| Китай |
Управление HTML-элементами в ASP.NET
Файлы к лабораторной работе Вы можете скачать ![]() здесь.
здесь.
Здесь мы займемся вопросами программирования типовых HTML-тегов, которые относятся к элементам пользовательского интерфейса на обычных HTML-страницах. Мы рассмотрим, как из пассивных элементов HTML сделать активные элементы ASP.NET и как ими можно управлять с использованием языка C#.
Элементы управления HTML и Web
Элементы управления обеспечивают разработчику Web-страницы удобный инструментарий, который можно использовать как для приема данных от пользователя, так и для возврата ему информации в ответ на запрос. Если при разработке серверной программы мы помещаем элемент управления на форму, то среда проектирования в ответ генерирует соответствующий XML-код, позволяющий в дальнейшем программно управлять содержанием и формой информации, посылаемой пользователю этим элементом управления.
Серверными элементы управления называются потому, что они тесно взаимодействуют с кодом, реализующим бизнес-логику (функциональность выполняемого кода) самого приложения, размещаемого на стороне сервера. Различают несколько групп серверных элементов управления:
- HTML-элементы пользовательского интерфейса
- Web-элементы пользовательского интерфейса
- Элементы управления контроля и управления данными (невизуальные)
- Элементы управления соединением и др. (невизуальные)
В этой работе мы познакомимся с серверными HTML-элементами управления. В библиотеке .NET Framework все пользовательские (интерфейсные) серверные элементы управления наследуют (являются наследниками) классу System.Web.UI.Control, а значит обладают рядом общих свойств и методов, определяющих их поведение.
Элемент управления - это программный объект, отображаемый средой выполнения как часть графического элемента пользователя. Имея графическую среду разработки Visual Studio .NET, можно создавать Web-страницу, просто перетаскивая на нее элементы управления из панели Toolbox.
Подобно локальным приложениям Windows, свойствами элементов можно управлять из кода программы. Это позволяет не только разделить HTML-разметку и логику программы, но и дает возможность дизайнерам и программистам работать над одним проектом относительно независимо. Отображаемую интерфейсную часть разрабатывают дизайнеры, а код управления этой частью реализуют программисты.
Почти все элементы свитка HTML панели Toolbox дублируются элементами свитка Standard. Для чего? Для приемственности кода и сохранения привычек разработчиков, создающих Web-страницы еще до появления ASP.NET. Управлять такими элементами программно на языке C# (самостоятельная часть CodeBehind страницы) станет возможным, если к описывающим их тегам вручную добавлять атрибут runat="server". такая технология обеспечит сохранение возможности для HTML-элементов вначале применять привычные инструменты при разработки Web-страниц, например, HTML-редактор Dreamweaver, а затем готовые блоки кода переносить на ASP.NET-страницы.
Элементы управления HTML
Классы всех элементов управления HTML являются производными от System.Web.UI.HTMLControls.HTMLControl и находятся в пространстве имен System.Web.UI.HtmlControls. Любой HTML-тег можно превратить в элемент управления, добавив атрибут runat="server". Так мы сообщаем ASP.NET-процессору сервера, что код должен быть обработан им перед отправкой страницы на броузер пользователя. Разработчику, приспосабливающему обычные HTML-элементы управления в серверные необходимо помнить некоторые правила:
- Строго соблюдать правило вложенности тегов, устраняя все пересечения блоков.
- Добавлять в управляемые теги атрибут runat="server" или runat=server
- Вместо дублирующего атрибута name использовать id
Давайте создадим последовательный набор связанных ссылками Web-страниц в формате ASP.NET, на каждой из которых будем размещать по одному серверному элементу управления и знакомиться с его свойствами. Все атрибуты, которые содержатся в HTML-тегах этих элементов, превратим в программно управляемые.
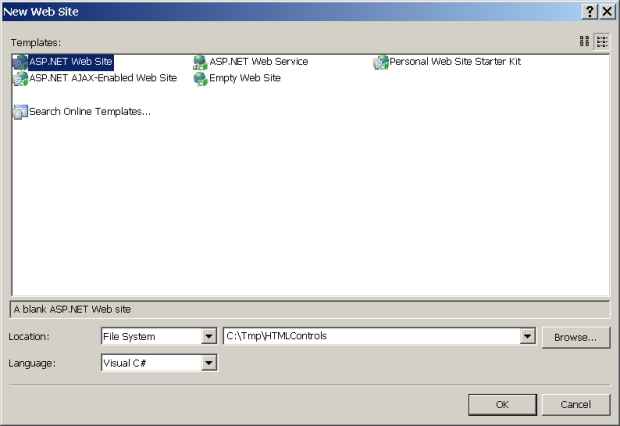
Создание заготовки проекта ASP.NET
-
 Создайте
новый проект C# приложения ASP.NET в выбранном месте и задайте
ему имя HTMLControls
Создайте
новый проект C# приложения ASP.NET в выбранном месте и задайте
ему имя HTMLControls
После нажатия кнопки OK мастер создаст заготовку ASP.NET-приложения.