| Китай |
Многокадровые элементы управления
Стили элемента Wizard
Элемент Wizard содержит средства, позволяющие легко менять его внешний вид. В нем можно задавать собственный пользовательский интерфейс, отличный от интерфейса по умолчанию. Через высокоуровневые свойства можно управлять цветами, шрифтами, интервалами и стилями границ, настраивать внешний вид каждой кнопки, добавлять верхний колонтитул и т.д.
Например, для кнопки StartNext применяются следующие свойства:
Среди свойств компонента Wizard есть общие стили, затрагивающие настройки всех элементов, а есть индивидуальные для каждой группы элементов. Следует помнить, что если одновременно определены те и другие стили, то конфликта не будет, просто индивидуальные параметры настройки переопределят (отменят) общие стили. В языках программирования используется тот же принцип, переменная локальной области видимости переопределяет (делает недоступной) в текущем блоке кода одноименную переменную внешней области видимости.
Ниже приведены свойства мастера Wizard, определяющие общие и индивидуальные стили его отдельных областей.
Оболочка Visual Studio 2005 позволяет существенно облегчить жизнь разработчика наличием средств автоматизации по настройке типовых стилей, которых в большинстве случаев будет достаточно. Как и при настройке других сложных элементов управления (например, TreeView, Menu ), воспользуемся локальной панелью задач элемента Wizard, чтобы одним махом присвоить профессиональный стиль нашей странице.
-
 Откройте
страницу WizardControl.aspx в режиме Design и
выделите объект Wizard1
Откройте
страницу WizardControl.aspx в режиме Design и
выделите объект Wizard1
-
 Откройте локальную панель задач объекта Wizard1, щелкнув
на пиктограмме треугольника в его правом верхнем углу
Откройте локальную панель задач объекта Wizard1, щелкнув
на пиктограмме треугольника в его правом верхнем углу
-
 Выполните
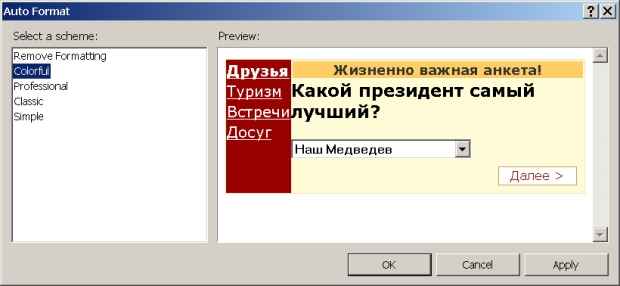
опцию Auto Format и в появившемся диалоговом
окне выберите подходящий стиль
Выполните
опцию Auto Format и в появившемся диалоговом
окне выберите подходящий стиль
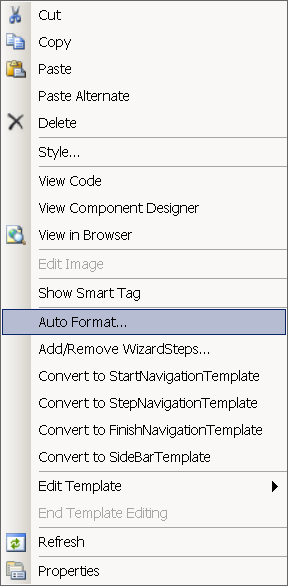
Окно Auto Format можно вызвать и через контекстное меню элемента Wizard, выполнив одноименную опцию
-
 Выполните
страницу WizardControl.aspx и убедитесь, что она приобрела
профессиональный дизайн
Выполните
страницу WizardControl.aspx и убедитесь, что она приобрела
профессиональный дизайн
-
 Проанализируйте
дескрипторное представление страницы, чтобы выяснить, какие
свойства дескрипторов стилей позволили добавить такую красоту
(у меня бы такое никогда вручную не получилось!!!)
Проанализируйте
дескрипторное представление страницы, чтобы выяснить, какие
свойства дескрипторов стилей позволили добавить такую красоту
(у меня бы такое никогда вручную не получилось!!!)
Такое волшебство совершили несколько строчек кода, вот они
<HeaderStyle BackColor="#FFCC66" Font-Bold="True" Font-Size="0.9em" ForeColor="#333333"
BorderColor="#FFFBD6" BorderStyle="Solid" BorderWidth="2px" HorizontalAlign="Center" />
<SideBarStyle BackColor="#990000" Font-Size="0.9em" VerticalAlign="Top" />
<NavigationButtonStyle BackColor="White" BorderColor="#CC9966" BorderStyle="Solid"
BorderWidth="1px" Font-Names="Verdana" Font-Size="0.8em" ForeColor="#990000" />
<SideBarButtonStyle ForeColor="White" />
Листинг
34.12.
Дескрипторы стиля, добавившие красоту в элемент Wizard страницы WizardControl.aspx
В приведенном коде каждый дескриптор настраивает свою область элемента Wizard. Обратите внимание, что приведенный блок кода настройки стилей оболочка добавляет в самый конец контейнера <asp:Wizard></asp:Wizard>, чтобы легче было искать. Если этот блок кода удалить, то мы вернемся к почти прежнему варианту стилей по умолчанию ( почти, потому, что может потребоваться корректировка атрибутов еще в некоторых других местах, например, в дескрипторе <asp:Wizard> - посмотрите сами!).