных версий приложения и покупок внутри приложения в процессе отправки приложения в Магазин, вы уже обдумали большую часть особенностей взаимоотношений вашего приложения с Магазином Windows. В конце концов, Магазин Windows - это место, где вы заняты бизнесом, заняты ли вы им ради славы, богатства, удовольствия или из чистого человеколюбия.
С точки зрения разработчика, на самом деле, эти взаимоотношения распространяются на полный жизненный цикл приложения - от планирования и программирования, до распространения, поддержки и обслуживания. Именно поэтому я начал историю жизни приложения с Магазина Windows, так как вам, на самом деле, нужно разобраться в особенностях полного жизненного цикла приложения, с самого начала - с планирования и проектирования приложения. Если, например, вы хотите получать прибыль с платных приложений или с приложений, внутри которых осуществляются продажи, возможно, так же предлагая ограниченные по времени или функциональности пробные версии, вы захотите и спроектировать своё приложение соответствующим образом. Если вы хотите создать бесплатное приложение, которое ориентировано на показ рекламных объявлений, или если вы захотите использовать бизнес-решения сторонних разработчиков для продаж внутри приложения (обходя, таким образом, отделение части доходов Магазину Windows), такие варианты выбора так же повлияют на проектирование приложения с самого начала. И даже если вы просто хотите выпустить промо-приложение или поделиться с миром чем-то приятным, понимание особенностей взаимоотношений между вашим приложением и Магазином Windows всё так же важно. Под влиянием всех этих причин, вы можете забежать вперед, прочитать раздел "Ваше приложение, ваш бизнес" "Макет" курса "Программная логика приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript и их взаимодействие с системой", прежде чем вы всерьез начнете писать код своего приложения. Кроме того, взгляните на статью "Подготовка приложения для отправки в Магазин" (http://msdn.microsoft.com/ru-ru/library/windows/apps/hh694079.aspx) на портале Центра Разработчиков Windows.
В любом случае, если ваше приложение споткнётся на пути сертификации, вы получите отчет, содержащий все подробности, такие, как нарушение "Сертификационных требований к приложениям для Windows 8" (http://msdn.microsoft.com/ru-ru/library/windows/apps/hh694083.aspx), которые являются частью "Соглашения для Магазина Windows" (http://msdn.microsoft.com/ru-ru/library/windows/apps/hh694082.aspx). В противном случае - примите мои поздравления - ваше приложение готово для загрузки пользователями!
Врезка: Store API и имитатор (simulator)
Класс Windows.ApplicationModel.Store.CurrentApp в WinRT предоставляет приложениям возможность получать информацию о своих параметрах (в том числе - о покупках внутри приложения) из Магазина, проверять статус лицензии, предлагать пользователям совершить покупки (такие, как апгрейд пробной версии до полной платной, или покупки внутри приложения).
Безусловно, это приводит к закономерному вопросу: как протестировать эти возможности до того, как приложение размещено в Магазине? Ответ на этот вопрос заключается в том, что в ходе разработки данное API используется с помощью класса Windows.ApplicationModel.Store.CurrentAppSimulator вместо вышеописанного. Он полностью идентичен классу CurrentApp, за исключением того, что он работает с локальными XML-данными вместо того, чтобы работать с облачными данными, хранящимися в Магазине. Это позволяет вам имитировать различные ситуации, в которых могло бы оказаться ваше приложение, таким образом, вы можете соответствующим образом испытать все ветви вашего кода. Непосредственно перед упаковкой приложения и отправки его в Магазин, вам нужно лишь поменять CurrentAppSimulator на CurrentApp, и всё. (Если вы забудете, имитатор просто откажется работать на машине, не являющейся компьютером разработчика, например - на компьютере одного из тестировщиков приложений для Магазина Windows)
