| Китай |
Стилевое оформление страниц
Стилевое оформление страниц
Файлы к лабораторной работе Вы можете скачать ![]() здесь.
здесь.
Единообразие в оформлении множества отдельных страниц сайта является важной его характеристикой. Visual Studio 2005 имеет три возможности для поддержки стилевого оформления (форматирования) сайта:
- Каскадные таблицы стилей ( CSS - Cascading Style Sheet) - типовое средство языка HTML для управления стилями тегов
- Темы (theme) - специфическое средство ASP.NET, позволяющее определить детали оформления отдельных элементов управления и воспроизводить их на множестве страниц, где есть связанные с темой элементы. Можно заранее создать несколько разных тем и переключать их, если необходимо изменить стилевое оформление страниц, использующих темы
- Эталонные страницы (master page) - представляют собой многократно используемые шаблоны страниц. Их еще называют мастер-страницами. В шаблоне можно определить необходимые детали оформления, такие как заголовки, панели меню, банеры и связать их с обычными страницами. После этого все использующие шаблон страницы будут генерировать одинаковый дизайн
Каскадные таблицы стилей
Каскадными таблицы называют потому, что каждая из них реализует принцип: стиль внутреннего каскада перекрывает действие стилей всех внешних каскадов. Это устоявшееся средство стилевого оформления, которое входит в HTML4 и поддерживается практически всеми броузерами. Таблица стилей представляет собой набор правил, описывающих на специальном языке стили HTML-дескрипторов, которые будет генерировать активная страница. Эти описания правил называются определениями стилей. Существуют три типа таблицы стилей:
- Внутренняя (inline) - когда отдельный тег HTML имеет свои индивидуальные настройки стиля, областью действия которых является только этот тег
- Встроенная (embedded) - когда таблица стилей находится на странице внутри блока <head> и имеет описание стилей общее для тех дескрипторов страницы, на которые она должна действовать. Это индивидуальная настройка стилей для страницы и бластью их действия являются теги только одного документа
- Внешняя (linked) - когда описание стилей находится в отдельном файле и действуют они на те страницы сайта, к которым подключен этот файл
По отношению к этим трем типам CSS также соблюдается свойство каскадности, т.е. стиль внутреннего каскада имеет более высокий приоритет и перекрывает действие внешнего стиля.
Кратко рассмотрим все перечисленные типы CSS и их поддержку оболочкой Visual Studio 2005.
Упражнение 1. Внутренние стили inline
Стиль отдельного дескриптора определяется атрибутом style. Синтаксис применения внутреннего стиля на примере дескриптора <h1> будет таким
Значением стилевого атрибута является строка, представляющая пары ' стиль:значение ', отделенные друг от друга разделителем 'точка с запятой' или пробелом. Определенный в дескрипторе внутренний стиль будет действовать только на свой дескриптор и перекрывать все определения внешних стилей.
-
 Командой
главного меню оболочки File/New/Website создайте новый пустой проект
с именем PageStyles
Командой
главного меню оболочки File/New/Website создайте новый пустой проект
с именем PageStyles
-
 Командой
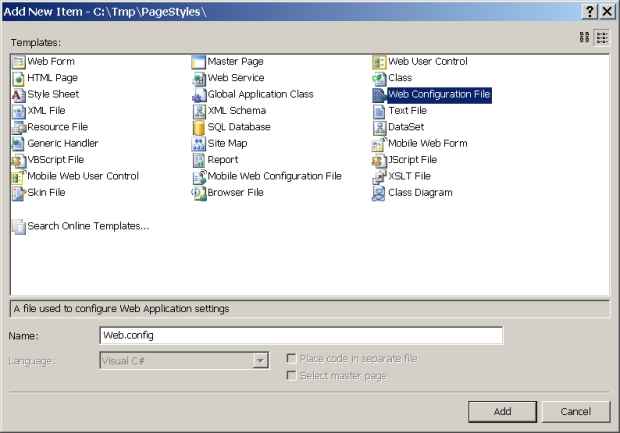
главного меню оболочки Website/Add New Item добавьте
в корневой узел проекта конфигурационный файл Web.config,
который будет действовать на уровне всего сайта
Командой
главного меню оболочки Website/Add New Item добавьте
в корневой узел проекта конфигурационный файл Web.config,
который будет действовать на уровне всего сайта
-
 Запустите
утилиту WAT (Web Site Administration Tool)
командой меню Website/ASP.NET Configuration (то
же самое можно сделать в панели Solution Explorer,
щелкнув на пиктограмме ASP.NET Configuration )
Запустите
утилиту WAT (Web Site Administration Tool)
командой меню Website/ASP.NET Configuration (то
же самое можно сделать в панели Solution Explorer,
щелкнув на пиктограмме ASP.NET Configuration ) -
 В открывшемся
окне броузера на странице WAT перейдите
на вкладку Application, щелкните на ссылке Configure debugging and tracing и в появившейся
странице включите флажок Enable debugging
В открывшемся
окне броузера на странице WAT перейдите
на вкладку Application, щелкните на ссылке Configure debugging and tracing и в появившейся
странице включите флажок Enable debugging
Выполненное действие установит в конфигурационном файле элемент debug в значение true.
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="true" />
<authentication mode="Windows" />
</system.web>
</configuration>-
 Поместите
внутрь дескриптора <body>
заголовочный дескриптор с внутренними стилевыми настройками,
дескриптор горизонтальной линии и ссылку на следующую страницу
Поместите
внутрь дескриптора <body>
заголовочный дескриптор с внутренними стилевыми настройками,
дескриптор горизонтальной линии и ссылку на следующую страницу
<h1 style="color: red; text-align: center">
Этот заголовочный текст будет центрирован в
сгенерированном документе и иметь красный цвет!
</h1>
<hr />
<a href=Page2.htm>Вперед</a>
Листинг
31.2.
Код страницы Page1.htm
-
 Запустите
текущую страницу и убедитесь, что внутренний стиль дескриптора
действует
Запустите
текущую страницу и убедитесь, что внутренний стиль дескриптора
действует