| Китай |
Интерфейс времени проектирования для компонента
Добавление к компоненту пиктограммы
Мы добавили атрибут [ToolboxBitmap(typeof(GradientLabel))] уровня класса для присоединения пиктограммы компонента на этапе проектирования. Теперь нужно подготовить саму пиктограмму и настроить ее так, чтобы она размещалась в сборке компонента. Использованная перегрузка конструктора атрибута требует, чтобы файл рисунка имел формат BMP, имел имя, совпадающее с именем компонента, и значился для оболочки как внедряемый ( embedded ) ресурс.
-
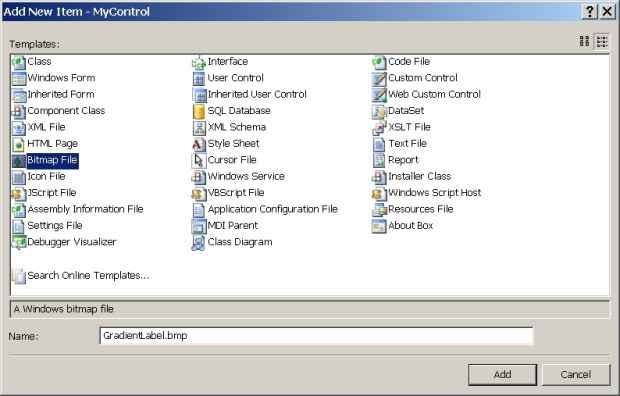
 Вызовите
в проводнике решений контекстное меню для узла MyControl компонента и добавьте к проекту новый рисунок командой Add/New Item с именем компонента GradientLabel.bmp
Вызовите
в проводнике решений контекстное меню для узла MyControl компонента и добавьте к проекту новый рисунок командой Add/New Item с именем компонента GradientLabel.bmp
Оболочка откроет окно графического редактора, в котором нужно будет нарисовать пиктограмму компонента размером 16x16 пикселов.
-
 При
выделенном шаблоне рисования установите в панели Properties размер
рисунка 16x16
При
выделенном шаблоне рисования установите в панели Properties размер
рисунка 16x16 -
 Нарисуйте
пиктограмму компонента, например, такую
Нарисуйте
пиктограмму компонента, например, такую
-
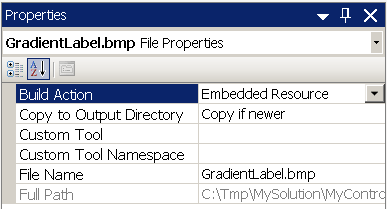
 Сохраните
рисунок, закройте окно графического редактора, в проводнике
решений выделите файл рисунка и через панель свойств настройте
его в соответствии со снимком как внедряемый ресурс с копированием
при обновлении
Сохраните
рисунок, закройте окно графического редактора, в проводнике
решений выделите файл рисунка и через панель свойств настройте
его в соответствии со снимком как внедряемый ресурс с копированием
при обновлении
-
 В панели
проводника решений вызовите контекстное меню для узла компонента MyControl и выполните команду Rebuild
В панели
проводника решений вызовите контекстное меню для узла компонента MyControl и выполните команду Rebuild
-
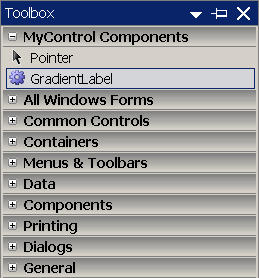
 Откройте
в проекте Test на редактирование в режиме View
Designer форму Form1.cs и убедитесь, что в дежурной вкладке MyControl Components появился компонент GradientLabel с пиктограммой по умолчанию
Откройте
в проекте Test на редактирование в режиме View
Designer форму Form1.cs и убедитесь, что в дежурной вкладке MyControl Components появился компонент GradientLabel с пиктограммой по умолчанию
-
 В панели Toolbox вызовите контекстное меню для компонента GradientLabel и
командой Choose Items откройте окно добавления
ссылок на динамические библиотеки с компонентами. Кнопкой Browse вызовите диалог открытия файла и
подключите библиотеку MyControl.dll, расположенную
в каталоге проекта C:\Tmp\MySolution\MyControl\bin\Debug,
а библиотеку из каталога C:\Tmp\MySolution\MyControl\obj\Debug отключите
В панели Toolbox вызовите контекстное меню для компонента GradientLabel и
командой Choose Items откройте окно добавления
ссылок на динамические библиотеки с компонентами. Кнопкой Browse вызовите диалог открытия файла и
подключите библиотеку MyControl.dll, расположенную
в каталоге проекта C:\Tmp\MySolution\MyControl\bin\Debug,
а библиотеку из каталога C:\Tmp\MySolution\MyControl\obj\Debug отключите
После выполнения указанных действий в панели Toolbox будет представлен наш компонент с собственной пиктограммой и всплывающей подсказкой, которые мы прикрепили к нему ранее соответствующими атрибутами
-
 Перенесите
компонент на форму Form1, выделите экземпляр
компонента GradientLabel и
убедитесь через панель Properties в наличие
добавленных соответствующими атрибутами настроек
Перенесите
компонент на форму Form1, выделите экземпляр
компонента GradientLabel и
убедитесь через панель Properties в наличие
добавленных соответствующими атрибутами настроек
Добавление к компоненту класса дизайнера
Дополнительные возможности по редактированию компонентов в режиме проектирования, в том числе смарт-теги, реализуются с помощью классов дизайнеров. Эти классы обеспечивают связь компонента на этапе разработки с редактором свойств, формой и другими панелями оболочки. Они находятся в сборке System.Design.dll и распределены по пространствам имен
System.ComponentModel.Design System.Windows.Forms.Design
Подключим к проекту MyControl компонента сборку и упомянутые пространства имен с классами дизайнеров.
-
 В панели Solution Explorer вызовите контекстное
меню для узла References проекта MyControl, выполните команду Add Reference и выберите в списке сборку System.Design
В панели Solution Explorer вызовите контекстное
меню для узла References проекта MyControl, выполните команду Add Reference и выберите в списке сборку System.Design
Для того, чтобы четко разделить функциональность компонента на этапе проектирования и на этапе выполнения, будем размещать код этапа проектирования в отдельном файле и подключать его к компоненту одной инструкцией-атрибутом.
-
 В панели
проводника решений Solution Explorer вызовите
контекстное меню для узла MyControl проекта
компонента и командой Add/Class добавьте к проекту компонента
новый файл с именем GradientLabelDesigner.cs
В панели
проводника решений Solution Explorer вызовите
контекстное меню для узла MyControl проекта
компонента и командой Add/Class добавьте к проекту компонента
новый файл с именем GradientLabelDesigner.cs
-
 Модифицируйте
заготовку файла GradientLabelDesigner.cs следующим
образом
Модифицируйте
заготовку файла GradientLabelDesigner.cs следующим
образом
using System;
using System.ComponentModel;
using System.Collections.Generic;
using System.Diagnostics;
using System.Text;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
using System.ComponentModel.Design;
using System.Windows.Forms.Design;
namespace MyControl
{
// Класс-дизайнер компонента
internal partial class GradientLabelDesigner : ControlDesigner
{
}
}
Листинг
36.7.
Начальная заготовка файла с классом дизайнера
Созданный класс-дизайнер GradientLabelDesigner нужно привязать к классу GradientLabel компонента с помощью атрибута Designer.
-
 Дополните
в файле GradientLabel.cs блок кода №2
класса компонента GradientLabel следующим
атрибутом привязки класса-дизайнера GradientLabelDesigner
Дополните
в файле GradientLabel.cs блок кода №2
класса компонента GradientLabel следующим
атрибутом привязки класса-дизайнера GradientLabelDesigner
/////////////////////////////////////////////////////////////////
// Блок кода №2 продолжения класса GradientLabel
/////////////////////////////////////////////////////////////////
namespace MyControl
{
// Всплывающая подсказка компонента в панели Toolbox
[Description("Текстовая метка с градиентной заливкой фона")]
// Подключение пиктограммы компонента для панели Toolbox
[ToolboxBitmap(typeof(GradientLabel))]
// Подключение класса дизайнера к классу компонента
[Designer(typeof(GradientLabelDesigner))]
partial class GradientLabel
{
// Закрытые поля
private Color startColor = Color.Yellow;
private Color endColor = Color.Red;
..............................................
}
}
Листинг
36.8.
Код подключения класса дизайнера к компоненту в файле GradientLabel.cs
Теперь можно разрабатывать дополнительные возможности поведения компонента на этапе проектирования, размещая соответствующий код в классе дизайнера GradientLabelDesigner и не смешивая интерфейсный код с функциональным кодом самого компонента GradientLabel.